방법: 1. "

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
html에서 드롭다운 상자를 숨기는 방법:
html에서 드롭다운 상자는 선택 태그를 참조하므로 드롭다운 상자를 숨긴다는 것은 선택 태그를 숨기는 것을 의미합니다. 다음은 세 가지 방법입니다.
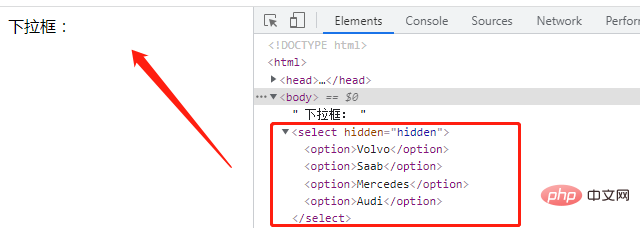
1. 드롭다운 상자 요소 select
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> 下拉框: <select hidden="hidden"> <option>Volvo</option> <option>Saab</option> <option>Mercedes</option> <option>Audi</option> </select> </body> </html>

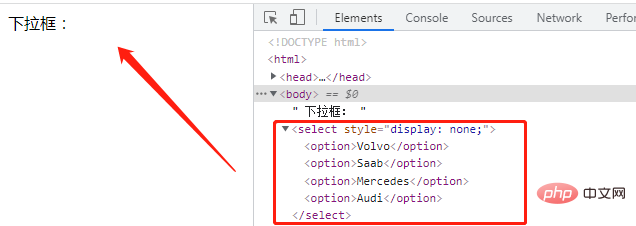
2에 "display: none;" 스타일을 추가합니다.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> 下拉框: <select style="display: none;"> <option>Volvo</option> <option>Saab</option> <option>Mercedes</option> <option>Audi</option> </select> </body> </html>

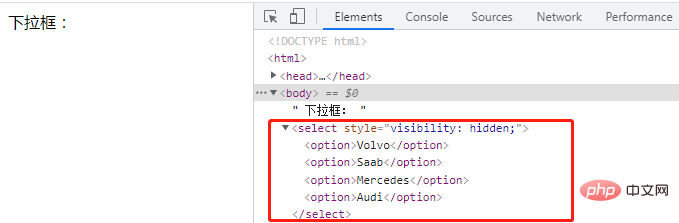
3. 드롭다운 상자 요소 선택에 "visibility:hidden" 스타일을 추가합니다.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> 下拉框: <select style="visibility: hidden;"> <option>Volvo</option> <option>Saab</option> <option>Mercedes</option> <option>Audi</option> </select> </body> </html>

html 비디오 튜토리얼"
위 내용은 HTML에서 드롭다운 상자를 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



