CSS의 위치 지정 레이아웃은 요소를 원래 위치에서 분리하여 페이지의 어느 위치에나 배치할 수 있는 방식을 말하며 정적 위치 지정(정적), 절대 위치 지정(절대), 상대 위치 지정(상대), 고정 위치 지정(고정) 및 고정 위치 지정(고정)의 다섯 가지 위치 지정 방법이 있습니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS 레이아웃 포지셔닝 레이아웃 포지셔닝 레이아웃(Position)은 요소를 원래 위치에서 분리하여 페이지의 원하는 위치에 배치할 수 있다는 의미입니다.
위치(왼쪽, 오른쪽, 위쪽, 아래쪽)를 사용하면 요소의 기존 위치를 변경할 수 있습니다. 예를 들어 요소가 일반 레이아웃 흐름에서 벗어나 페이지의 특정 위치에 고정되도록 할 수 있습니다.
CSS의 위치 지정 레이아웃은 정적, 상대, 절대, 고정 및 고정 레이아웃으로 구분됩니다.
1. 위치: 정적(정적 레이아웃)
HTML 요소의 기본 위치는 문서에 고정되어 있습니다. 기본적으로 흐름. 위치 설정: 정적 스타일 요소는 왼쪽, 오른쪽, 아래쪽 및 위쪽의 영향을 받지 않습니다. 특별한 위치 지정 방법으로 인해 일반적인 흐름에서는 위치가 변경되지 않습니다.
예는 다음과 같습니다:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div.static {
position: static;
border: 3px solid #73AD21;
}
</style>
</head>
<body>
<h2>position: static;</h2>
<p>使用 position: static; 定位的元素,无特殊定位,遵循正常的文档流对象:</p>
<div class="static">
该元素使用了 position: static;
</div>
</body>
</html>출력 결과:

2. 위치: 상대 위치 지정)
relative; 위치 지정은 원래 표준 흐름의 위치를 기준으로 한 요소의 이동이며 왼쪽, 오른쪽, 아래쪽 및 위쪽 속성을 통해 조정됩니다.
참고:
상대 위치 지정이 설정된 요소는 이탈하지 않습니다. 문서 흐름, 즉 인라인 요소/블록 수준 요소/인라인 블록 요소를 구분한다고 합니다
문서 흐름에서 벗어나지 않기 때문에 magin과 padding을 추가할 수 있습니다
같은 방향으로 하나의 속성만 설정할 수 있으며 오른쪽은 속성 설정을 선택합니다. 위쪽이 설정되면 아래쪽은 설정할 수 없습니다
사용 시나리오:
절대 위치 지정과 함께 사용됩니다
요소를 미세 조정하려면
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
h2.pos_left
{
position:relative;
left:-20px;
}
h2.pos_right
{
position:relative;
left:20px;
}
</style>
</head>
<body>
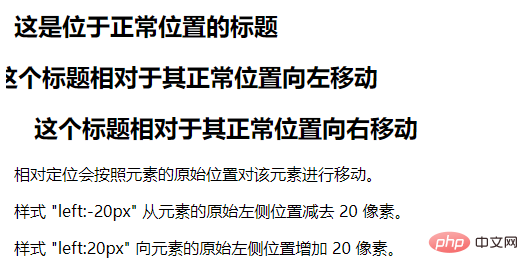
<h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
<p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。</p>
<p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。</p>
</body>
</html>출력 결과 :

