Vue3 계산 속성은 어떻게 구현되나요? 다음 기사에서는 Vue3.0의 계산된 속성 구현 원리에 대한 간략한 분석을 제공합니다. 도움이 되기를 바랍니다.

계산 속성은 Vue.js 개발에서 매우 실용적인 API로, 이를 통해 사용자는 계산 방법을 정의한 다음 일부 종속 반응 데이터를 기반으로 새 값을 계산하고 반환할 수 있습니다. 종속성이 변경되면 계산된 속성을 자동으로 다시 계산하여 새로운 값을 얻을 수 있으므로 사용이 매우 편리합니다.
Vue.js 2.x에서는 여러분이 이미 계산 속성의 적용에 익숙하다고 생각합니다. 컴포넌트 객체에서 계산 속성을 정의할 수 있습니다. Vue.js 3.0을 사용하면 Vue.js 2.x의 사용법을 구성 요소에서도 사용할 수 있지만 계산된 속성 API만 사용할 수도 있습니다.
계산된 속성은 본질적으로 종속성 계산이므로 함수를 직접 사용하는 것은 어떨까요? Vue.js 3.0에서 속성 계산을 위한 API는 어떻게 구현됩니까? 이 기사에서는 계산된 속성의 구현 원리를 분석합니다. (학습 영상 공유: vuejs 튜토리얼)
계산 속성 API: 계산
Vue.js 3.0은 계산 속성 API로서 계산 함수를 제공합니다. 먼저 어떻게 사용되는지 살펴보겠습니다.
간단한 예를 들어보겠습니다.
const count = ref(1) const plusOne = computed(() => count.value + 1) console.log(plusOne.value) // 2 plusOne.value++ // error count.value++ console.log(plusOne.value) // 3
코드에서 볼 수 있듯이 먼저 ref API를 사용하여 반응형 개체 수를 생성한 다음 계산된 API를 사용하여 값이 count인 또 다른 반응형 개체 plusOne을 생성합니다. value + 1, count.value를 수정하면 plusOne.value가 자동으로 변경됩니다.
여기에서 plusOne.value를 직접 수정하면 오류가 보고됩니다. 이는 계산에 전달하는 것이 함수이고 값을 가져올 수만 있고 수정할 수는 없기 때문입니다. 직접요.
getter 함수에서는 반응형 개체를 기반으로 새 값을 다시 계산하므로 이를 계산된 속성이라고 하며, 이 반응형 개체는 계산된 속성의 종속성입니다.
물론 때로는 계산의 반환 값을 직접 수정하고 싶을 때도 있습니다. 그런 다음 계산에 개체를 전달할 수 있습니다.
const count = ref(1)
const plusOne = computed({
get: () => count.value + 1,
set: val => {
count.value = val - 1
}
})
plusOne.value = 1
console.log(count.value) // 0이 예에서는 위 코드와 결합하여 계산에 개체를 전달하는 것을 볼 수 있습니다. 함수 getter 함수와 setter 함수가 있는 객체의 경우 getter 함수는 이전과 마찬가지로 count.value + 1을 반환합니다. 여기서 plusOne.value 값을 수정하면 setter 함수가 트리거됩니다. 사실, setter 함수는 실제로 계산된 속성의 종속성 값 count.value가 전달된 매개변수에 따라 수정됩니다. 종속 값이 수정되면 계산된 속성을 얻을 때 getter를 다시 실행하므로 이 방법으로 얻은 값도 변경됩니다.
