방법: 1. attr()을 사용합니다. 구문은 "$("input").attr("속성 이름", "속성 값")"으로 지정된 속성을 추가하거나 지정된 속성을 새 값으로 설정합니다. 2. RemoveAttr()을 사용하면 "$("input").removeAttr("attribute name")" 구문을 사용하여 속성을 삭제할 수 있습니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
jquery에서는 속성 값을 수정하거나 속성을 제거하여 지정된 요소의 속성을 변경할 수 있습니다. 아래에서 자세히 살펴보겠습니다.
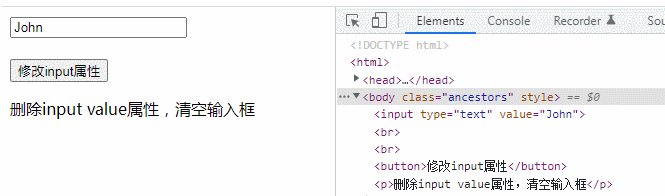
1. attr()을 사용하여 속성 값을 수정합니다.
attr() 메서드는 선택한 요소의 속성 값을 설정할 수 있습니다.
지정된 속성을 새로운 값으로 설정할 수 있음
지정된 속성이 없을 경우 속성을 추가할 수 있음
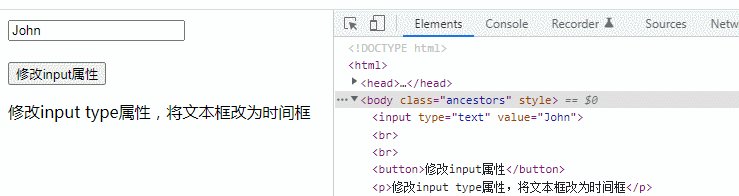
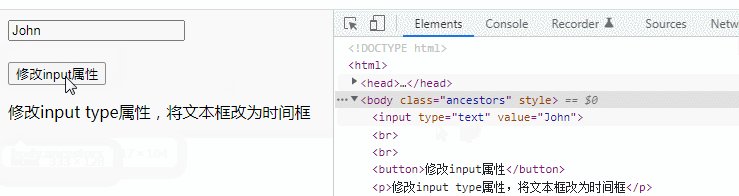
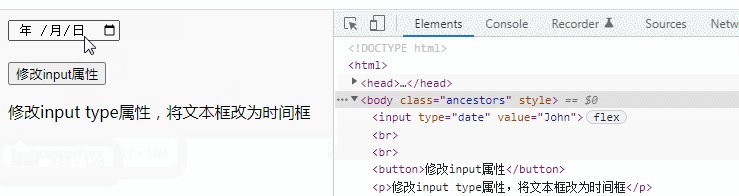
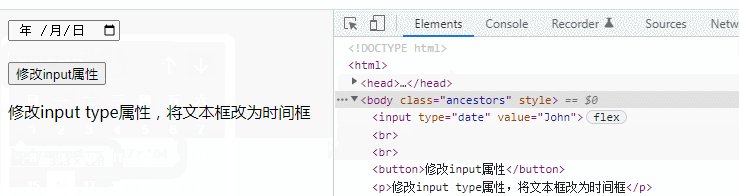
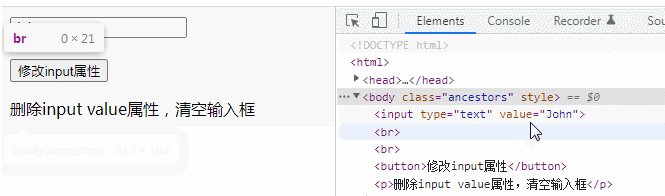
예: 입력 유형 속성을 수정하고 텍스트 상자를 시간 상자로 변경

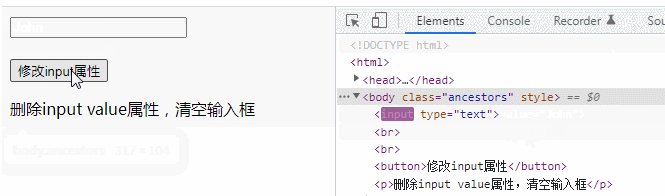
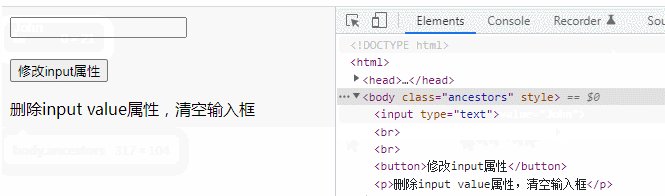
2. 속성을 삭제하려면 RemoveAttr()을 사용하세요.
removeAttr() 메서드는 선택한 요소에서 속성을 제거합니다.

【추천 학습:jQuery 동영상 튜토리얼,웹 프론트엔드 동영상】
위 내용은 jquery에서 입력 속성을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

