방법: 1. "" 사이에 콘텐츠를 설정합니다. 구문은 ""입니다. 2. 값 속성의 값을 설정합니다. 입력 요소에서 구문은 ""입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
html에는 두 가지 종류의 버튼이 있습니다.
버튼 버튼
입력 버튼
두 버튼에는 버튼 텍스트를 설정하는 방법이 다릅니다.
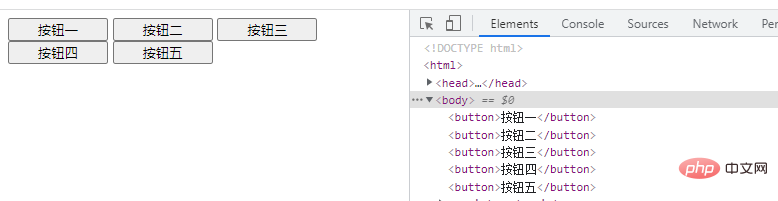
1. 버튼
버튼 버튼의 버튼 텍스트는 "" 사이의 내용입니다.
문법:
<button>按钮文字</button>
예:
<button>按钮一</button> <button>按钮二</button> <button>按钮三</button> <button>按钮四</button> <button>按钮五</button>

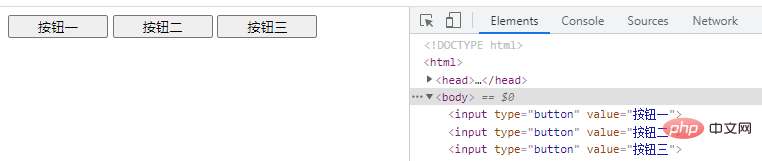
2. 입력 버튼
입력 버튼의 버튼 텍스트는 값 속성에 의해 제어되며 값 속성
<input type="button" value="按钮一" /> <input type="button" value="按钮二" /> <input type="button" value="按钮三" />

추천 튜토리얼: "html 비디오 튜토리얼"
위 내용은 HTML에서 버튼 텍스트를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



