CSS에서는 불투명도 속성을 통해 탐색 막대를 투명하게 만들 수 있습니다. 투명도 값 범위는 0에서 1까지입니다. , 더 투명해질 것입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 탐색 표시줄을 투명하게 만드는 방법:
Css에 opacity 매개변수를 추가하여 불투명도를 설정합니다. CSS 불투명도:x, x 값은 0에서 1입니다.
불투명도가 0.8이면 불투명도가 0.5이면 반투명을 의미합니다. 숫자가 작을수록 투명도가 높아집니다.
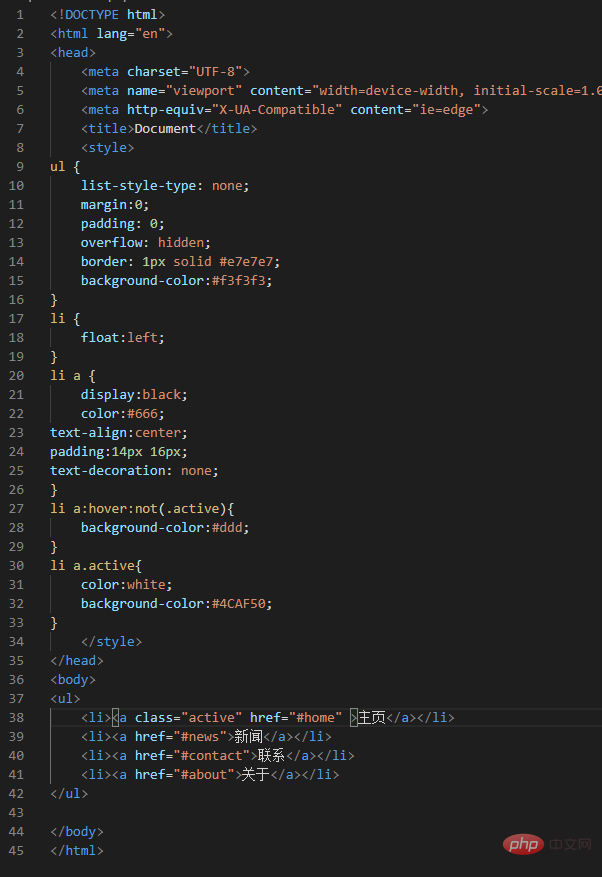
아래 코드를 참고하세요

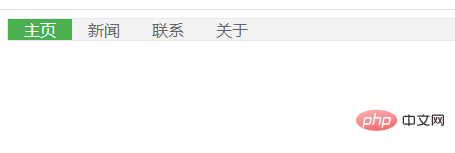
보통 투명도를 가진 네비게이션 바입니다

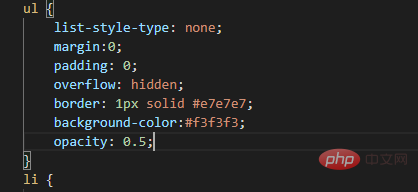
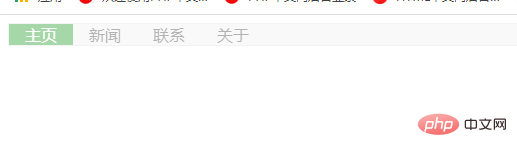
불투명도 속성을 추가한 후:

출력 결과:

더 많은 프로그래밍 관련 지식을 원하시면, 프로그래밍 비디오를 방문해 주세요! !
위 내용은 CSS로 네비게이션 바를 투명하게 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!