방법: 1. "$(지정된 요소).prepend(새 요소)" 또는 "$(새 요소).prependTo(지정된 요소)"를 사용하여 시작 부분에 요소를 추가합니다. 2. "$(지정된 요소)"를 사용합니다. .append(new element)" 또는 "$(new element).appendTo(specified element)"는 끝에 요소를 추가합니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
요소 내부에 요소를 추가합니다. 즉, 지정된 요소에 하위 요소를 추가합니다. 그리고 jquery에는 하위 요소를 추가하는 네 가지 방법이 있습니다.
prepend() 및 prependTo() 메서드: 지정된 요소의 시작 부분에 하위 요소를 추가합니다.
append() 및 appendTo() 메서드 : 지정된 요소의 시작 부분에 하위 요소를 추가합니다. 끝에 하위 요소를 추가합니다.
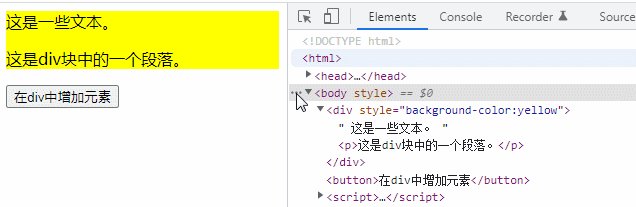
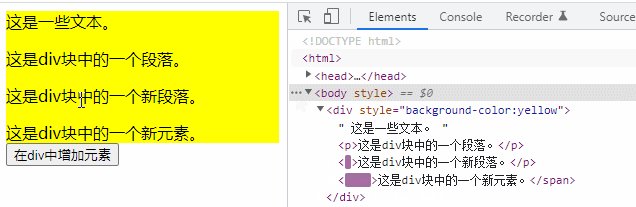
1. prepend() 및 prependTo() 메서드를 사용합니다.
prepend() 및 prependTo() 메서드는 모두 선택한 요소 내에서 "시작"하지만 두 피연산자가 모두 반전됩니다.
$(A).prepend(B)는 A의 시작 부분에 B를 삽입하는 것을 의미합니다. $(A).prepend(B)表示往 A 内部的开始处插入 B。
$(A).prependTo(B)表示将 A 插入到 B 内部的开始处。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").prepend("<p>这是div块中的一个新段落。</p>");
$("<span>这是div块中的一个新元素。</span>").prependTo("div");
});
});
</script>
</head>
<body>
<div style="background-color:yellow">
这是一些文本。
<p>这是div块中的一个段落。</p>
</div>
<button>在div中增加元素</button>
</body>
</html>
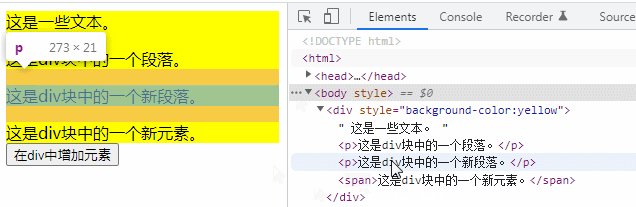
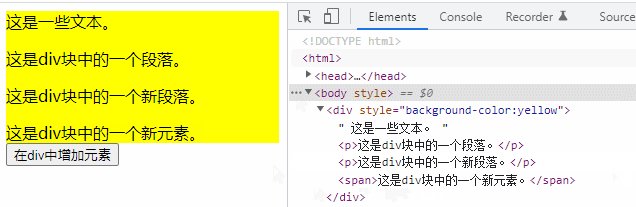
2、使用append()和appendTo()方法
append()和appendTo()方法都是向所选元素内部的“末尾处”插入内容,但是两者的操作对象是颠倒的。
$(A).append(B) 表示往 A 内部的末尾处插入 B。
$(A).appendTo(B)
$(A).prependTo(B)는 B의 시작 부분에 A를 삽입하는 것을 의미합니다. 
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").append("<p>这是div块中的一个新段落。</p>");
$("<span>这是div块中的一个新元素。</span>").appendTo("div");
});
});
</script>
</head>
<body>
<div style="background-color:yellow">
这是一些文本。
<p>这是div块中的一个段落。</p>
</div>
<button>在div中增加元素</button>
</body>
</html> 2.append() 및appendTo() 메소드를 사용하세요.
2.append() 및appendTo() 메소드를 사용하세요.
$(A).append(B)는 A의 끝에 B를 삽입한다는 의미입니다. 🎜🎜🎜🎜$(A).appendTo(B)는 B 끝에 A를 삽입하는 것을 의미합니다. 🎜🎜🎜rrreee🎜🎜🎜🎜【추천 학습: 🎜jQuery 동영상 튜토리얼🎜, 🎜웹 프론트엔드 동영상🎜】🎜위 내용은 Jquery의 요소 안에 요소를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



