3가지 방법: 1. prev()를 사용하여 이전 형제 요소를 가져옵니다. 구문은 "element.prev()"입니다. 2. prevAll()을 사용하여 이전 형제 요소를 모두 가져옵니다. 구문은 "element.prevAll"입니다. ()"; 3. prevUntil()을 사용합니다. 구문은 "element.prevUntil(stop)"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery가 처음 몇 개의 형제 요소를 가져오는 3가지 방법
prev() 메서드, 주로 지정된 요소의 상위 수준 형제 요소를 가져오는 데 사용됨
prevAll() 메서드, 주로 모두 가져오기 지정된 요소의 이전 수준에 있는 형제 요소입니다. prevUntil() 메서드는 지정된 요소의 형제 요소를 가져오는 데 주로 사용됩니다. 이 형제 요소는 지정된 요소와 prevUntil() 메서드에 의해 설정된 요소 사이에 있어야 합니다.
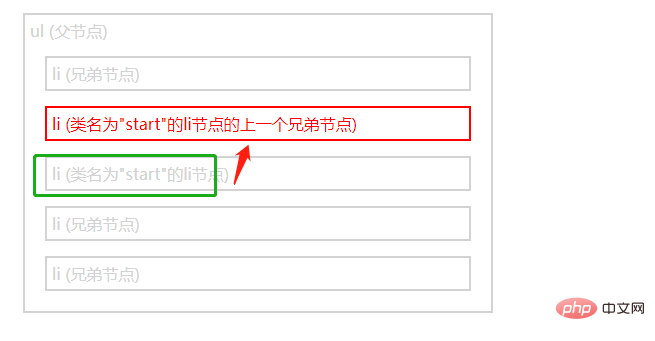
prev() 메서드를 사용하여 선택한 요소를 반환합니다. 이전 형제 요소 . 참고: 이 메서드는 하나의 요소만 반환합니다.
구문:
$(selector).prev(filter)
| filter | |
|---|---|
| 선택 사항입니다. 이전 형제 요소에 대한 검색 범위를 좁히는 선택기 표현식을 지정합니다. | 예: 클래스 이름이 "start"인 |
2 prevAll() 메서드를 사용하여 반환합니다. 선택한 요소 앞에 있는 모든 형제 요소를 선택합니다. 
$(selector).prevAll(filter)
Description
| filter | 선택 사항입니다. 검색 요소의 이전 형제 요소 범위를 좁히는 선택기 표현식을 지정합니다. |
|---|---|
| 참고: 여러 형제 요소를 반환해야 하는 경우 쉼표를 사용하여 각 표현식을 구분하세요. | 예: 클래스 이름이 "start"인 <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").prevAll().css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (parent)
<li>li (类名为"start"的li的上一个兄弟节点)</li>
<li>li (类名为"start"的li的上一个兄弟节点)</li>
<li>li (类名为"start"的li的上一个兄弟节点)</li>
<li class="start">li (类名为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
</body>
</html>로그인 후 복사 |
prevUntil() 메서드를 사용하세요. 선택기와 중지 사이의 각 요소 앞에 있는 모든 형제 요소입니다.
$(selector).prevUntil(stop,filter)
Parameters
Description
| stop | 선택 사항입니다. 선택기 표현식, 요소, 요소 이전에 일치하는 형제 요소 검색을 중지할 위치를 나타내는 jQuery 개체입니다. |
|---|---|
| filter | 선택 사항입니다. |
| stop 사이의 형제 요소 검색 범위를 좁히는 선택기 표현식을 지정합니다. | 참고: 여러 형제 요소를 반환해야 하는 경우 쉼표를 사용하여 각 표현식을 구분하세요. 예: 클래스 이름이 "start" 및 "stop"인 두 개의 |
위 내용은 Jquery에서 처음 몇 개의 형제 요소를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




