CSS에서는 "font-style" 속성을 사용하여 i 요소를 기울임꼴로 설정하지 않을 수 있습니다. 이 속성은 속성 값이 "normal"로 설정된 경우 텍스트의 글꼴 스타일을 지정하는 데 사용됩니다. 요소의 표준 글꼴 스타일이 표시됩니다. 구문은 "i 요소 {font-style:normal}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
글꼴 스타일 속성은 텍스트의 글꼴 스타일을 지정합니다.
나머지 텍스트와 다른 텍스트 부분을 정의하고 이 텍스트 부분을 기울임꼴로 렌더링합니다.
글꼴 스타일 속성 값은 다음과 같습니다:
일반 기본값. 브라우저는 표준 글꼴 스타일을 표시합니다.
italic 브라우저에 기울임꼴 글꼴 스타일이 표시됩니다.
oblique 브라우저는 기울어진 글꼴 스타일을 표시합니다.
inherit는 글꼴 스타일이 상위 요소에서 상속되어야 함을 지정합니다.
예는 다음과 같습니다:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
i.normal {font-style:normal;}
</style>
</head>
<body>
<i class="normal">这是一个设置了不是斜体的i元素</i><br>
<i>这是一个正常i元素</i>
</body>
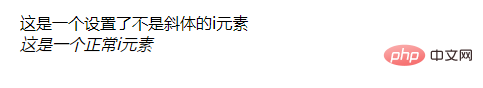
</html>출력 결과;

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 이탤릭체를 사용하지 않도록 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




