이 글은 주로 js에서 요소 노드를 생성, 삭제, 추가, 교체하는 방법을 소개합니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다!
1.요소 만들기 nodecreateElement노드 추가node.appendChild(child) -->노드 부모 자식 자식 요소가 끝에 추가됩니다

렌더링

2. 삽입 이전node.insertBefore(child, 지정된 요소)-->노드 상위 하위 하위
node.insertBefore(child,指定元素)-->node父级 child 子级

效果图

三.删除节点node.removeChild(child)-->


三. 노드 삭제
노드 삭제
-->node parent child child

4.
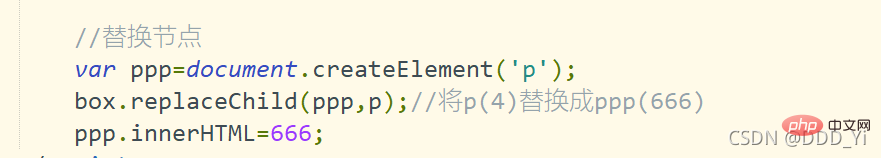
Replace nodeParent.replaceChild(node object 1, node object 2)-->첫 번째 매개변수는 새로 생성된 노드, 두 번째 노드는 교체된 노드
위 내용은 js에서 요소 노드를 생성, 삭제, 추가 및 교체하는 방법(코드 예제 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!