방법: 1. 빈 요소를 정의합니다. 2. "::before" 및 내용을 사용하여 수평선을 삽입합니다. 구문은 "Element::before{content:"——"}"입니다. :after" 및 Content는 "Element::after{content:">"}" 구문을 사용하여 화살표를 삽입합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css는 수평선이 있는 화살표를 구현합니다
구현 방법:
빈 요소 정의(예: 콘텐츠를 포함하지 않는 범위 태그)
:before 선택기를 사용하고 수평선을 삽입할 콘텐츠 속성
화살표를 삽입하려면 ::after 선택기와 콘텐츠 속성을 사용하세요
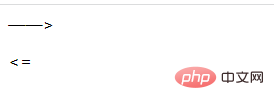
구현 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
span::before{
content: "——";
}
span::after{
content: ">";
}
p::before{
content: "<";
}
p::after{
content: "=";
}
</style>
</head>
<body>
<span></span>
<p></p>
</body>
</html>
설명: ::before selector 및 ::after selector
:: 이전 선택기는 선택한 요소 앞에 콘텐츠를 삽입합니다.
::after 선택기는 선택한 요소 뒤에 콘텐츠를 삽입합니다.
::before 선택기와 ::after 선택기 모두 삽입할 콘텐츠를 지정하기 위해 content 속성을 사용해야 합니다.
확장된 지식: 콘텐츠의 사용 시나리오
콘텐츠 정의에서는 :before 및 :after 의사 요소와 함께 사용된다고 언급했습니다. :before 및 :after는 가장 일반적인 의사 요소이며 모든 사람이 이에 대해 잘 알고 있어야 합니다.
:before 및 :after에 대한 간략한 소개:
주요 사용 시나리오를 살펴보겠습니다.
문자 삽입
문자를 삽입하기 위해 콘텐츠를 사용하면 일반적으로 입력의 자리 표시자 속성과 유사하게 빈 요소에 대한 기본값이 설정됩니다. 요소에는 내용이 없습니다.
<p>有内容的段落</p>
<p></p>
<!--:empty 是一个 CSS 选择器,当元素里面无内容的时候进行匹配-->
p:empty::before {
content: '空元素内容';
color: red;
}효과는 다음과 같습니다.

보조 요소 생성
이때 핵심은 내용이 생성된 내용이 아니라 의사입니다. 요소 자체. 보통 우리는 콘텐츠를 넣습니다. 속성 값은 빈 문자열로 설정되고 다른 CSS 코드는 도우미 요소를 생성하거나 그래픽 효과를 얻거나 특정 레이아웃을 얻는 데 사용됩니다.
그래픽 효과
익명 대체 요소를 삽입하려면 ::after 의사 요소를 사용하고, 콘텐츠를 비워 두세요. 이 요소에는 콘텐츠가 없으며, CSS 스타일을 사용하여 원하는 그래픽 효과를 얻을 수 있습니다. 코드는 다음과 같습니다:
<div class="content-box"></div>
.content-box {
height: 100px;
width: 200px;
border-radius: 10px;
position: relative;
background: #fff;
}
.content-box::after {
content: '';
position: absolute;
top: 100%;
right: 16px;
width: 4px;
height: 16px;
border-width: 0;
border-right: 12px solid #fff;
border-radius: 0 0 32px 0;
}효과는 다음과 같습니다:

Clear the float
Clear the float 주로 상위 요소의 내부 높이가 0이 되는 문제를 해결하기 위해 코드는 다음과 같습니다.
<div class="info-box clear">
<div class="left">左</div>
<div class="right">右</div>
</div>
.clear::after {
content: '';
display: block;
clear: both;
}위의 세 가지는 필수입니다.
요소를 추가하여 플로트를 지우고 BFC를 터치하여 요소의 높이가 하위 상자의 높이에 맞춰질 수 있도록 합니다.
이미지 생성
URL 기능을 직접 사용하여 이미지를 표시할 수 있습니다. 텍스트 앞뒤에 이미지를 추가할 수 있고 텍스트를 직접 바꿀 수도 있습니다.
그림이 텍스트를 직접 대체합니다.
<p class="img-test">文字</p>
.img-test {
display: block;
height: 20px;
width: 20px;
border-radius: 100%;
content: url('../assets/test2.jpg');
}텍스트 앞뒤에 그림을 추가합니다.
<!--方案一 -->
.img-test::after {
content: url('../assets/test2.jpg');
}
<!--方案二 -->
.img-test::after {
content: '';
display: block;
height: 20px;
width: 20px;
background: url('../assets/test2.jpg');
}첫 번째 계획에서는 의사 요소가 콘텐츠를 통해 그림을 설정합니다. 표시되는 사진은 원본 크기로 상대적으로 흐릿합니다. 일반적으로 Scheme 2의 배경 이미지를 사용하며 크기는 필요에 따라 설정할 수 있습니다.
attr 속성 값 콘텐츠 생성
attr을 사용하여 효과를 얻으려면 일반적으로 태그 연결을 가져오는 데 사용됩니다.
<a class="baidu-link" href="https://baidu.com"> 百度一下,你就知道!</a>
.baidu-link::after {
content: " (" attr(href) ") "
}효과는 다음과 같습니다. :

(학습 영상 공유: css 영상 튜토리얼, 웹 프론트엔드)
위 내용은 CSS에서 수평선으로 화살표를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





