vue 파일에서 템플릿의 역할은 개발자가 요소를 래핑하고 구성 요소 템플릿 콘텐츠를 만드는 데 도움이 될 수 있는 템플릿 자리 표시자이지만 루프 프로세스 중에는 템플릿이 페이지에 렌더링되지 않습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
Vue에서 템플릿의 역할과 사용
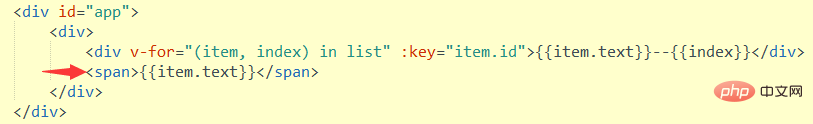
먼저 요구 사항을 살펴보겠습니다. 다음 그림 p에서는 v-for를 사용하여 목록을 반복합니다. 이제 span을 함께 반복하고 싶습니다. 어떻게 해야 하나요?

달성하는 방법에는 3가지가 있습니다.
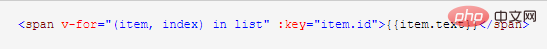
1: v-for를 직접 사용하여 범위를 한 번 반복합니다(이 방법을 사용할 수 있지만 나중에 울게 되므로 이 방법을 사용하지 마세요).

②: p 외부에 p를 래핑하고 이 p에 루프를 추가합니다(이 방법은 추가 p 태그를 추가합니다)

3: 그렇지 않은 경우 추가로 추가하고 싶지 않습니다. p를 추가하려면 이때 템플릿을 사용해야 합니다(권장).

템플릿의 기능은 요소를 래핑하는 데 도움이 될 수 있는 템플릿 자리 표시자이지만 루프 중에 템플릿은 페이지에서 렌더링되지 않음

DEMO
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>v-for</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<template v-for="(item, index) in list" :key="item.id">
<div>{{item.text}}--{{index}}</div>
<span>{{item.text}}</span>
</template>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
list: [
{
id: "010120",
text: "How"
},
{
id: "010121",
text: "are"
},
{
id: "010122",
text: "you"
}
]
}
})
</script>
</body>
</html>【관련 추천: "vue.js tutorial"】
위 내용은 Vue 파일의 템플릿 기능은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!