Vue.js에서 성능을 최적화하는 방법은 무엇입니까? 다음 글에서는 Vue.js 성능 최적화를 위한 9가지 팁을 공유하겠습니다. 이 글이 모든 사람에게 도움이 되기를 바랍니다.

(학습 영상 공유: vuejs tutorial)

**원리: ****기능적 구성 요소**일반 구성 요소와 비교 , 그것 상태(반응적 데이터 없음)와 인스턴스(이 컨텍스트 없음)가 없습니다. 기능적 구성 요소는 구성 요소의 함수로 생각할 수 있습니다. 입력 매개 변수는 렌더링 컨텍스트이고 반환 값은 렌더링된 HTML입니다. 정확하게는 기능적 구성 요소가 응답성, 후크 기능 등 많은 처리를 단순화하기 때문에 렌더링 성능이 어느 정도 향상됩니다.
적용 가능한 시나리오:
반응형 데이터 및 처리 로직이 필요하지 않은 순수 디스플레이 구성 요소
루프(v-for)에서 기본 기능을 표시하거나 제공하는 데 사용되는 상위 수준 구성 요소
Element
**원리: **최적화 전 코드에서는 props에 전달된 숫자가 변경될 때마다 다시 렌더링됩니다. 렌더링 프로세스 성능이 많이 소모되는 작업을 수행하기 위해 Heavy 함수가 다시 호출됩니다. 최적화된 코드 로직은 하위 구성 요소의 복잡한 작업을 캡슐화하는 것입니다. Vue 업데이트는 구성 요소 단위로 이루어지기 때문에 수신 번호가 변경되면 상위 구성 요소가 다시 렌더링되고 하위 구성 요소는 번호에 의존하지 않습니다. 수에 의존하지 않습니다. 다시 렌더링되지 않습니다. 수행되는 계산 횟수가 줄어들고 성능이 자연스럽게 향상됩니다.
**또 다른:** 실제로 여기에서 계산된 속성을 사용하여 최적화할 수도 있습니다(변경 사항이 없으면 외부 종속성은 다시 계산되지 않으며 하위 구성 요소의 추가 렌더링 비용이 절약됩니다)


**원리: **전후 코드를 비교해 보면 차이점을 알 수 있습니다. 최적화 전 코드는 계산할 때마다 this.base를 직접 참조하는 반면, 최적화 후 코드는 this.base를 직접 참조합니다. 최적화는 지역 변수 base를 사용하여 this.base를 계산합니다. 캐싱 후 지역 변수는 후속 계산에서 호출됩니다. 왜 그렇게 명백한 성능 차이가 있습니까? 이유는 this.base에 액세스할 때마다 this.base가 계산된 속성이므로 기존 종속성이 변경되었는지 확인하기 위해 논리 코드가 실행되기 때문입니다. 변경된 경우에는 다시 계산됩니다. , 마지막으로 계산된 값이 반환됩니다. 이러한 유형의 계산 로직의 성능 소모는 몇 번만 호출하면 명확하지 않을 수 있지만 너무 많이 실행되는 경우(프레임당 300개의 구성 요소가 업데이트되고 각 구성 요소가 this.base 배수를 호출하는 예와 유사) 횟수), 상대적으로 큰 성능 차이가 발생합니다.
원리:
구현 방법: v-if는 DOM 트리에 DOM 요소를 동적으로 추가하거나 삭제하며, v-show는 가시성을 제어합니다. DOM 요소의 표시 스타일 속성을 설정하여
컴파일 프로세스: v-if 전환에는 부분 컴파일 및 언로드 프로세스가 있으며, 전환 프로세스 중에 내부 이벤트 리스너와 하위 구성 요소가 적절하게 소멸되고 다시 빌드됩니다. CSS를 기반으로 하는 간단한 전환입니다.
