vue의 기본 라우팅 모드는 "해시" 모드입니다. 이 모드는 URL의 해시 값을 경로로 사용하고 전체 URL을 시뮬레이션하며 모든 브라우저를 지원합니다. 해시 모드의 기본 원리는 onhashchange 이벤트이며, 이는 창 개체에서 모니터링할 수 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
vue의 라우팅은 기본적으로 해시 모드로 설정되어 있으며 순수 프런트 엔드에서 처리할 수 있습니다.
Hash: URL의 해시 값을 경로로 사용합니다. 모든 브라우저를 지원합니다.
해시 모드의 원리는 onhashchange 이벤트이며, 이는 창 개체에서 모니터링할 수 있습니다.
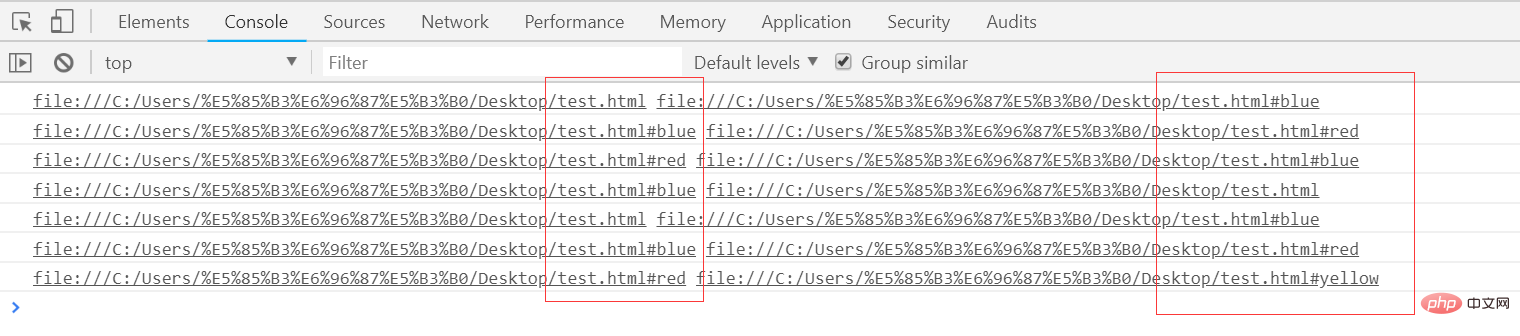
window.onhashchange = function(event){
console.log(event.oldURL, event.newURL);
let hash = location.hash.slice(1);
document.body.style.color = hash;
}위 코드는 해시를 변경하여 페이지 글꼴 색상을 변경할 수 있습니다. 쓸모는 없지만 다음과 같은 원리를 보여줍니다. 어느 정도.
더 중요한 점은 해시가 변경된 URL이 브라우저에 의해 기록되기 때문에 브라우저의 앞으로 및 뒤로를 사용할 수 있으며 뒤로를 클릭하면 페이지 글꼴 색상도 변경된다는 것입니다. 이런 식으로 브라우저가 서버에 요청하지 않았음에도 불구하고 페이지 상태가 URL과 하나씩 연결되어 나중에 사람들은 이를 프런트엔드 라우팅이라는 거창한 이름을 붙여 단일 페이지 애플리케이션의 표준 구성이 되었습니다. .
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div>测试一下</div>
<script type="text/javascript">
window.onhashchange = function(event){
console.log(event.oldURL,event.newURL)
let hash = location.hash.slice(1);
document.body.style.color = hash;
}
</script>
</body>
</html>
을 테스트하는 간단한 방법을 작성해 보겠습니다. 브라우저의 앞으로 페이지와 뒤로 페이지를 통해 페이지를 변경할 수 있습니다.
NetEase Cloud Music 및 Baidu Netdisk는 다음과 같은 해시 라우팅을 사용합니다.
http://music.163.com/#/friend https://pan.baidu.com/disk/home#list/vmode=list
그리고 다른 두 가지 vue 라우팅 모드:
History: HTML5 History API 및 서버 구성 이후. 공식 홈페이지의 HTML5 히스토리 모드를 참고하세요
Abstract: 모든 자바스크립트 실행 모드를 지원합니다. 브라우저 API가 없는 것으로 확인되면 라우팅이 자동으로 이 모드로 강제 전환됩니다.
history 라우팅
history API가 등장하면서 프런트엔드 라우팅이 진화하기 시작했습니다. 이전 해시체인지에서는 # 뒤의 URL 조각만 변경할 수 있었지만 History API는 앞부분을 제공합니다. -end 완전한 자유
History API는 전환과 수정의 두 부분으로 나눌 수 있습니다
(1) 전환 기록 상태
여기에는 브라우저의 앞으로, 뒤로, 이동에 해당하는 뒤로, 앞으로, 이동의 세 가지 메소드가 포함됩니다. 점프 작업. 일부 학생들은 (Google) 브라우저에는 앞으로 및 뒤로만 있고 점프는 불가능하다고 말했습니다. 마우스를 앞으로 및 뒤로 길게 누르면 현재 모든 창의 기록이 표시되므로 점프할 수 있습니다. 점프라고 부르는 것이 더 적절함):
history.go(-2);//后退两次 history.go(2);//前进两次 history.back(); //后退 hsitory.forward(); //前进
( 2) 기록 상태 수정
여기에는 pushState 및 replacementState라는 두 가지 메서드가 포함되어 있습니다. 이 두 메서드는 stateObj, title, url
history.pushState({color:'red'}, 'red', 'red')
window.onpopstate = function(event){
console.log(event.state)
if(event.state && event.state.color === 'red'){
document.body.style.color = 'red';
}
}
history.back();
history.forward();이라는 세 가지 매개 변수를 받습니다. 페이지 상태는 다음과 같습니다. pushstate를 통해 상태 개체에 저장됩니다. 페이지의 URL이 다음과 같은 경우 이 URL로 다시 변경하면 event.state를 통해 이 상태 개체를 얻을 수 있으므로 여기서 페이지 상태는 페이지 글꼴입니다. 실제로 스크롤 막대의 위치, 읽기 진행 상황, 구성 요소의 전환 등이 모두 페이지 상태에 저장될 수 있습니다.
히스토리 API를 통해 우리는 추악한 #을 잃었지만 문제도 있습니다:
우리는 앞으로 가거나 뒤로가는 것을 두려워하지 않고 새로 고침, f5, (백엔드가 준비되지 않은 경우)를 두려워합니다. 새로 고침이 실제이기 때문입니다.
해시 모드에서는 프런트 엔드 라우팅이 #의 정보를 수정하지만 요청 시 브라우저는 이를 가지고 재생하지 않으므로 문제가 없습니다. 하지만 기록에서 경로를 자유롭게 수정할 수 있습니다. 새로 고칠 때 서버에 해당 응답이나 리소스가 없으면 1분마다 404가 표시됩니다.
【관련 추천: "vue.js tutorial"】
위 내용은 vue의 기본 라우팅 모드는 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!