이 글에서는 그림과 텍스트를 통해 JS 박스 모델의 기본 속성을 설명합니다: clientWidth/Height, offsetWidth/Height, offsetTop/Left, scrollWidth/Height, scrollTop/Left. 필요하면 도와주세요 친구의 도움!
JS 상자 작성
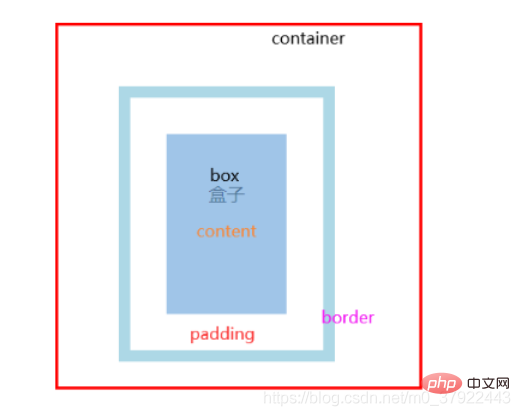
盒子
모델:
상자 속성:
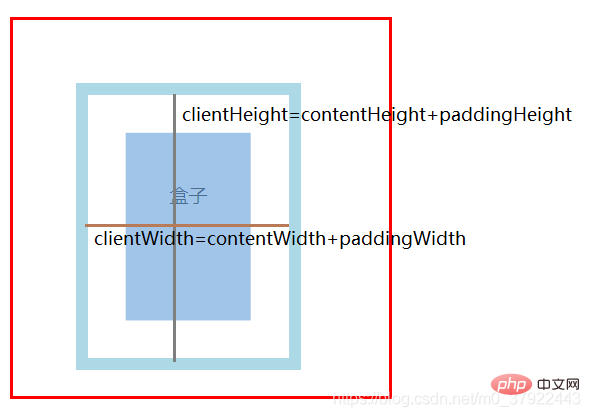
clientWidth / clientHeight: 상자 내부의 너비와 높이
(1) clientWidth: 콘텐츠 너비 + 왼쪽 및 오른쪽 패딩
( 2) clientHeight: 콘텐츠 높이 + 상단 및 하단 패딩
clientTop / clientLeft: 왼쪽 및 상단 테두리의 너비
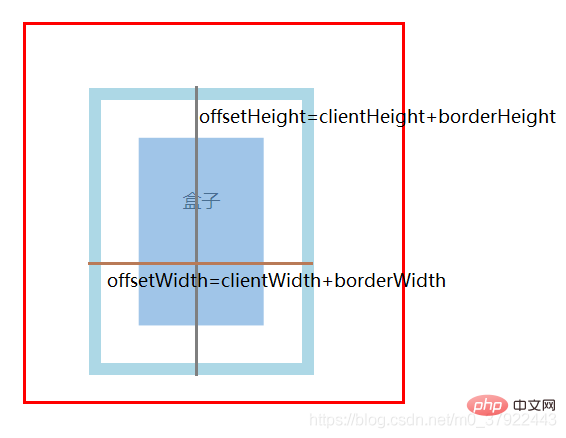
offsetWidth / offsetHeight: 표시 영역의 너비 및 높이 the box
(1) offsetWid th : clientWidth+ 왼쪽 및 오른쪽 테두리
(2) offsetHeight: clientHeight+ 위쪽 및 아래쪽 테두리
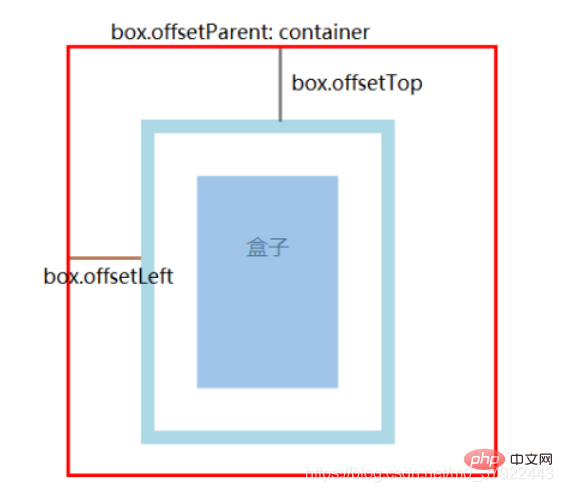
offsetParent: 상위 참조 개체를 가져옵니다(부모 요소일 필요는 없음)
찾기 상위 참조 개체:
(1) 동일한 평면에서 가장 바깥쪽 요소는 모든 하위 요소의 상위 참조입니다.