좋아요, 이제 계산된 API를 사용하는 두 가지 방법을 알았으니 어떻게 구현되는지 살펴보겠습니다.
function computed(getterOrOptions) {
// getter 函数
let getter
// setter 函数
let setter
// 标准化参数
if (isFunction(getterOrOptions)) {
// 表面传入的是 getter 函数,不能修改计算属性的值
getter = getterOrOptions
setter = (process.env.NODE_ENV !== 'production')
? () => {
console.warn('Write operation failed: computed value is readonly')
}
: NOOP
}
else {
getter = getterOrOptions.get
setter = getterOrOptions.set
}
// 数据是否脏的
let dirty = true
// 计算结果
let value
let computed
// 创建副作用函数
const runner = effect(getter, {
// 延时执行
lazy: true,
// 标记这是一个 computed effect 用于在 trigger 阶段的优先级排序
computed: true,
// 调度执行的实现
scheduler: () => {
if (!dirty) {
dirty = true
// 派发通知,通知运行访问该计算属性的 activeEffect
trigger(computed, "set" /* SET */, 'value')
}
}
})
// 创建 computed 对象
computed = {
__v_isRef: true,
// 暴露 effect 对象以便计算属性可以停止计算
effect: runner,
get value() {
// 计算属性的 getter
if (dirty) {
// 只有数据为脏的时候才会重新计算
value = runner()
dirty = false
}
// 依赖收集,收集运行访问该计算属性的 activeEffect
track(computed, "get" /* GET */, 'value')
return value
},
set value(newValue) {
// 计算属性的 setter
setter(newValue)
}
}
return computed
}코드에서 볼 수 있듯이 계산된 함수의 프로세스는 주로 세 가지 작업을 수행합니다. 매개변수 정규화 , 생성 부작용 함수 및 는 계산된 객체를 생성합니다. 이 단계를 자세히 분석해 보겠습니다.
첫 번째는 정규화 매개변수입니다. 계산된 함수는 두 가지 유형의 매개변수를 허용합니다. 하나는 getter 함수이고 다른 하나는 getter 및 setter 함수가 있는 객체입니다. 매개변수의 유형을 판단하여 함수 내에 정의된 getter 및 setter 함수를 초기화합니다.
다음 단계는 부작용 함수 러너를 만드는 것입니다. Computed는 내부적으로 getter 함수의 encapsulation 레이어인 effect를 통해 Side Effect 함수를 생성합니다. 또한, 여기서 Effect 함수의 구성 객체인 두 번째 매개변수에 주목해야 합니다. 그 중, 게으른 것은 효과 함수에 의해 반환된 러너가 즉시 실행되지 않는다는 것을 의미하는 true입니다. 이는 이것이 트리거 단계의 우선 순위 정렬에 사용되는 계산된 효과임을 의미합니다. 나중에 분석할 것입니다. 스케줄러는 스케줄링 방법을 의미하므로 나중에 분석할 것입니다.
마지막으로 계산된 객체가 생성되고 반환됩니다. 이 객체에는 getter 및 setter 함수도 있습니다. 계산된 개체에 접근하면 getter가 실행되어 더티인지 여부를 판단하고, 더러운 경우 러너가 실행된 다음 계산된 개체를 직접 설정하면 종속성 수집이 수행됩니다. setter가 트리거됩니다. 즉, 계산된 함수 내부에 정의된 setter 함수가 실행됩니다.
계산된 속성의 연산 메커니즘
계산된 함수의 논리는 다소 복잡하지만, 연산된 연산 속성을 적용하는 예를 결합하면 전체의 연산 메커니즘을 이해할 수 있습니다. 계산된 속성. 분석하기 전에 계산된 속성의 두 가지 중요한 변수를 기억해야 합니다. 첫 번째 더티는 계산된 속성의 값이 "더티"인지 여부를 나타내고 두 번째 값은 계산된 속성의 각 계산을 나타냅니다. .최종 결과.
이제 다음 예를 살펴보겠습니다.
