CSS는 가로 스크롤 막대를 취소할 수 있습니다. 스크롤 막대의 상위 요소에 Overflow-x 속성을 추가하고 속성 값을 "hidden"으로 설정하면 됩니다. 구문은 "parent element {overflow-x: hided"입니다. ;}"; 이 메서드는 스크롤 메커니즘을 제공하지 않고 콘텐츠가 왼쪽 또는 오른쪽 가장자리를 넘칠 때 콘텐츠를 직접 자르도록 설정할 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css는 가로 스크롤 막대를 취소할 수 있습니다.
CSS에서는 Overflow-x 속성을 사용하여 가로 스크롤 막대를 제거할 수 있습니다.
overflow-x 속성은 요소가 콘텐츠 영역을 넘을 때 콘텐츠의 왼쪽/오른쪽 가장자리를 자를지 여부를 지정합니다.
속성 값을 "hidden"으로 설정하면 콘텐츠가 초과될 때 설정이 제공되지 않습니다. 콘텐츠를 직접 자르는 스크롤 메커니즘.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div {
width: 1400px;
}
</style>
</head>
<body>
<div>
很长的内容...
</div>
</body>
</html>
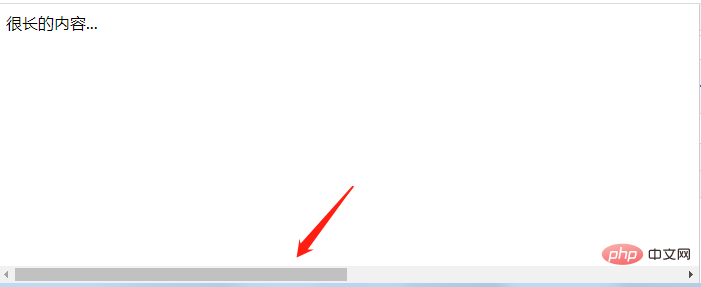
가로 스크롤 막대가 나타나는 것을 볼 수 있습니다.
이 스크롤 막대를 숨기려면 Overflow-x 속성을 스크롤 막대 요소(오버플로 요소)의 상위 요소로 설정할 수 있습니다. 여기에 본문 요소가 있습니다
body{
overflow-x: hidden;
}
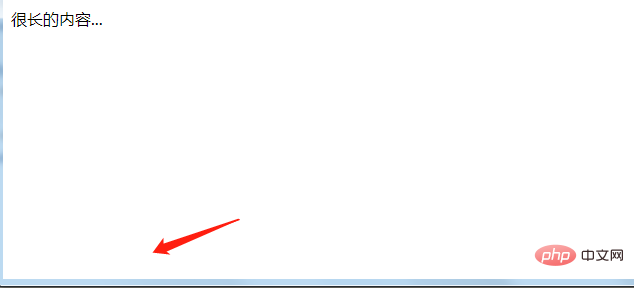
페이지의 스크롤 막대가 사라진 것을 볼 수 있습니다.
참고: 이 방법으로 숨겨진 스크롤 막대는 내용이 매우 길 때 내용의 일부를 숨길 수도 있습니다. 신중하게 고려해야 하기 때문에 최대 너비를 설정하고 자동으로 줄 바꿈하는 것이 가장 좋습니다.
body{
overflow-x: hidden;
max-width: 1000px;
}(학습 영상 공유: css 영상 튜토리얼, 웹 프론트엔드)
위 내용은 CSS에서 가로 스크롤 막대를 취소할 수 있습니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