컴파일 조건: v-if는 게으르고, 초기 조건이 false이면 아무것도 하지 않고, 조건이 처음으로 true가 될 때만 부분 컴파일을 시작하고, v-show는 어떤 조건에서든 컴파일된 다음 캐시됩니다. DOM 요소는 보존됩니다.
성능 소모: v-if의 전환 비용이 더 높고, v-show의 초기 렌더링 비용이 더 높습니다.
사용 시나리오: v-if는 조건이 변경될 가능성이 없는 상황에 적합하고, v-show는 조건이 자주 변경되는 상황에 적합합니다.
**원리: **최적화되지 않은 시나리오에서는 버튼을 클릭하여 라우팅 보기를 전환할 때마다 구성 요소가 다시 활성화됩니다. -렌더링되며 렌더링 컴포넌트는 컴포넌트 초기화, 렌더링, 패치 및 기타 프로세스를 거치게 됩니다. 컴포넌트가 복잡하거나 깊게 중첩된 경우 전체 렌더링에 오랜 시간이 걸립니다. KeepAlive를 사용한 후 KeepAlive로 래핑된 컴포넌트의 vnode와 DOM은 첫 번째 렌더링 후 캐시되고, 다음 번 컴포넌트가 다시 렌더링될 때 해당 vnode와 DOM을 캐시에서 직접 가져온 다음 렌더링을 위해, 컴포넌트 초기화, 렌더링, 패치 등 일련의 과정을 거칠 필요가 없어 스크립트 실행 시간이 단축되고 더 나은 성능을 제공합니다.
그러나 KeepAlive 구성 요소를 사용하면 캐싱을 위해 더 많은 메모리를 차지하므로 비용이 들지 않습니다. 이는 공간별 최적화 아이디어의 일반적인 적용입니다.
deferMixin은 다음과 같습니다.
**원리: **Defer의 주요 아이디어는 구성 요소의 렌더링 하나를 분할하는 것입니다. displayPriority 변수는 내부적으로 유지되며 requestAnimationFrame을 통해 렌더링되는 각 프레임 동안 최대 개수만큼 증가됩니다. 그런 다음 Defer 믹스인을 사용하는 구성 요소 내에서 v-if="defer(xxx)"를 사용하여 displayPriority가 xxx로 증가할 때 특정 블록의 렌더링을 제어할 수 있습니다.
렌더링하는 데 시간이 걸리는 구성 요소가 있는 경우 프로그레시브 렌더링에 Deferred를 사용하는 것이 좋습니다. JS 실행 시간이 너무 오래 걸려 렌더링이 중단되는 것을 방지할 수 있습니다.
**원칙: **타임 슬라이싱을 사용하면 한 번에 너무 많은 데이터를 제출하는 것을 방지할 수 있으며, 내부 Js 실행 시간이 너무 길어 UI 프로세스를 차단하고 페이지가 멈췄습니다.
**또 다른: **시간이 많이 걸리는 작업 처리를 실행할 때 보통 로딩 효과를 추가하는데, 최적화 전후 비교를 통해 최적화 이전에는 JS가 오랫동안 실행되어 UI를 차단하고 있음을 알 수 있습니다. 최적화 후에는 시간이 많이 걸리는 작업이 제출을 위해 여러 시간 조각으로 분할되므로 단일 JS 실행 시간이 단축되고 로딩 애니메이션도 렌더링될 수 있습니다.


