트리거 방법: 1. keydown()을 사용합니다. 구문은 "$(selector).keydown()"이며, 키보드 키를 누를 때 이벤트를 트리거할 수 있습니다. 2. keypress()를 사용합니다. 구문은 "element"입니다. 3. keyup()을 사용하면 구문은 "element object.keyup()"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
jquery에는 세 가지 키보드 이벤트 트리거 방법이 있습니다.
keydown(): 키 다운 이벤트 추가/트리거
keypress(): 키 누르기 이벤트 추가/트리거
keyup(): 키업 추가/트리거 event
1.keydown()
keydown 이벤트는 키보드 키를 눌렀을 때 발생합니다.
keydown() 메서드는 keydown 이벤트를 트리거하거나 keydown 이벤트가 발생할 때 실행할 함수를 지정합니다.
트리거 구문:
$(selector).keydown()
2.keypress()
keypress() 메서드는 키 누르기 이벤트를 트리거하거나 키 누르기 이벤트가 발생할 때 실행될 함수를 지정합니다.
keypress 이벤트는 keydown 이벤트와 유사합니다. 이 이벤트는 버튼을 눌렀을 때 발생합니다.
트리거 구문:
$(selector).keypress()
3.keyup()
keyup 이벤트는 키보드 키를 놓을 때 발생합니다.
keyup() 메서드는 keyup 이벤트를 트리거하거나 keyup 이벤트가 발생할 때 실행될 함수를 지정합니다.
트리거 구문:
$(selector).keyup()
예제 1:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
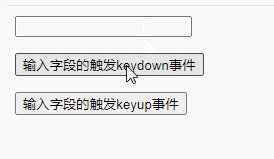
$("input").keydown(function(){
$("input").css("background-color","lightblue");
});
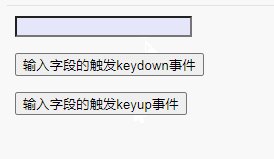
$("input").keyup(function(){
$("input").css("background-color","lavender");
});
$("#btn1").click(function(){
$("input").keydown();
});
$("#btn2").click(function(){
$("input").keyup();
});
});
</script>
</head>
<body>
<input type="text">
<p><button id="btn1">输入字段的触发keydown事件</button></p>
<p><button id="btn2">输入字段的触发keyup事件</button></p>
</body>
</html>
예제 2:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
i = 0;
$(document).ready(function() {
$("p").keypress(function() {
$("span").text(i += 1);
});
$("button").click(function() {
$("p").keypress();
});
});
</script>
</head>
<body>
<p>触发次数: <span>0</span></p>
<button>触发按键事件keypress</button>
</body>
</html>
【추천 학습: jQuery 비디오 튜토리얼, 웹 프론트엔드 영상】
위 내용은 jquery에서 키보드 이벤트 트리거를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!