CSS에서는 커서 속성을 사용하여 태그의 마우스 스타일을 제거할 수 있습니다. 이 속성은 속성 값이 없음으로 설정된 경우 마우스 포인터가 사용하는 마우스 스타일을 정의하는 데 사용됩니다. 로 설정하면 해당 요소의 마우스 스타일이 제거됩니다. 기본값을 사용하면 기본 화살표 스타일이 표시되며 구문은 "a{cursor:none}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
cursor 속성은 마우스 포인터가 요소 경계 내에 위치할 때 사용되는 커서 모양을 정의합니다.
default 기본 커서(일반적으로 화살표)
auto 기본값 . 브라우저가 설정한 커서입니다.
예제는 다음과 같습니다.
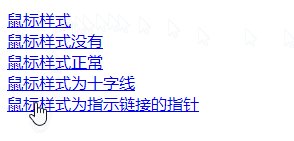
123 鼠标样式
鼠标样式没有
鼠标样式正常
鼠标样式为十字线
鼠标样式为指示链接的指针
출력 결과:

(학습 영상 공유:css 영상 튜토리얼)
위 내용은 CSS에서 태그의 마우스 스타일을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




