3가지 방법: 1. "$("td").width(너비 값)" 문을 사용하여 td 요소의 너비를 설정합니다. 2. "$("td").css("width","width value")" 문을 사용하여 td 요소에 너비 스타일을 추가합니다. 3. "$("td").css("너비","너비 값")"을 사용합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery에서 요소의 너비를 수정하는 방법에는 여러 가지가 있습니다.
width()
css()
attr()
아래에서 소개하겠습니다.
1. width()
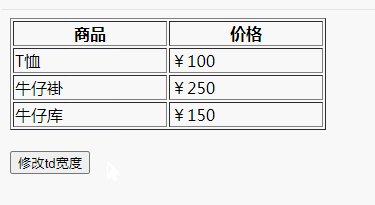
width() 메서드를 사용하여 일치하는 요소의 너비를 설정합니다.
2. css()를 사용하여 td 요소에 너비 스타일을 추가하세요.
$(document).ready(function() { $("button").click(function() { $("td").css("width","100px"); }); });
 3 attr()을 사용하여
3 attr()을 사용하여
스타일 속성 값, td 요소에 너비 스타일 추가
$(document).ready(function() { $("button").click(function() { $("td").attr("style","width:150px"); }); });
[추천 학습: jQuery 비디오 튜토리얼
jQuery 비디오 튜토리얼
웹 프론트엔드 비디오]
위 내용은 Jquery에서 td 너비를 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!