변환 방법: 1. 블록 요소에 "display:inline;" 스타일을 추가하여 블록 요소를 인라인 요소로 변환합니다. 2. 블록 요소를 요소로 변환하려면 "display:inline-block;"을 추가합니다. 인라인 블록 요소.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
HTML5의 블록 요소를 다른 요소(인라인 또는 인라인 블록)로 변환
블록 요소 기능:
(1) 너비 및 높이 식별 가능
(2)여백 및 패딩 위, 아래, 왼쪽 및 오른쪽에 유효합니다
(3) 자동으로 줄 바꿈이 가능합니다
(4) 여러 블록 요소 태그가 함께 작성되며 기본 배열은 위에서 아래로입니다
인라인 요소 특성:
(1) 너비와 높이 설정이 유효하지 않습니다.
(2) 여백 설정은 위쪽 및 아래쪽이 아닌 왼쪽 및 오른쪽 방향으로만 유효합니다. 위쪽, 아래쪽, 왼쪽 및 오른쪽 방향 모두 유효하므로 공간이 확장됩니다.
(3) 자동 줄 바꿈 없음
인라인 블록 요소의 특징:
(1) 자동 줄 바꿈 없음
(2) 너비와 높이를 인식할 수 있습니다
(3) 기본 배열은 왼쪽에서 오른쪽입니다
HTML5에서는 표시 속성을 사용하여 블록 요소를 인라인 또는 인라인으로 변환할 수 있습니다. 블록 요소.
display:inline;인라인 요소로 변환 display:inline;转换为行内元素
display:inline-block;
display:inline-block;인라인 블록 요소로 변환
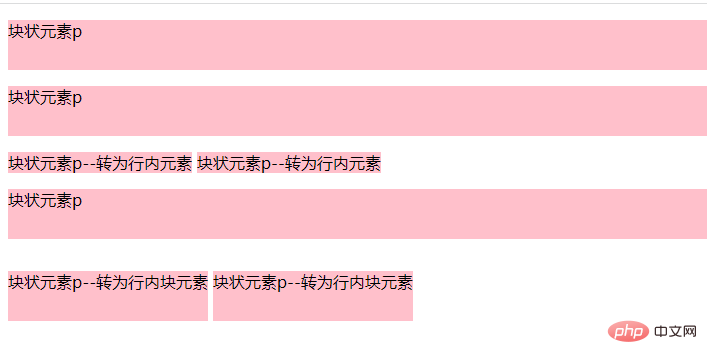
 예:
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
p{
background-color: #FFC0CB;
height: 50px;
}
</style>
</head>
<body>
<p>块状元素p</p>
<p>块状元素p</p>
<p style="display: inline;">块状元素p--转为行内元素</p>
<p style="display: inline;">块状元素p--转为行内元素</p>
<p>块状元素p</p>
<p style="display: inline-block;">块状元素p--转为行内块元素</p>
<p style="display: inline-block;">块状元素p--转为行内块元素</p>
</body>
</html>블록 요소와 인라인 블록 요소는 높이를 설정할 수 있지만 인라인 요소는 그럴 수 없는 반면, 인라인 요소와 인라인 블록 요소는 줄바꿈하지 않지만 블록 요소는 합니다. 【관련 추천:
html 동영상 튜토리얼🎜, 🎜웹 프론트엔드🎜】🎜위 내용은 html5에서 블록 요소를 다른 요소로 변환하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