<template>
<div>
{{ plusOne }}
</div>
<button @click="plus">plus</button>
</template>
<script>
import { ref, computed } from 'vue'
export default {
setup() {
const count = ref(0)
const plusOne = computed(() => {
return count.value + 1
})
function plus() {
count.value++
}
return {
plusOne,
plus
}
}
}
</script>可以看到,在这个例子中我们利用 computed API 创建了计算属性对象 plusOne,它传入的是一个 getter 函数,为了和后面计算属性对象的 getter 函数区分,我们把它称作 computed getter。另外,组件模板中引用了 plusOne 变量和 plus 函数。
组件渲染阶段会访问 plusOne,也就触发了 plusOne 对象的 getter 函数:
get value() {
// 计算属性的 getter
if (dirty) {
// 只有数据为脏的时候才会重新计算
value = runner()
dirty = false
}
// 依赖收集,收集运行访问该计算属性的 activeEffect
track(computed, "get" /* GET */, 'value')
return value
}由于默认 dirty 是 true,所以这个时候会执行 runner 函数,并进一步执行 computed getter,也就是 count.value + 1,因为访问了 count 的值,并且由于 count 也是一个响应式对象,所以就会触发 count 对象的依赖收集过程。
请注意,由于是在 runner 执行的时候访问 count,所以这个时候的 activeEffect 是 runner 函数。runner 函数执行完毕,会把 dirty 设置为 false,并进一步执行 track(computed,"get",'value') 函数做依赖收集,这个时候 runner 已经执行完了,所以 activeEffect 是组件副作用渲染函数。
所以你要特别注意这是两个依赖收集过程:对于 plusOne 来说,它收集的依赖是组件副作用渲染函数;对于 count 来说,它收集的依赖是 plusOne 内部的 runner 函数。
然后当我们点击按钮的时候,会执行 plus 函数,函数内部通过 count.value++ 修改 count 的值,并派发通知。请注意,这里不是直接调用 runner 函数,而是把 runner 作为参数去执行 scheduler 函数。我们来回顾一下 trigger 函数内部对于 effect 函数的执行方式:
const run = (effect) => {
// 调度执行
if (effect.options.scheduler) {
effect.options.scheduler(effect)
}
else {
// 直接运行
effect()
}
}computed API 内部创建副作用函数时,已经配置了 scheduler 函数,如下:
scheduler: () => {
if (!dirty) {
dirty = true
// 派发通知,通知运行访问该计算属性的 activeEffect
trigger(computed, "set" /* SET */, 'value')
}
}它并没有对计算属性求新值,而仅仅是把 dirty 设置为 true,再执行 trigger(computed, "set" , 'value'),去通知执行 plusOne 依赖的组件渲染副作用函数,即触发组件的重新渲染。
在组件重新渲染的时候,会再次访问 plusOne,我们发现这个时候 dirty 为 true,然后会再次执行 computed getter,此时才会执行 count.value + 1 求得新值。这就是虽然组件没有直接访问 count,但是当我们修改 count 的值的时候,组件仍然会重新渲染的原因。
