jquery에서 바인드는 이벤트를 지정된 요소에 바인딩하고 이벤트가 발생할 때 실행할 처리 기능을 설정하는 데 사용되는 "바인딩"을 의미합니다. 구문 "element object.bind(event,data,function)", 매개변수 event 지정 요소에 바인딩되어야 하는 이벤트입니다. 여러 값을 가질 수 있지만 공백으로 구분해야 합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery에서 bind는 이벤트를 지정된 요소에 바인딩하고 하나 이상의 이벤트 처리 기능을 설정하는 데 사용되는 "바인딩"을 의미합니다.

$(selector).bind(event,data,function)
| Description | |
|---|---|
| event | 필수입니다. 요소에 추가할 하나 이상의 이벤트를 지정합니다. 여러 이벤트는 공백으로 구분됩니다. 유효한 이벤트여야 합니다. |
| data | 선택사항입니다. 함수에 전달될 추가 데이터를 지정합니다.|
| function | 필수입니다. 이벤트가 발생할 때 실행할 함수를 지정합니다.
예 1: 클릭 이벤트 바인딩 및 핸들러 기능 설정
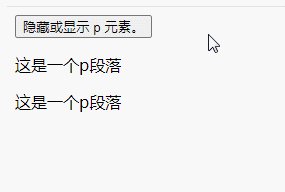
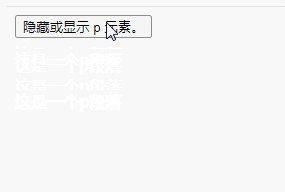
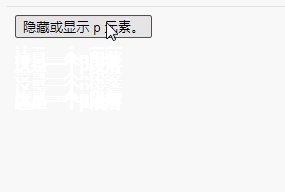
효과 달성: 마우스를 클릭하면 p 요소 숨기기 또는 표시<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").bind("click", function() {
$("p").slideToggle();
});
});
</script>
</head>
<body>
<button>隐藏或显示 p 元素。</button>
<p>这是一个p段落</p>
<p>这是一个p段落</p>
</body>
</html>
예 2: 여러 이벤트 바인딩
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("p").bind("mouseover mouseout",function(){
$("p").toggleClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 150%;
color: red;
}
</style>
</head>
<body>
<p>将鼠标移动到该段落上。</p>
</body>
</html>
위 내용은 Jquery에서 바인드의 의미는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!