jquery 프런트엔드 프레임워크에는 다음이 포함됩니다. 1. jQuery 기반 사용자 인터페이스 플러그인 컬렉션인 EasyUI 2. 개발 시간을 단축하고 코드 양을 줄일 수 있는 전문 WebUI 제어 라이브러리인 MiniUI UI, 페이지 UI 플러그인 세트 4. 스마트 UI 5. 라이거 UI 등

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
jquery 프론트엔드 프레임워크
1, EasyUI
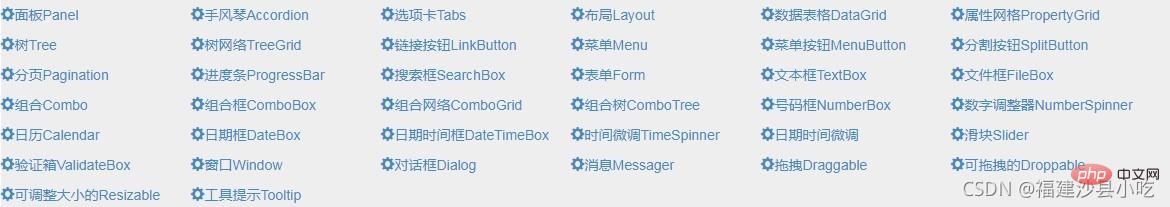
EasyUI는 jQuery 기반의 사용자 인터페이스 플러그인 모음입니다. easyui는 최신 대화형 JavaScript 애플리케이션을 만드는 데 필요한 기능을 제공합니다. easyui를 사용하면 많은 코드를 작성할 필요가 없으며 몇 가지 간단한 HTML 태그를 작성하여 사용자 인터페이스만 정의하면 됩니다.
장점: 오픈 소스이며 무료이며 페이지가 괜찮습니다.
easyUI 시작하기:
페이지에 필요한 js 및 css 스타일 파일을 소개합니다. 파일 소개 순서는 다음과 같습니다.
<!-- 引入 JQuery --> <script></script> <!-- 引入 EasyUI --> <script></script> <!-- 引入 EasyUI 的中文国际化 js,让 EasyUI 支持中文 --> <script></script> <!-- 引入 EasyUI 的样式文件--> <link> <!-- 引入 EasyUI 的图标样式文件--> <link>
그런 다음 페이지에 easyUI 코드를 작성하면 됩니다.

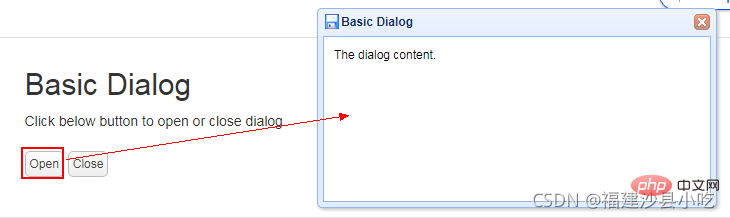
예제는 다음과 같습니다. 
구현 코드는 다음과 같습니다.
nbsp;html> <meta> <title>Basic Dialog - jQuery EasyUI Demo</title> <link> <link> <link> <script></script> <script></script> <h2>Basic Dialog</h2> <p>Click below button to open or close dialog.</p> <div> <a>Open</a> <a>Close</a> </div> <div> The dialog content. </div>
2, MiniUI
jQuery MiniUI - 전문 WebUI 제어 라이브러리입니다.
개발 시간을 단축하고, 코드 양을 줄이고, 개발자가 비즈니스와 서버 측에 더 집중할 수 있도록 하며, 인터페이스 개발을 쉽게 구현하고, 탁월한 사용자 경험을 제공할 수 있습니다.
MiniUI를 사용하면 개발자는 새로 고침, B/S 빠른 데이터 입력, CRUD, 마스터 세부 정보, 메뉴 도구 모음, 팝업 패널, 레이아웃 탐색, 데이터 유효성 검사, 페이징 테이블, 트리, 트리 테이블 등 없이 Ajax를 빠르게 생성할 수 있습니다. WEB 응용 시스템 인터페이스.
단점: 유료, 소스 코드 없음, 이번 개발을 기반으로 기능을 확장하려면 업그레이드를 위해 해당 팀을 찾아야 합니다!
다음 컨트롤 카테고리를 제공합니다.
테이블 컨트롤 트리 컨트롤
레이아웃 컨트롤: 제목 패널, 팝업 패널, 접이식 구분선, 레이아웃, 양식 레이아웃 등
탐색 컨트롤: 페이지가 매겨진 탐색기, 탐색 메뉴, 탭, 메뉴, 도구 모음 등.
양식 컨트롤: 다중 선택 입력 상자, 팝업 선택 상자, 텍스트 입력 상자, 숫자 입력 상자, 날짜 선택 상자, 드롭다운 선택 상자, 드롭다운 트리 선택 상자, 드롭다운 테이블 선택 상자 , 파일 업로드 컨트롤, 다중 선택 상자, 목록 상자, 다중 선택 상자 그룹, 라디오 버튼 그룹, 버튼 등
리치 텍스트 편집기
차트 컨트롤: 막대형 차트, 원형 차트, 꺾은선형 차트, 이중- 축 차트 등
기술적 하이라이트:
신속한 개발: Html을 사용하여 인터페이스를 구성하여 인터페이스 코드의 양을 80% 줄입니다.
쉬운 학습 및 사용: 간단한 API 디자인, 컨트롤을 독립적으로 또는 조합하여 사용할 수 있습니다.
성능 최적화: 내장 데이터 지연 로딩, 낮은 메모리 오버헤드, 빠른 인터페이스 레이아웃 및 기타 메커니즘.
다양한 컨트롤: 테이블, 트리, 데이터 유효성 검사, 레이아웃 탐색 등과 같은 50개 이상의 컨트롤 포함
매우 강력한 테이블: 잠긴 열, 다중 헤더, 페이징 정렬, 행 필터링, 데이터 요약, 셀 편집, 세부 행, Excel 내보내기 등의 기능을 제공합니다.
타사 호환성: ExtJS, jQuery, YUI, Dojo 등과 같은 타사 컨트롤과 원활하게 통합됩니다. 브라우저 호환성: IE6+, FireFox, Chrome 등을 지원합니다.
크로스 플랫폼 지원: Java, .NET, PHP 등을 지원합니다.
예는 다음과 같습니다:

<ul id="tree1" class="mini-tree" url="../data/tree.txt" style="max-width:90%" showTreeIcon="true" textField="text" idField="id" allowDrag="true" allowDrop="true" 4. > </ul>
3, jQueryUI
jQuery UI는 Tabs( 본 사이트 홈페이지 등), 커튼효과(홈페이지 좌측상단), 대화상자, 드래그 앤 드롭 효과, 날짜 선택, 색상 선택, 데이터 정렬, 양식 크기 조정 등 다양한 기능 다른 내용.
기술적 하이라이트:
사용하기 쉬움: jQuery의 사용하기 쉬운 기능을 상속하고 매우 추상적인 인터페이스를 제공하며 단기적으로 웹 사이트의 유용성을 향상시킵니다.
오픈 소스 및 무료: MIT 및 GPL 이중 계약 라이선스를 사용하여 무료 제품부터 기업용 제품까지 다양한 라이선스 요구 사항을 쉽게 충족할 수 있습니다.
광범위한 호환성: 모든 주요 데스크톱 브라우저와 호환됩니다. IE 6+, Firefox 2+, Safari 3+, Opera 9+, Chrome 1+를 포함합니다. 가볍고 빠르다: 구성 요소는 상대적으로 독립적이며 요청 시 로드될 수 있어 대역폭 낭비와 웹 페이지 열기 속도 저하를 방지할 수 있습니다.
고급 표준: WAI-ARIA를 지원하고 표준 XHTML 코드를 통해 점진적인 향상을 제공하며 저사양 환경에서 접근성을 보장합니다.
아름답고 변경 가능: 약 20개의 사전 설정 테마가 제공되며 최대 60개의 구성 가능한 스타일 규칙을 사용자 정의하여 24개의 배경 텍스처 선택이 가능합니다. Du Niang에서 jQueryUI의 API를 검색하세요. 사용법은 easyUI 및 MiniUI와 유사하므로 여기서는 예제를 제공하지 않습니다.
4. Smart UI
공식 홈페이지 주소 http://smartui.chinamzz.com
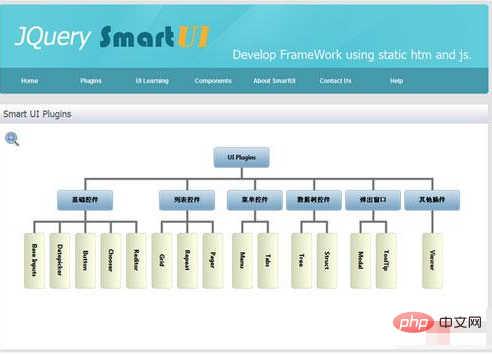
Smart UI는 JQuery 기반의 Ajax 개발 프레임워크로 프론트엔드와 백엔드 분리, 함수와 데이터, UI 레이어는 모두 htm+js+json을 사용하여 완성되며, 통일된 데이터 인터페이스를 통해 서버와 데이터를 교환합니다.
주로 세 부분으로 구성됩니다:
1. 일상적인 애플리케이션을 위한 JQuery 플러그인 세트(JQuery UI, JQuery EasyUI와 유사) 핵심은 강력한 template.js 템플릿 플러그인을 기반으로 합니다. 사용자 정의 기능.

