두 가지 방법: 1. prop()을 사용하여 비활성화된 속성의 값을 false로 설정합니다. 구문은 "element object.prop("disabled",false)"입니다. 2. 속성을 삭제하려면 RemoveAttr()을 사용하세요. 구문은 "element object.removeAttr("disabled")"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
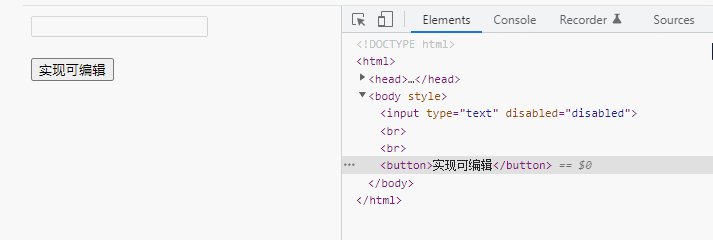
HTML에서 요소(텍스트 영역, 입력 등)에 비활성화 속성이 설정된 경우 편집할 수 없는 상태가 됩니다.
그렇다면 편집 불가능한 요소를 편집 가능한 상태로 복원하는 방법은 다음과 같습니다. jquery 방법은 다음과 같습니다.
1. prop()
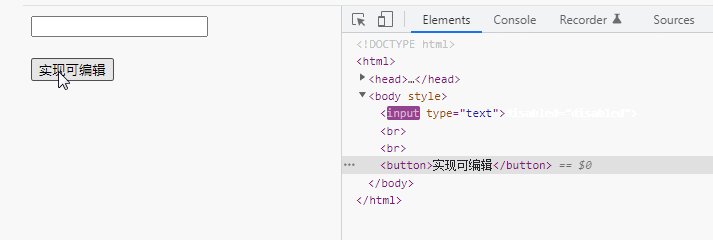
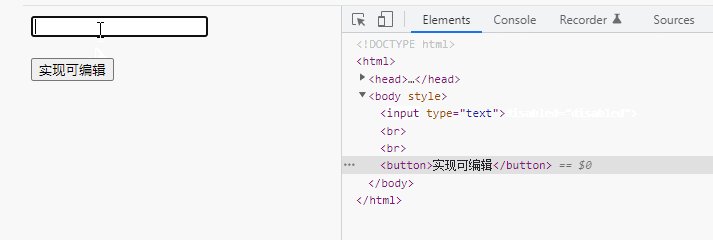
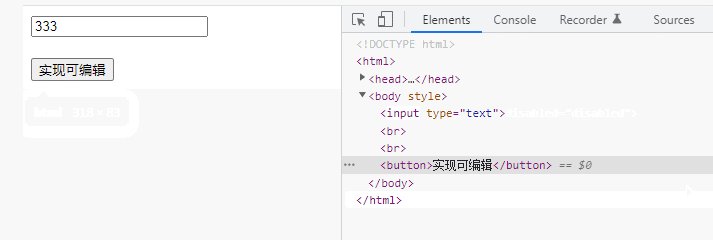
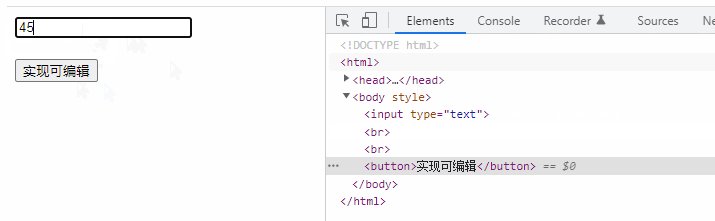
을 사용하여 비활성화된 속성 값을 false로 설정하세요.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
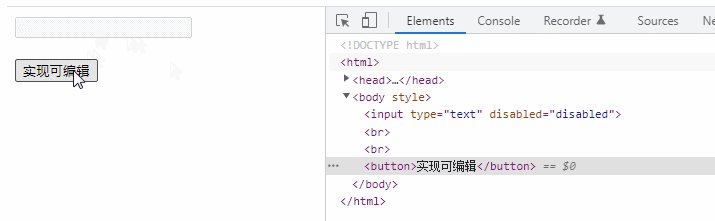
$("button").click(function(){
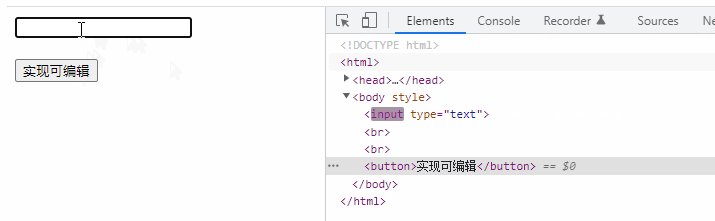
$("input").prop("disabled",false);
});
});
</script>
</head>
<body>
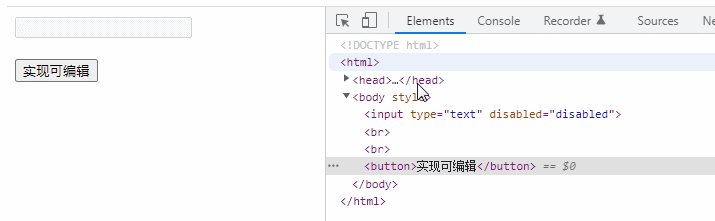
<input type="text" disabled="disabled" />
<br><br>
<button>实现可编辑</button>
</body>
</html>
2. 비활성화된 속성을 삭제하려면 제거Attr()
을 사용하세요.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("input").removeAttr("disabled");
});
});
</script>
</head>
<body>
<input type="text" disabled="disabled" />
<br><br>
<button>实现可编辑</button>
</body>
</html>
【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 동영상】
위 내용은 Jquery에서 요소를 편집 가능하게 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!