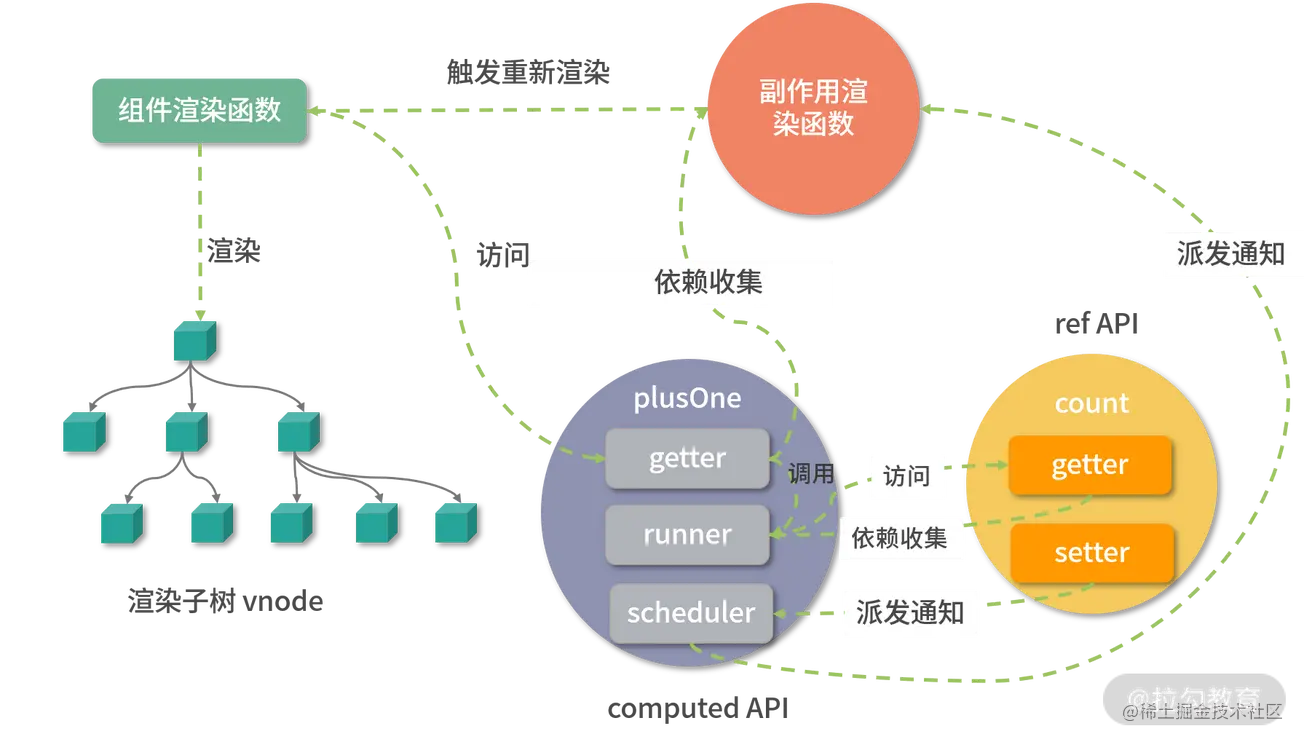
通过下图可以直观的展现上述过程:

通过以上分析,我们可以看出 computed 计算属性有两个特点:
延时计算,只有当我们访问计算属性的时候,它才会真正运行 computed getter 函数计算;
缓存,它的内部会缓存上次的计算结果 value,而且只有 dirty 为 true 时才会重新计算。如果访问计算属性时 dirty 为 false,那么直接返回这个 value。
现在,我们就可以回答开头提的问题了。和单纯使用普通函数相比,计算属性的优势是:只要依赖不变化,就可以使用缓存的 value 而不用每次在渲染组件的时候都执行函数去计算,这是典型的空间换时间的优化思想。
嵌套计算属性
计算属性也支持嵌套,我们可以针对上述例子做个小修改,即不在渲染函数中访问 plusOne,而在另一个计算属性中访问:
const count = ref(0)
const plusOne = computed(() => {
return count.value + 1
})
const plusTwo = computed(() => {
return plusOne.value + 1
})
console.log(plusTwo.value)从代码中可以看到,当我们访问 plusTwo 的时候,过程和前面都差不多,同样也是两个依赖收集的过程。对于 plusOne 来说,它收集的依赖是 plusTwo 内部的 runner 函数;对于 count 来说,它收集的依赖是 plusOne 内部的 runner 函数。
接着当我们修改 count 的值时,它会派发通知,先运行 plusOne 内部的 scheduler 函数,把 plusOne 内部的 dirty 变为 true,然后执行 trigger 函数再次派发通知,接着运行 plusTwo 内部的 scheduler 函数,把 plusTwo 内部的 dirty 设置为 true。
然后当我们再次访问 plusTwo 的值时,发现 dirty 为 true,就会执行 plusTwo 的 computed getter 函数去执行 plusOne.value + 1,进而执行 plusOne 的 computed gette 即 count.value + 1 + 1,求得最终新值 2。
得益于 computed 这种巧妙的设计,无论嵌套多少层计算属性都可以正常工作。
计算属性的执行顺序
我们曾提到计算属性内部创建副作用函数的时候会配置 computed 为 true,标识这是一个 computed effect,用于在 trigger 阶段的优先级排序。我们来回顾一下 trigger 函数执行 effects 的过程:
const add = (effectsToAdd) => {
if (effectsToAdd) {
effectsToAdd.forEach(effect => {
if (effect !== activeEffect || !shouldTrack) {
if (effect.options.computed) {
computedRunners.add(effect)
}
else {
effects.add(effect)
}
}
})
}
}
const run = (effect) => {
if (effect.options.scheduler) {
effect.options.scheduler(effect)
}
else {
effect()
}
}
computedRunners.forEach(run)
effects.forEach(run)在添加待运行的 effects 的时候,我们会判断每一个 effect 是不是一个 computed effect,如果是的话会添加到 computedRunners 中,在后面运行的时候会优先执行 computedRunners,然后再执行普通的 effects。
那么为什么要这么设计呢?其实是考虑到了一些特殊场景,我们通过一个示例来说明:
import { ref, computed } from 'vue'
