추가 방법: 1. 위치 속성을 사용하여 그림과 텍스트가 포함된 컨테이너 요소 div에 상대 위치 지정 스타일을 추가합니다. 2. 위치 속성을 사용하여 텍스트 요소에 절대 위치 지정 스타일을 추가합니다. 이미지 위치에 텍스트 요소를 설정하려면 상단 속성을 사용하세요. 텍스트를 그림에 배치하면 됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
html 이미지에 텍스트를 추가하는 방법:
1. html+css를 사용하여 이미지에 텍스트를 추가하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다.

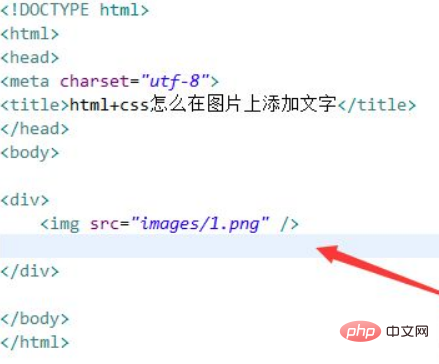
2 test.html 파일에서 div 태그를 사용하여 모듈을 생성하고, div 내에서 img 태그를 사용하여 이미지를 생성합니다.

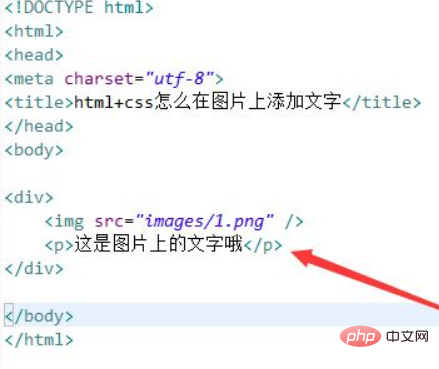
3 test.html 파일의 div 태그 내에서 p 태그를 사용하여 텍스트를 만듭니다. 다음으로 CSS를 통해 텍스트가 이미지에 추가됩니다.

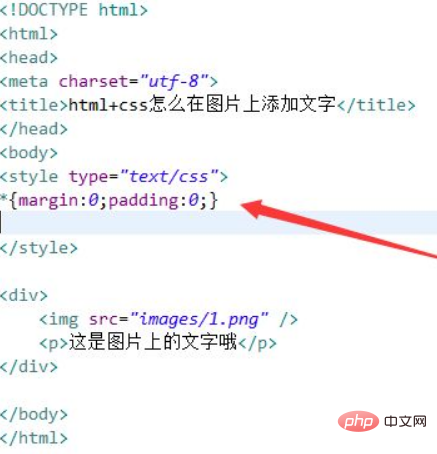
4 test.html 파일의 CSS 태그에서 "*"를 사용하여 다음 CSS 스타일 정의에 영향을 주지 않도록 페이지에 있는 모든 요소의 내부 및 외부 여백을 0으로 초기화합니다.

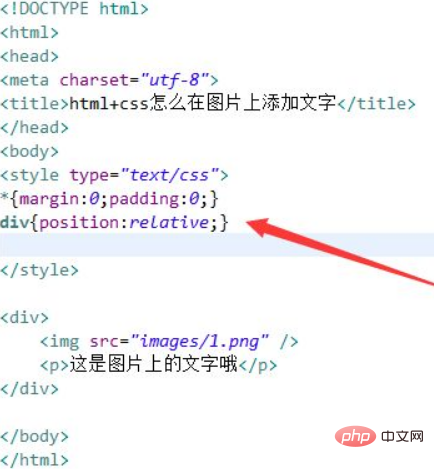
5. CSS 태그에서 div 요소의 스타일을 설정하고 해당 위치 속성을 상대 위치 지정(relative)으로 정의합니다.

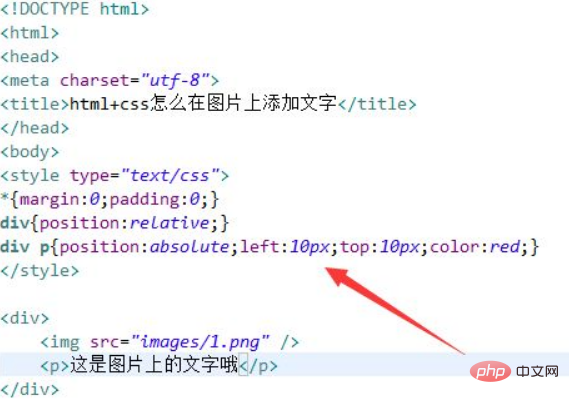
6 CSS 태그에서 div의 p 요소 스타일을 설정하고 위치 속성 위치를 절대 위치(절대)로 정의합니다. 텍스트 거리 이미지의 왼쪽 가장자리는 10px, 이미지의 위쪽 가장자리로부터의 거리는 10px, 텍스트 색상은 빨간색으로 설정됩니다.

7. 브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 HTML로 사진에 텍스트를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