3. 위치: 절대 위치;
절대 기준점 positioning
기본적으로 조상 요소에 관계없이 몸체가 참조점으로 사용됩니다.
그러나 조상 요소에 위치 지정 흐름 요소가 있는 경우(절대/상대/고정 위치 지정 사용) 해당 요소는 참조 지점이 됩니다.
상위 요소에 여러 위치 지정 흐름 요소가 포함된 경우 가장 가까운 요소가 선택되었습니다. 위치 지정 흐름 요소가 기준점으로 사용되었습니다
주의 사항
절대 위치 요소는 문서 흐름에서 벗어났습니다.
문서 흐름에서 벗어났기 때문에 그렇습니다. 인라인 요소/블록 수준 요소/인라인 요소를 구분하지 않습니다. 블록 요소
절대 위치에 있는 요소는 상위 요소의 패딩을 무시합니다.
예는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
h2
{
position:absolute;
left:100px;
top:150px;
}
</style>
</head>
<body>
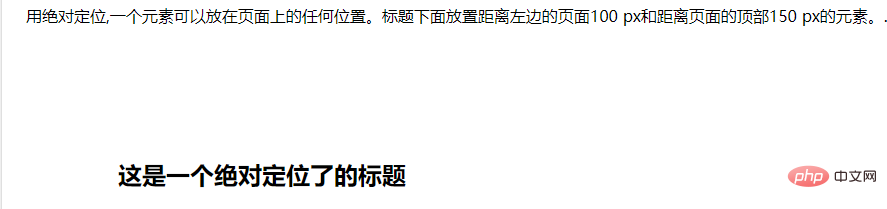
<h2>这是一个绝对定位了的标题</h2>
<p>用绝对定位,一个元素可以放在页面上的任何位置。标题下面放置距离左边的页面100 px和距离页面的顶部150 px的元素。.</p>
</body>
</html>출력 결과:

4. 위치: 고정;(고정 위치)
고정 위치가 설정된 요소는 뷰포트를 기준으로 위치가 지정되므로 스크롤 막대가 스크롤될 때 항상 스크롤되지 않습니다. 뷰포트의 왼쪽, 오른쪽, 아래쪽 및 위쪽 속성을 통해 위치를 조정하세요. 인라인 요소/블록 수준 요소/인라인 블록 요소 간에 생성됨
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p.pos_fixed
{
position:fixed;
top:30px;
right:5px;
}
</style>
</head>
<body>
<p class="pos_fixed">Some more text</p>
<p><b>注意:</b> IE7 和 IE8 支持只有一个 !DOCTYPE 指定固定值.</p>
<p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p>
</body>
</html>
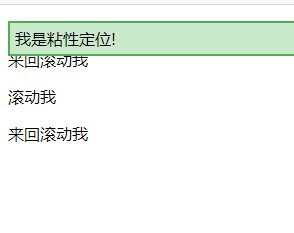
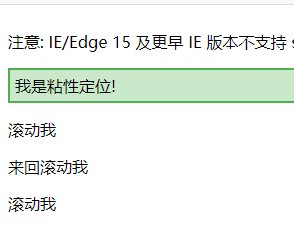
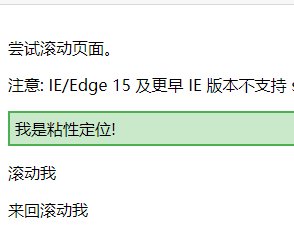
고정적으로 배치된 요소는 문서 흐름에서 벗어나지 않습니다.
위치 설정: 고정 및 (왼쪽, 오른쪽, 아래쪽, 위쪽) 중 하나를 동시에 제공
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div.sticky {
position: -webkit-sticky;
position: sticky;
top: 0;
padding: 5px;
background-color: #cae8ca;
border: 2px solid #4CAF50;
}
</style>
</head>
<body>
<p>尝试滚动页面。</p>
<p>注意: IE/Edge 15 及更早 IE 版本不支持 sticky 属性。</p>
<div class="sticky">我是粘性定位!</div>
<div style="padding-bottom:2000px">
<p>滚动我</p>
<p>来回滚动我</p>
<p>滚动我</p>
<p>来回滚动我</p>
<p>滚动我</p>
<p>来回滚动我</p>
</div>
</body>
</html>输出结果:

(学习视频分享:css视频教程)
위 내용은 CSS 위치 지정 레이아웃은 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