(2) 위치 기반: 절대/상대/고정은 요소를 문서 흐름에서 벗어나게 합니다. 새 평면으로 인해 요소의 상위 참조가 변경됩니다.
( 3) 몸체의 상위 참조 개체가 null입니다.
offsetTop / offsetLeft: 상위 참조의 위쪽/왼쪽 오프셋(현재 요소의 외부 테두리에서 상위 참조 요소의 내부 테두리까지)
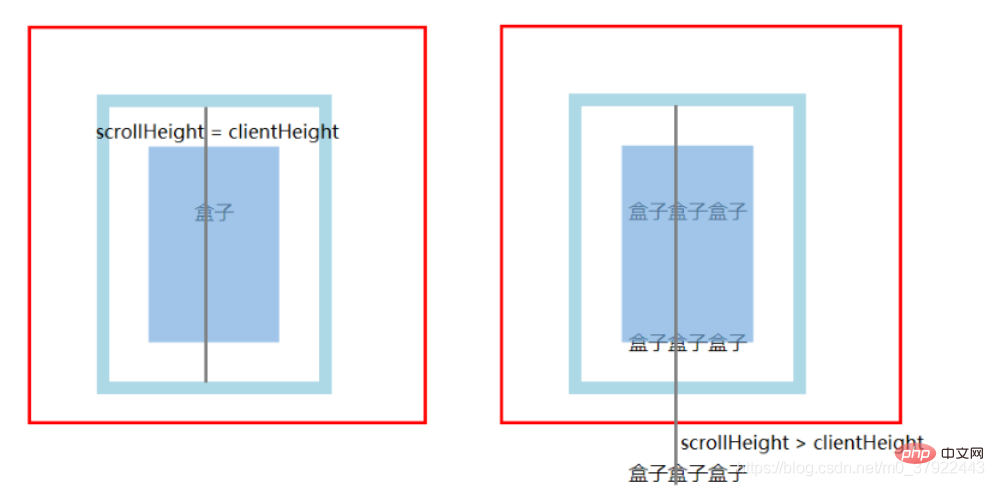
scrollWidth / scrollHeight: 예 뷰포트 내부의 실제 너비와 높이
(1) 콘텐츠 오버플로가 없는 경우: scrollWidth/Height = clientWidth/Height
(2) 오버플로가 있는 경우 결과는 너비와 높이와 거의 같습니다. 상자의 실제 내용: 상단 및 하단 패딩 + 실제 내용의 너비 및 높이 ;
(3) 오버플로가 발생하는 한 오버플로 값은 스크롤 결과도 어느 정도 변경합니다.
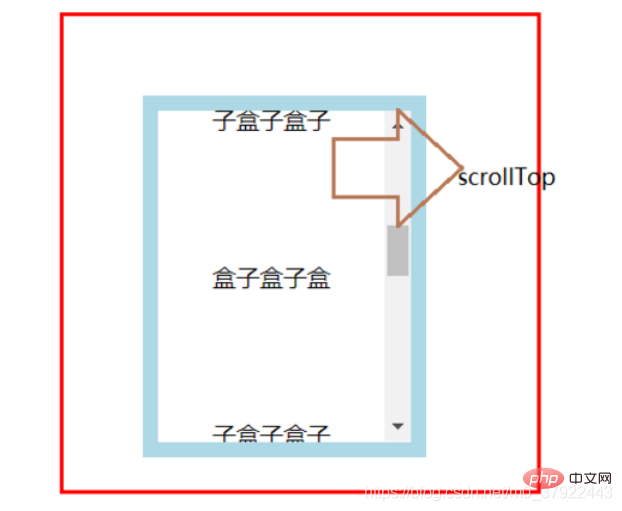
scrollTop / scrollLeft: 세로/가로 스크롤 막대 컬의 높이/너비
참고: 위 속성 중 scrollLeft 및 scrollTop만 값을 설정할 수 있으며 다른 속성은 읽기 전용입니다
관련 추천: [JavaScript 비디오 튜토리얼]
위 내용은 JS 박스 모델의 기본 속성에 대한 가장 자세한 설명(그림 및 텍스트 예시)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!