Css에서 a 태그의 손 모양을 제거하는 방법: 1. HTML 샘플 파일을 생성합니다. 2. a 태그를 설정합니다. 3. a 태그에 css 속성을 "cursor: default;"로 추가합니다. 태그 효과의 손 모양.

이 문서의 운영 환경: windows7 시스템, css3 버전, Dell G3 컴퓨터.
CSS에서 태그의 손 모양을 제거하는 방법은 무엇입니까?
매우 간단합니다. 아래 코드를 보세요.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="#">这是一个原始的a标签</a><br><br><br><br><br>
<a href="#" style="cursor: default;">这是一个a标签</a>
</body>
</html>실행 결과를 보면 첫 번째 a 태그가 기본 효과인 것을 알 수 있습니다. , 마우스가 텍스트 위로 이동하면 작은 손이 됩니다. 여기서는 CSS 속성을 설정했기 때문에 작은 손이 아닙니다. style="cursor: default;"
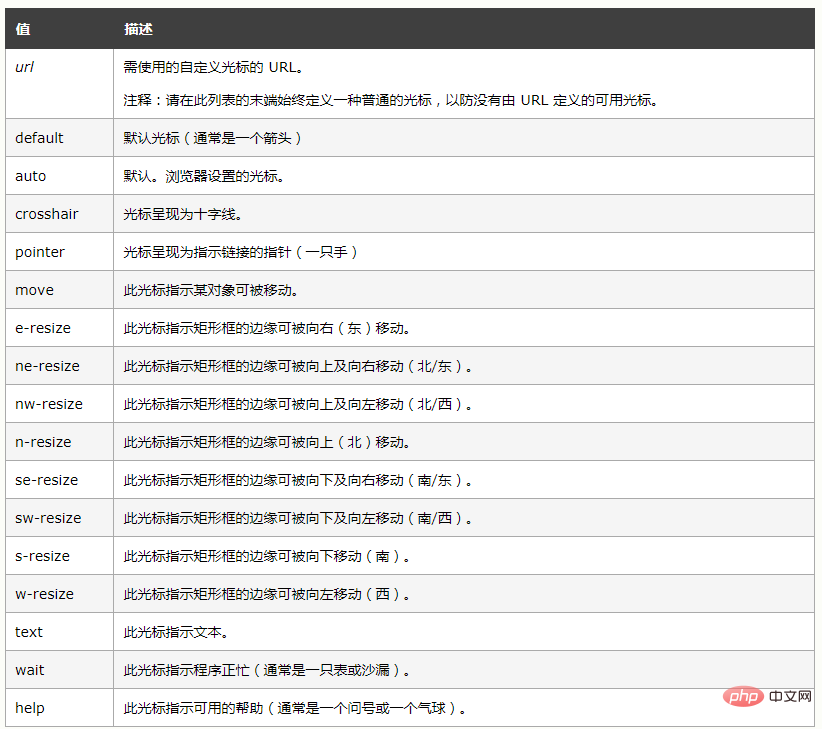
cursor 속성은 표시할 커서의 종류(모양)를 지정합니다.
이 속성은 마우스 포인터가 요소의 경계 내에 위치할 때 사용되는 커서 모양을 정의합니다(그러나 CSS2.1은 이 범위를 결정하는 경계를 정의하지 않습니다).
css 비디오 튜토리얼"
위 내용은 CSS에서 태그의 손 모양을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!