두 가지 방법: 1. css()를 사용하여 float 속성을 설정하고 값을 "none"으로 변경합니다. 구문은 "element.css("float","none")"입니다. 2. attr()을 사용하여 스타일 속성을 제어하고 새 스타일을 설정합니다. 구문은 "element.attr("style","float:none")"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
float 속성은 상자(요소)가 부동해야 하는지 여부를 지정하는 데 사용됩니다.
이 속성의 값이 없음이면 아무런 효과가 없습니다. (요소는 부동하지 않고 텍스트에 나타나는 위치에 표시됩니다.)
jquery에서는 속성 값을 없음으로 설정하여 float 속성을 제거할 수 있습니다.
두 가지 메서드가 아래에 소개됩니다.
1. 일치하는 요소의 하나 이상의 스타일 속성을 반환하거나 설정하려면 css()
css() 메서드를 사용하세요.
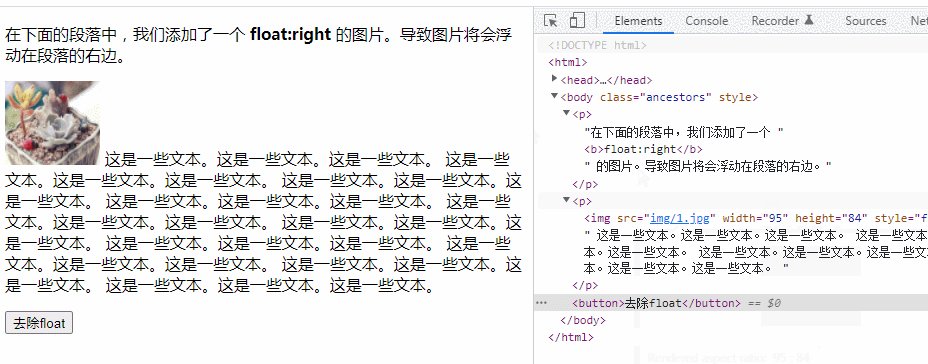
在下面的段落中,我们添加了一个 float:right 的图片。导致图片将会浮动在段落的右边。
这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。

2. attr()을 사용하세요
attr() 메소드를 사용하여 스타일 속성을 제어하고 새로운 플로트 스타일을 설정하세요
$(document).ready(function() { $("button").click(function() { $("img").attr("style","float:none"); }); });

【추천 학습:jQuery 동영상 튜토리얼,웹 프론트엔드 영상]
위 내용은 Jquery에서 float 속성을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




