표시 및 숨기기 구현 방법: 1. "$("id value")" 문을 사용하여 id 속성 값을 통해 지정된 요소를 얻고 요소 객체를 반환합니다. 2. 토글(), 슬라이드토글() 또는 fadeToggle()은 "id element object.toggle()"과 같이 획득한 요소 객체를 표시하거나 숨깁니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
id 요소를 표시하고 숨기는 jquery 메소드
1. id 속성 값을 통해 지정된 요소를 가져옵니다
$("id值")는 지정된 요소를 포함하는 객체를 반환합니다
2. 선택한 요소
jquery는 다음 3가지 내장 메서드를 사용하여 요소를 숨기고 표시할 수 있습니다.
toggle() 메서드
slideToggle() 메서드
fadeToggle() 메서드 이 세 가지 메소드는 id 요소를 확인합니다. 표시되면 숨겨집니다.
toggle() 메소드는 선택한 요소에서 hide()와 show() 사이를 전환합니다.
이 방법은 선택한 요소의 표시 상태를 확인합니다. 요소가 숨겨져 있으면 show()를 실행하고, 요소가 표시되면 hide()를 실행합니다. 그러면 숨김 상태와 표시된 상태 사이를 전환하는 효과가 생성됩니다.
예제 1: 선택한 요소에서 SlideUp()과 SlideDown() 사이를 전환하려면ggle() 메서드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("#start").css({
"color": "red",
"border": "2px solid red"
});
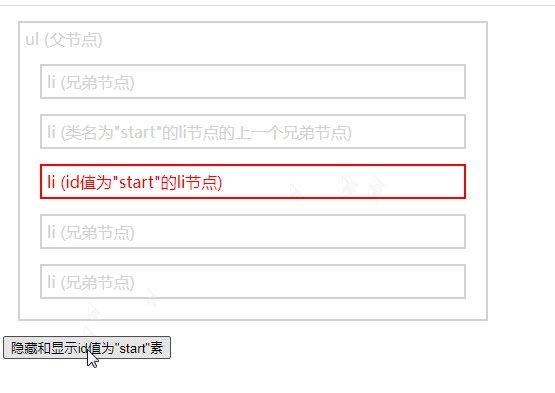
$("button").click(function() {
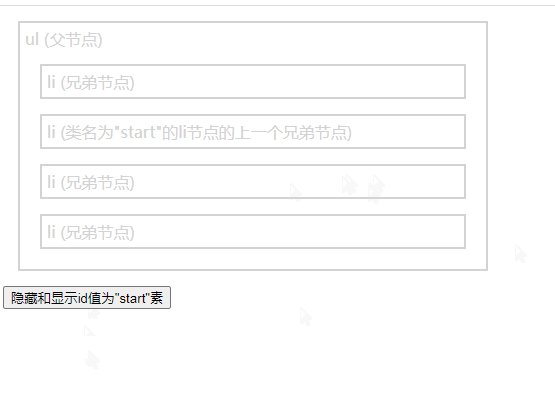
$("#start").toggle();
});
});
</script>
</head>
<body>
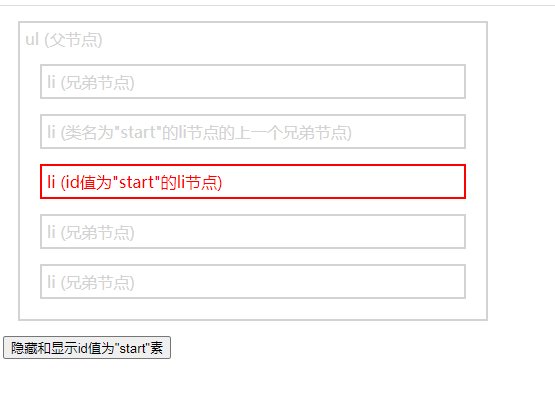
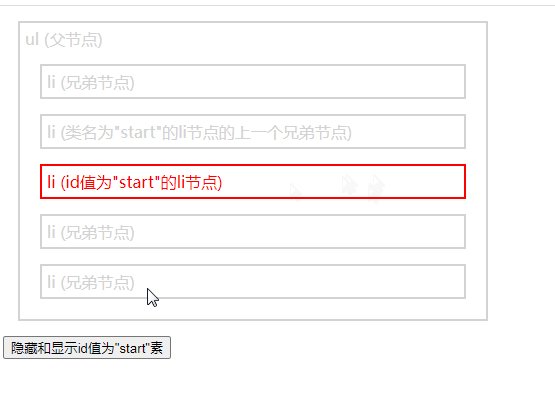
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li id="start">li (id值为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
<button>隐藏和显示id值为"start"素</button>
</body>
</html> slideToggle() 메서드를 사용하세요.
slideToggle() 메서드를 사용하세요.
이 방법은 선택한 요소의 표시 상태를 확인합니다. 요소가 숨겨져 있으면 SlideDown()이 실행되고, 요소가 표시되면 SlideUp()이 실행됩니다. 이는 숨김 상태와 표시된 상태 사이를 전환하는 효과를 만듭니다.
예 2:
$("button").click(function() {
$("#start").slideToggle()
});
요소가 페이드 아웃되면 fadeToggle()은 페이드 인 효과를 사용하여 해당 요소를 표시합니다.




