메서드: 1.replaceWith() 메서드를 사용합니다. 이 메서드는 컬렉션의 모든 일치하는 요소에 사용됩니다. 구문은 "element object.replaceWith(content, function(index))"입니다. 2. replacementAll()을 사용합니다. 이 방법은 선택한 요소를 새로운 HTML 요소로 바꾸는 데 사용되며 구문은 "element object.replaceAll(selector)"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, jquery 버전 3.6.0, Dell G3 컴퓨터.
1.replaceWith() 메서드
$(selector).replaceWith(content,function(index))
content가 필요합니다. 삽입할 콘텐츠를 지정합니다(HTML 태그 포함 가능).
가능한 값:
HTML 요소
jQuery 개체
DOM 요소
function(index) 선택 사항입니다. 대체 콘텐츠를 반환하는 함수를 지정합니다.
index - 컬렉션에 있는 요소의 인덱스 위치를 반환합니다.
$(DOM).replaceWith(newContent)는 컬렉션에서 일치하는 모든 요소를 교체하고 삭제된 요소 컬렉션을 반환하는 데 사용됩니다.
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="jquery.js"></script>
<script type="text/javascript">
$('document').ready(function (){
$('body>input').click(function (){
$('body>ul>li:gt(1)').replaceWith('<li>替换后的元素</li>')
})
})
</script>
</head>
<body>
<input type="button" value="替换">
<ul>
<li>第一个</li>
<li>第二个</li>
<li>第三个</li>
<li>第四个</li>
</ul>
</body>
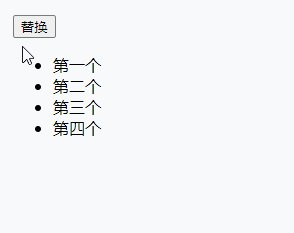
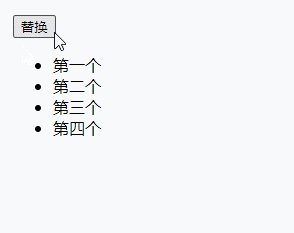
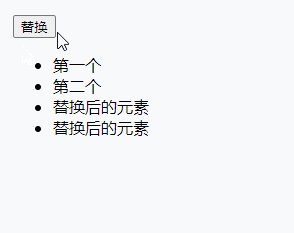
</html>출력 결과:

2.replaceAll() 메서드
$ (newContent).replaceAll(DOM)은 매개변수 위치가 변경된다는 점을 제외하면 $(DOM).replaceWith(newContent)와 동일한 기능을 갖습니다(나중에 직접 스타일을 지정할 수 있음):
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="jquery.js"></script>
<script type="text/javascript">
$('document').ready(function (){
$('body>input').click(function (){
$('<li>替换后的元素</li>').replaceAll('body>ul>li:gt(1)').css('color','orange');
})
})
</script>
</head>
<body>
<input type="button" value="替换">
<ul>
<li>第一个</li>
<li>第二个</li>
<li>第三个</li>
<li>第四个</li>
</ul>
</body>
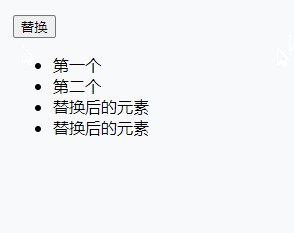
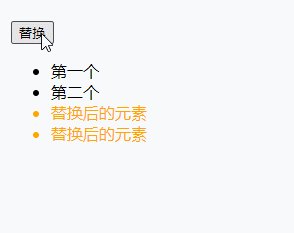
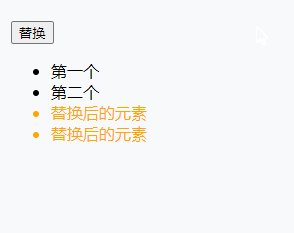
</html>출력 결과:

비디오 튜토리얼 추천: jQuery 비디오 튜토리얼
위 내용은 dom 요소를 jquery로 바꾸는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


