es6 해체는 딥 카피가 아닙니다. 분해의 원래 객체가 1차원 배열 또는 객체인 경우 구조 분해는 깊은 복사본입니다. 분해의 원래 객체가 다차원 배열 또는 객체라면 구조 분해는 얕은 복사본입니다. 다차원 배열에 대한 깊은 복사본의 구조 분해는 불가능합니다. 깊은 복사본으로 간주되지만 얕은 복사본이어야 합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, ECMAScript 버전 6.0, Dell G3 컴퓨터.
모두가 ES6의 구조화 할당에 대한 지식을 잘 알고 있어야 합니다. 소위 구조 분해 할당은 패턴을 사용하여 대상 구조에서 데이터를 빠르게 검색하는 솔루션입니다. 예를 들면 다음과 같습니다. 
구조 분해를 통해 배열과 객체에서 원하는 데이터를 쉽게 검색할 수 있습니다. 그러나 이것이 깊은 복사와 얕은 복사와 무슨 관련이 있는지 궁금해하실 수도 있습니다.
먼저 깊은 복사와 얕은 복사에 대해 살펴보겠습니다.
소위 얕은 복사와 깊은 복사: 얕은 복사는 복사 과정에서 객체/배열 유형이 순회 중에 원래 주소를 가리키는 반면, 깊은 복사는, 새로운 메모리 주소를 완전히 여는 것입니다. 즉,
그럼 해체에서는 딥 카피인가요, 얕은 카피인가요?

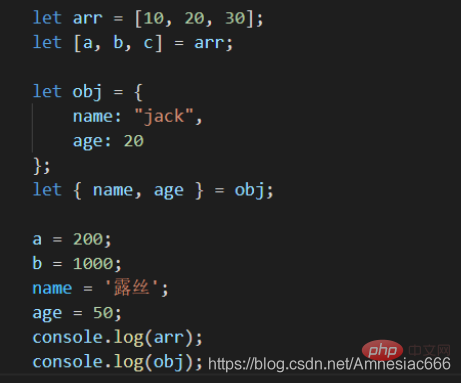
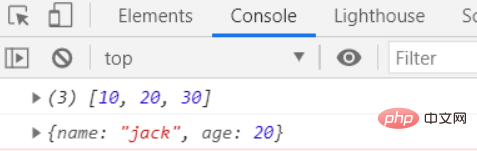
위 코드에서는 배열과 객체를 각각 분해한 다음 구조해제된 변수의 값을 수정한 다음 변수와 원래 배열과 객체를 각각 인쇄했습니다.

우리는 배열과 객체의 원본 데이터가 변경되지 않은 것으로 나타났습니다. 구조 분해 할당이 전체 복사본이라는 뜻인가요? ?
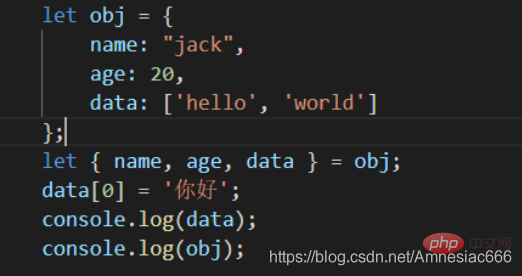
예제를 약간 수정했습니다. 코드는 다음과 같습니다.

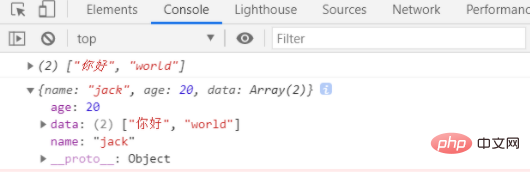
객체에 새 데이터 속성을 추가했습니다. 데이터의 데이터는 배열입니다. 그런 다음 구조 분해 후 데이터의 데이터를 수정했습니다.

구조해제된 변수 데이터의 변경으로 인해 원본 데이터가 변경되었다는 사실, 즉 구조해제된 할당이 여전히 얕은 복사본임을 발견했습니다.
요약하자면:
【 관련 권장 사항:분해되는 원본 객체가 1차원 배열 또는 객체인 경우 그 본질은 기본 데이터 유형에 대해 등호 할당을 수행하는 것입니다. 그러면 이는 전체 복사입니다. 다차원 배열 또는 객체입니다. 그 본질은 참조 유형 데이터에 등호를 할당하는 것입니다. 그러면 얕은 복사본입니다.
최종 결론은 다음과 같습니다. 구조 분해 할당은 얕은 복사본입니다. 다차원 배열 또는 객체에 대한 전체 복사)
javascript 비디오 튜토리얼, web front-end】
위 내용은 es6 해체는 딥 카피인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!