2. 다양한 기본 시나리오를 충족하고 캡슐화 및 확장성이 좋은 프론트엔드 개발 프레임워크(js, css) 세트입니다. 시스템은 동적으로 페이지 생성, 배경과 상호 작용, 값 검색 및 할당과 같은 지루한 작업을 자동으로 완료합니다.
3. 스마트 UI와 완벽하게 통합된 배경 데이터 프레임워크(.net).
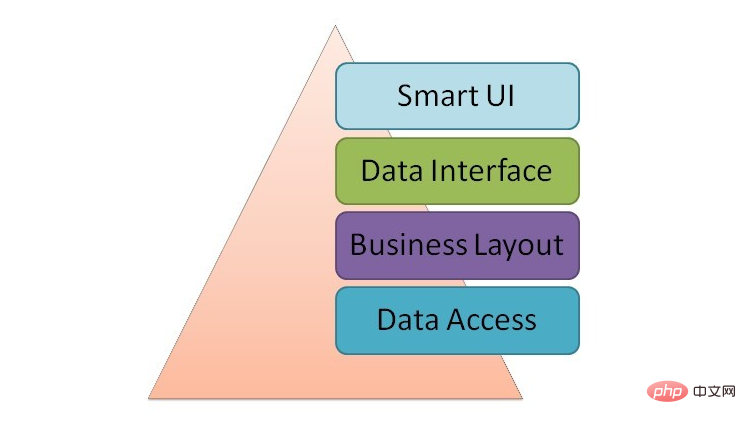
스마트 UI의 프레임워크는 주로 UI 레이어(스마트 UI), 데이터 인터페이스, 비즈니스 레이어, 데이터 레이어의 네 부분으로 구성됩니다. 오늘은 UI 레이어를 중심으로 설명하겠습니다. 이 부분은 순수 프론트엔드 개발 아키텍처라는 점에서 일반적인 프레임워크의 아키텍처와 다릅니다.], CSS와 js는 Smart UI뿐만 아니라, 하지만 다른 프레임워크에서도 배울 수 있으며 모두가 귀중한 제안을 제공할 수 있기를 바랍니다.

5. Liger UI
공식 홈페이지 주소 http://www.ligerui.com/
LigerUI는 Form을 포함하여 jQuery를 기반으로 개발된 일련의 컨트롤 그룹으로 구성된 jquery ui 프레임워크입니다. , 레이아웃, 테이블과 같은 공통 UI 컨트롤은 LigerUI를 사용하여 통일된 스타일로 인터페이스 효과를 빠르게 만들 수 있습니다.
6, Chico UI
jQuery UI와 마찬가지로 Chico UI에는 자동 완성, 깜박임, 캐러셀, 카운트다운, 날짜 선택기, 드롭다운, 확장, 달력 및 기타 여러 기능이 포함되어 있으며 CSS 레이아웃 프레임워크도 제공합니다. , 웹 페이지 레이아웃과 테이블을 구현하는 데 사용됩니다.
온라인 데모: http://chico-ui.com.ar/
7, PrimeUI
PrimeUI는 PrimeFaces 팀의 jQuery UI 구성 요소 라이브러리로, 현재 여러 UI 부품이 포함되어 있습니다
온라인 데모: http://www.primefaces.org/primeui/
8, w2ui
레이아웃, 테이블, 트리, 탭, 도구 모음, 팝과 같은 일반적인 UI 구성 요소를 포함하는 Jquery 기반 UI 라이브러리입니다. 메뉴, 양식 등
Html5 + CSS3로 작성되었으며 Chrome, FireFox7+, Safari 5+ 및 IE 9+ 등과 같이 일반적으로 사용되는 브라우저를 지원할 수 있습니다.
온라인 데모: http://w2ui.com/web/home
9, Ninja UI
jQuery는 매우 뛰어난 JavaScript 프레임워크이며 꽤 많은 플러그인이 있습니다. 인터페이스 플러그인인 Ninja UI와 같은 일부 UI 플러그인도 매우 강력합니다. 이를 사용하면 프로젝트에 많은 색상을 추가할 수 있습니다. 이 플러그인에는 슬라이드쇼 및 스마트 알림과 같은 일반적인 효과가 포함되어 있습니다.
온라인 데모: http://ninjaui.com/examples
10, B-JUI
B-JUI 클라이언트 프레임워크(최고의 jQuery UI)는 Bootstrap 스타일 및 jQuery 라이브러리를 기반으로 구현된 Ajax RIA입니다. 소스 프레임워크.
B-JUI 클라이언트 프레임워크는 확장이 쉽고 사용하기 쉽습니다. HTML 구문에 익숙하고 HTML 속성을 사용하는 한 Ajax를 사용하여 프로젝트를 쉽게 개발할 수 있습니다. JavaScript에 익숙하지 않은 프로그래머에게는 백엔드 비즈니스 로직 구현에만 집중하면 됩니다. 프런트엔드 페이지에 HTML 코드만 작성하면 됩니다.
이 프레임워크는 Bootstrap 프런트 엔드 스타일과 jQuery 라이브러리를 기반으로 개발되었으며 다양한 구성 요소와 관련 Ajax 요청 호출을 캡슐화하고 jQuery 표준 플러그인과 결합되어 있습니다. 2차 개발이나 확장을 수행하는 것이 매우 편리합니다.
【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 동영상】
위 내용은 Jquery에는 어떤 프런트엔드 프레임워크가 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