import { effect } from '@vue/reactivity'
const count = ref(0)
const plusOne = computed(() => {
return count.value + 1
})
effect(() => {
console.log(plusOne.value + count.value)
})
function plus() {
count.value++
}
plus()这个示例运行后的结果输出:
1 3 3
在执行 effect 函数时运行 console.log(plusOne.value + count.value),所以第一次输出 1,此时 count.value 是 0,plusOne.value 是 1。
后面连续输出两次 3 是因为, plusOne 和 count 的依赖都是这个 effect 函数,所以当我们执行 plus 函数修改 count 的值时,会触发并执行这个 effect 函数,因为 plusOne 的 runner 也是 count 的依赖,count 值修改也会执行 plusOne 的 runner,也就会再次执行 plusOne 的依赖即 effect 函数,因此会输出两次。
那么为什么两次都输出 3 呢?这就跟先执行 computed runner 有关。首先,由于 plusOne 的 runner 和 effect 都是 count 的依赖,当我们修改 count 值的时候, plusOne 的 runner 和 effect 都会执行,那么此时执行顺序就很重要了。
这里先执行 plusOne 的 runner,把 plusOne 的 dirty 设置为 true,然后通知它的依赖 effect 执行 plusOne.value + count.value。这个时候,由于 dirty 为 true,就会再次执行 plusOne 的 getter 计算新值,拿到了新值 2, 再加上 1 就得到 3。执行完 plusOne 的 runner 以及依赖更新之后,再去执行 count 的普通effect 依赖,从而去执行 plusOne.value + count.value,这个时候 plusOne dirty 为 false, 直接返回上次的计算结果 2,然后再加 1 就又得到 3。
如果我们把 computed runner 和 effect 的执行顺序换一下会怎样呢?我来告诉你,会输出如下结果:
1 2 3
第一次输出 1 很好理解,因为流程是一样的。第二次为什么会输出 2 呢?我们来分析一下,当我们执行 plus 函数修改 count 的值时,会触发 plusOne 的 runner 和 effect 的执行,这一次我们先让 effect 执行 plusOne.value + count.value,那么就会访问 plusOne.value,但由于 plusOne 的 runner 还没执行,所以此时 dirty 为 false,得到的值还是上一次的计算结果 1,然后再加 1 得到 2。
接着再执行 plusOne 的 runner,把 plusOne 的 dirty 设置为 true,然后通知它的依赖 effect 执行 plusOne.value + count.value,这个时候由于 dirty 为 true,就会再次执行 plusOne 的 getter 计算新值,拿到了 2,然后再加上 1 就得到 3。
知道原因后,我们再回过头看例子。因为 effect 函数依赖了 plusOne 和 count,所以 plusOne 先计算会更合理,这就是为什么我们需要让 computed runner 的执行优先于普通的 effect 函数。
总结
本文分析了计算属性的工作机制、计算属性嵌套代码的执行顺序,以及计算属性的两个特点——延时计算和缓存。
本文转载自:https://juejin.cn/post/7085524315063451684
作者:风度前端
(学习视频分享:web前端开发)
위 내용은 Vue3 계산 속성은 어떻게 구현되나요? 구현 원칙에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!