JavaScript는 빠르고 효율적인 해석기가 많이 포함된 강력한 객체 지향 언어입니다. 그러나 JavaScript 표준은 브라우저 기반 애플리케이션을 구축하기 위한 API를 정의합니다. 더 넓은 범위의 응용 프로그램을 위해 개발된 표준 라이브러리는 없습니다. CommonJS 사양은 주로 현재 JavaScript의 표준 부족이라는 단점을 보완하기 위해 제안되었습니다. 단순히 작은 스크립트 프로그램 단계에 머물지 않고 Python, Ruby, Java와 유사한 언어에 대한 표준 라이브러리를 제공하는 것이 궁극적인 목표입니다. CommonJS API로 작성된 애플리케이션은 JavaScript를 사용하여 클라이언트 애플리케이션을 개발할 수 있을 뿐만 아니라 다음 애플리케이션도 작성할 수 있습니다.
CommonJS는 모듈화의 표준이고, nodejs는 CommonJS(모듈화)의 구현입니다.
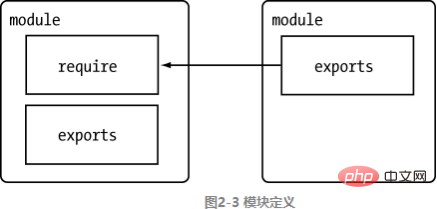
Node 애플리케이션은 모듈로 구성되며 CommonJS 모듈 사양을 채택합니다.
한 가지 유형은 Node에서 제공하는 모듈로, 핵심 모듈이라고 하며, 다른 유형은 사용자가 작성한 모듈로, 파일 모듈입니다.

// 定义一个 tools.js 的模块 //模块定义 var tools = { sayHello: function() { return 'hello NodeJS'; }, add: function(x, y) { return x + y; } }; // 模块接口的暴露 // module.exports = tools; exports.sayHello = tools.sayHello; exports.add = tools.add; 1 2 3 4 var http = require('http'); // 引入自定义的 tools.js 模块 var tools= require('./tools'); tools.sayHello(); //使用模块
npm init --yes
을 생성합니다. 【권장:node.js 비디오 튜토리얼】
위 내용은 CommonJS란 무엇인가요? Nodejs에서 모듈을 사용자 정의하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!