이 기사에서는 javascript에 대한 관련 지식을 제공합니다. ES6에서는 특정 패턴에 따라 배열이나 객체에서 값을 추출한 다음 변수에 값을 할당할 수 있습니다. 이를 구조 분해라고 합니다. 등호 양쪽의 패턴이 동일하면 왼쪽의 변수에 해당 값이 할당됩니다. 이 쓰기 방법은 "패턴 일치"에 속합니다. 이를 통칭하여 "구조 분해 할당"이라고 합니다. 함께 살펴보시고, 모두에게 도움이 되었으면 좋겠습니다.

【관련 권장 사항: javascript 비디오 튜토리얼, web front-end】
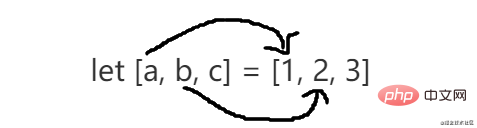
let [a, b, c] = [1, 2, 3]
동시에 여러 변수 정의, a는 1과 일치, b는 2와 일치, c는 3과 일치

구조 분해 할당을 사용하면 기본값을 지정할 수 있습니다. 즉, 왼쪽의 변수가 기본값을 지정합니다. 오른쪽에 해당 값이 없으면 기본값이 먼저 출력됩니다.
let [x, y = 'b'] = ['a'] // x = 'a', y = 'b'
x는 문자 a와 일치하며, y의 기본값은 문자 b입니다. 오른쪽에 해당 문자가 없으면 기본적으로 문자 b가 출력됩니다.
구조 분해는 배열뿐만 아니라 객체에도 사용할 수 있습니다. 객체와 배열의 구조 분해에는 중요한 차이점이 있으며, 배열의 요소는 순서대로 배열됩니다. 변수의 이름은 해당 위치에 따라 결정됩니다. 개체의 속성이 순서대로 되어 있지 않은 경우 올바른 값을 얻으려면 변수의 이름이 속성과 동일해야 합니다.
let {
name,
age,
hobbies: [one, two]
} = {
name: 'shiramashiro',
age: 21,
hobbies: ['骑行', '动漫']
}예를 들어 age 값을 취하면 abc 값으로 변경합니다. 객체의 속성 이름과 일치하지 않으므로 해당 값을 할당할 수 없으므로 정의되지 않습니다.
변수 값 교환을 생각하는 일반적인 방법
let x = 1,
y = 2,
temp = 0
temp = x // x = 1 = temp
x = y // y = 2 = x
y = temp // temp = 1 = y
console.log('x => ', x)
console.log('y => ', y)구조 분해 할당을 사용하여 변수 교환
let x = 1; let y = 2; [x, y] = [y, x]; console.log('x => ', x) console.log('y => ', y)
변수 x의 값 교환 y는 간결할 뿐만 아니라 읽기 쉬우므로 의미가 매우 명확합니다.
함수는 하나의 값만 반환할 수 있습니다. 여러 값을 반환하려면 배열이나 개체에 넣어서 반환하면 됩니다. 편리한.
취미 배열에서 두 번째 값 추출
function getArray() {
return {
name: 'kongsam',
age: 21,
hobbies: ['骑行', '动漫', '羽毛球']
}
}
console.log(getArray().name + '喜欢' + getArray().hobbies[1]) // 动漫비구조화 할당을 사용하여 취미 배열에서 두 번째 값 가져오기
let {name, age, hobbies} = getArray()
console.log(name + '喜欢' + hobbies[1]) // 动漫...루프 탐색의 경우 탐색된 값은 배열입니다. 구조 분해 할당은 배열을 "패턴 일치"하여 키-값을 빠르게 추출할 수 있습니다.

for...of 루프 탐색과 구조 분해 할당을 결합하여 키-값을 얻는 것은 매우 편리합니다.
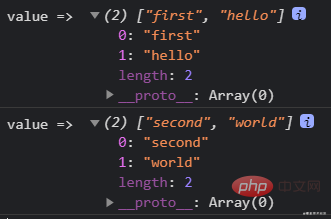
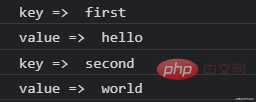
for (let [key, value] of map) {
console.log("key => ", key)
console.log("value => ", value)
}
// let { x = 10, y = 5 } = {}
function f({ x = 10, y = 5 } = {}) {
return [x, y]
}
console.log(f({ x: 100, y: 50 })) // [100, 50]
console.log(f({ x: 3 })) // [3, 5]
console.log(f({})) // [10, 5]
console.log(f()) // [10, 5]객체를 함수의 매개변수에 전달할 수 있고, 전달된 객체에 대한 기본값을 설정할 수 있습니다. 사용하기 위한 기능으로 분해되며, 이렇게 이해하시면 됩니다.
function f(x = 10, y = 5) {
return [x, y]
}
console.log(f(100, 50)) // [100, 50]
console.log(f(3)) // [3, 5]
console.log(f()) // [10, 5]위의 쓰기가 다르므로 결과도 달라집니다.
function f({ x, y } = { x: 10, y: 5 }) {
return [x, y]
}
console.log(f({ x: 100, y: 50 })) // [100, 50]
console.log(f({ x: 3 })) // [3, undefined]
console.log(f({})) // [undefined, undefined]
console.log(f()) // [10, 5]세 번째와 네 번째 인쇄는 정의되지 않습니다. 이는 들어오는 x 또는 y가 개체 속성의 값과 일치하지 않기 때문입니다. 실패했습니다.
【관련 추천: javascript 비디오 튜토리얼, web front-end】
위 내용은 한 기사에서 ES6 구조 분해 할당의 원리와 적용을 마스터하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!