얻는 두 가지 방법: 1. val()을 사용하여 입력 값을 가져옵니다. 구문은 "$("input").val()"입니다. val()은 값 속성의 값을 반환할 수 있습니다. 입력 요소에 의해 표시되는 값은 값 속성을 통해 제어되므로 값 속성 값은 입력 값입니다. 2. attr()을 사용하여 값 속성 값을 반환하여 입력 값을 얻습니다. 구문은 "$("input").attr("value")"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.0 버전, Dell G3 컴퓨터.
HTML에서 입력 입력 상자에 표시되는 값은 값 속성에 의해 제어됩니다. 즉, 입력 값을 얻는다는 것은 입력 요소의 값 속성 값을 얻는다는 의미입니다.
따라서 다음 두 가지 방법을 사용하여 jquery에서 입력 값을 가져올 수 있습니다.
val() 사용
attr() 사용
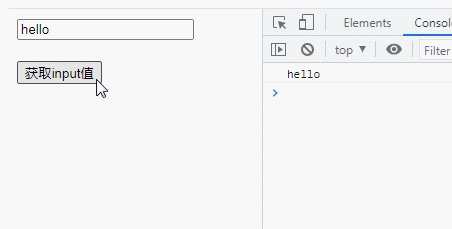
방법 1: val()을 사용하여 입력 값
val() 메서드는 선택한 요소의 value 속성 값을 반환할 수 있습니다. 구문:
$("input").val()
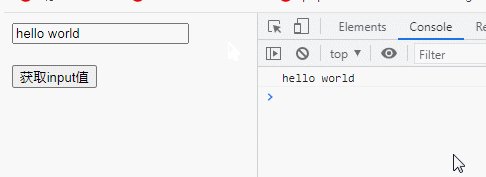
예:

방법 2: attr()을 사용하여 입력 값 가져오기
attr()는 요소에서 지정된 속성의 값을 가져올 수 있습니다. "value" 즉, value 속성의 값을 얻을 수 있습니다.
$("input").attr("value")
핵심 구현 코드:

[추천 학습:jQuery 동영상 튜토리얼,웹 프런트엔드 동영상]
위 내용은 Jquery에서 입력 값을 얻는 방법에는 여러 가지가 있습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



