두 가지 방법: 1. attr()을 사용하여 추가합니다. 구문은 "element object.attr("속성 이름","값")" 또는 "element object.attr({attribute:value})"입니다. 추가된 prop()을 사용하세요. 구문은 "element object.prop("property","value")" 또는 "element object.prop({property:value})"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
jquery의 요소에 속성과 값을 추가하는 방법에는 두 가지가 있습니다.
attr() 사용
prop() 사용
prop() 메서드와 attr() 메서드를 모두 사용합니다. 요소의 HTML 속성을 가져오거나 설정하는 데 사용되며 구문은 비슷합니다.
1. 속성과 값을 추가하려면 attr()
구문을 사용하세요.
元素对象.attr("属性名","值")
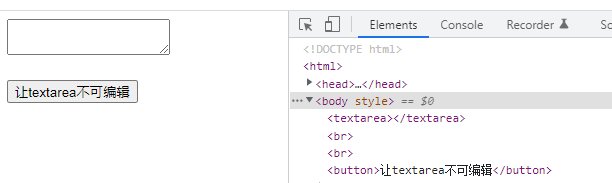
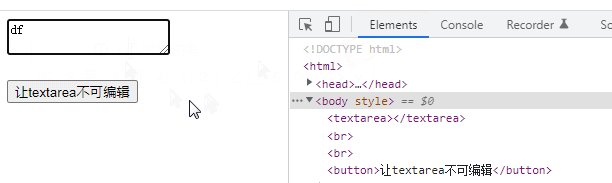
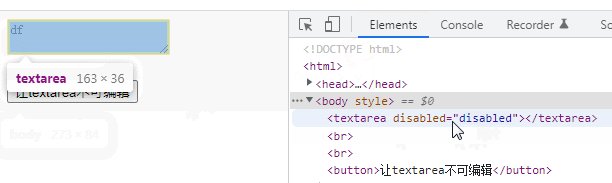
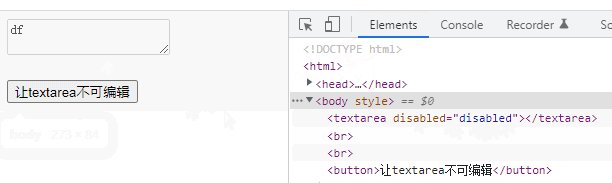
元素对象.attr({属性:值})예: 텍스트 상자에 비활성화된 속성 설정을 추가하고 편집할 수 없도록 만드세요
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("textarea").attr("disabled", "disabled");
// $("textarea").attr({disabled:true});
});
});
</script>
</head>
<body>
<textarea></textarea><br><br>
<button>让textarea不可编辑</button>
</body>
</html>
2. )
속성 및 값 추가 구문:
元素对象.prop("属性","值")
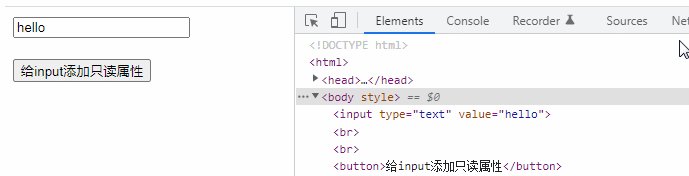
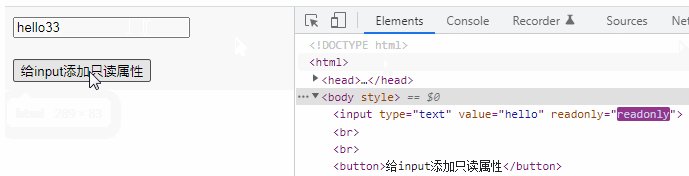
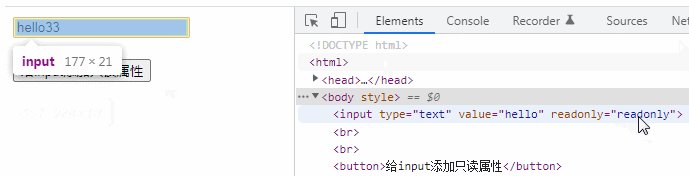
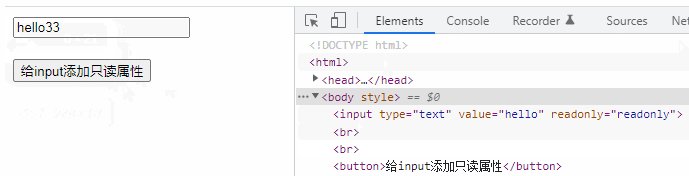
元素对象.prop({属性:值})예: 입력 상자에 읽기 전용 속성을 추가하고 읽기 전용으로 설정합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("input").prop("readonly","readonly");
//$("input").prop({readonly:true});
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<input type="text" value="hello"/><br /><br />
<button>给input添加只读属性</button>
</body>
</html>
설명:
prop() 메서드는 다음과 같습니다. attr() 메소드와 유사하지만 몇 가지 근본적인 차이점도 있습니다. jQuery 공식 권장 사항: selected, selected, 비활성화 등 true와 false 두 가지 값을 갖는 속성의 경우 prop() 메서드를 사용하여 작동하는 것이 권장되고, 다른 속성은 attr( ) 작동 방법.
【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 동영상】
위 내용은 jquery에 속성과 값을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!