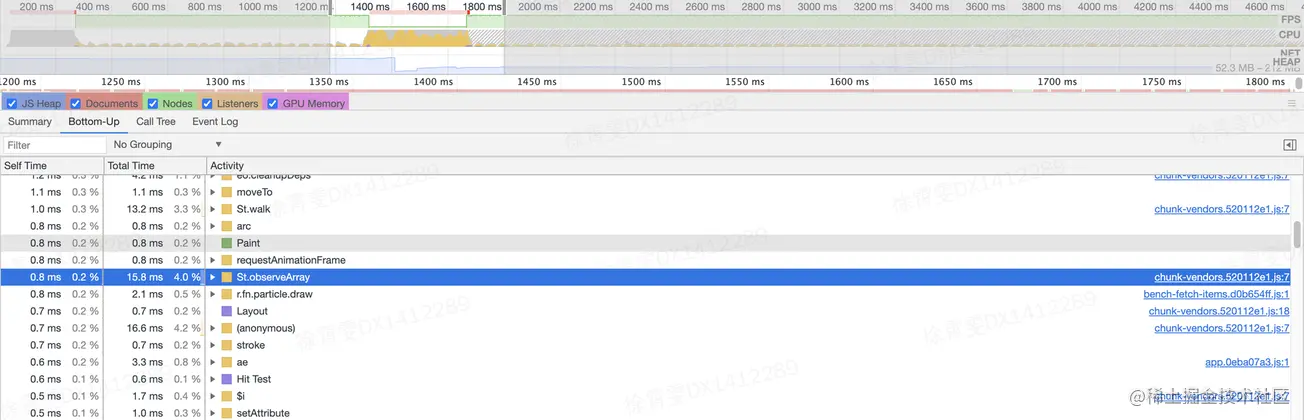
**원칙: **내부적으로 데이터를 제출하는 경우 새로 제출된 데이터는 기본적으로 반응형으로 정의됩니다. 객체는 객체입니다. 또한 하위 속성을 재귀적으로 반응형으로 만듭니다. 따라서 너무 많은 데이터가 제출되면 전체 프로세스에 많은 시간이 소요됩니다. 최적화 후에는 데이터에서 구성할 수 있는 속성 플래그를 수동으로 false로 변경하여 Object.keys(obj)를 통해 내부적으로 얻은 객체 속성 배열이 데이터를 무시하고, 데이터가 객체를 가리키기 때문에 데이터 속성이 정의되지 않습니다. 이는 재귀적 응답 논리도 감소하며 이는 이 부분의 성능 손실을 줄이는 것과 같습니다. 데이터 양이 많을수록 이 최적화의 효과는 더욱 분명해집니다.
구성 가능 설정과 Object.freeze를 직접 사용하는 것의 차이점은 다음과 같습니다.
**configurable: false** 속성 플래그의 변경 및 삭제를 방지하는 데 사용되지만 개체 값을 변경할 수 있습니다.
**Object.freeze(obj)**禁止添加/删除/更改属性。为所有现有的属性设置 configurable: false, writable: false.
// configurable: false
let user = {
name: "John"
};
Object.defineProperty(user, "name", {
configurable: false
});
user.name = "Pete"; // 正常工作
delete user.name; // Error
// Object.freeze(obj)
let user = {
name: "John"
};
Object.freeze(user);
user.name = "Pete";
console.log(user.name); // "John"复制代码**원칙: **가상 스크롤은 뷰 범위 내에서만 DOM을 렌더링하여 구현되며, 렌더링하는 콘텐츠가 적을수록 성능은 자연스럽게 훨씬 좋아집니다. 가상 스크롤 구성요소도 Guillaume Chau가 작성했습니다. 관심 있는 학생들은 소스 코드 구현을 연구할 수 있습니다. 기본 원리는 스크롤 이벤트를 모니터링하고 표시해야 하는 DOM 요소를 동적으로 업데이트하며 해당 요소의 변위를 계산하는 것입니다. 보다. 가상 스크롤링 구성요소는 비용이 들지 않는 것은 아닙니다. 스크롤 과정에서 실시간으로 계산이 필요하기 때문에 일정한 스크립트 실행 비용이 발생하게 됩니다. 따라서 목록에 있는 데이터의 양이 그다지 크지 않다면 일반적인 스크롤을 사용해도 충분합니다
이 기사는 다음에서 복제됩니다: https://juejin.cn/post/7084809333740929061
(학습 비디오 공유: 웹 프론트엔드 개발 )
위 내용은 Vue.js에서 성능을 최적화하는 방법은 무엇입니까? 공유할 수 있는 9가지 팁의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!