방법: 1. "$("th").hide()"를 사용하여 표시 스타일을 추가하여 숨깁니다. 2. "$("th").fadeOut()" 또는 "$("th")를 사용합니다. fadeTo(milliseconds,0)", 투명도를 수정하여 숨깁니다. 3. "$("th").slideUp()"을 사용합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
예:
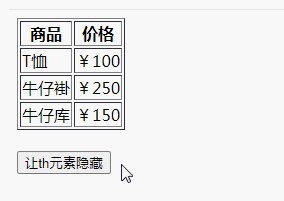
<table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table><br>

그런 다음 jquery를 사용하여 번째 요소를 숨깁니다.
1 hide()
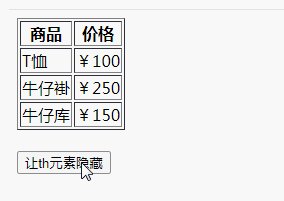
hide() 메서드를 사용하여 선택한 요소를 숨깁니다. 숨길 요소에 대한 스타일 없음).
$(document).ready(function() {
$("button").click(function() {
$("th").hide();
});
});
2. fadeOut()
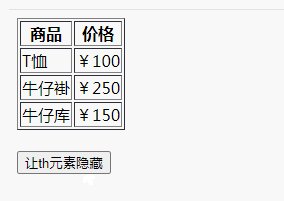
fadeOut() 메서드를 사용하여 선택한 요소의 불투명도를 표시에서 숨김으로 점진적으로 변경합니다(페이딩 효과).
$(document).ready(function() {
$("button").click(function() {
$("th").fadeOut();
});
});
3. fadeTo()
fadeTo() 메서드를 사용하여 선택한 요소의 불투명도를 지정된 값으로 점진적으로 변경합니다(페이딩 효과).
최종 불투명도를 0으로 설정하세요.
$(document).ready(function() {
$("button").click(function() {
$("th").fadeTo(1000,0);
});
});
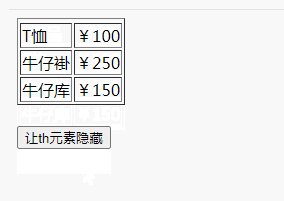
4. 선택한 요소를 슬라이딩 방식으로 숨기려면 SlideUp()
slideUp() 메서드를 사용하세요.
$(document).ready(function() {
$("button").click(function() {
$("th").slideUp();
});
});
【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 동영상】
위 내용은 Jquery에서 요소를 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

