jquery에서 요소 개체를 삭제하는 방법: 1. "$(selector)"를 사용하여 지정된 요소의 요소 개체를 가져옵니다. 2. 제거() 메서드 또는 detach() 메서드를 사용하여 가져온 지정된 요소 개체를 삭제합니다. 구문은 "ElementObject.remove()" 및 "ElementObject.detach()"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, jquery 버전 3.6.0, Dell G3 컴퓨터.
1. 지정된 요소의 요소 개체를 가져옵니다
구문은 다음과 같습니다.
$(selector)
2 요소 개체 삭제
() 메서드는 모든 텍스트 및 하위 노드를 포함하여 선택한 요소 Element를 제거합니다.
이 방법은 선택한 요소의 데이터와 이벤트도 제거합니다.
구문은 다음과 같습니다.
$(selector).remove()
(2) detach() 메서드는 모든 텍스트 및 하위 노드를 포함하여 선택한 요소를 제거합니다. 그런 다음 데이터와 이벤트를 유지합니다.
이 방법은 제거된 요소의 복사본을 유지하여 나중에 다시 삽입할 수 있도록 합니다.
구문은
$(selector).detach()
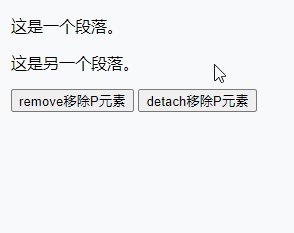
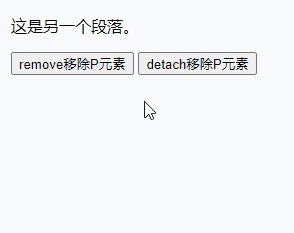
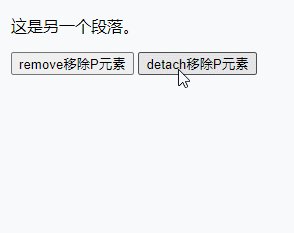
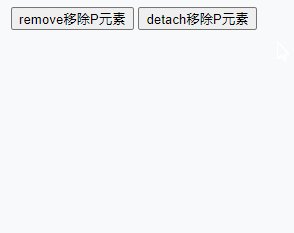
예는 다음과 같습니다.
123 这是一个段落。
这是另一个段落。
출력 결과:

비디오 튜토리얼 권장 사항:jQuery 비디오 튜토리얼
위 내용은 Jquery에서 요소 객체를 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!