vuejs에서 클래스 전환을 구현하는 방법: 1. HTML 웹 페이지 인프라를 생성합니다. 2. vue.js를 소개합니다. 4. 이벤트 @click을 버튼에 바인딩합니다. 색상 전환 클래스 cgcolor 6. calcs를 바인딩하여 판단하려면 active를 사용하세요.

이 기사의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
vuejs는 클래스 전환을 어떻게 구현하나요?
Vue는 클래스 전환을 구현합니다.
첫 번째 단계는 코드 작성을 용이하게 하기 위해 html 편집기 sublime-text를 사용하여 코드를 작성하는 것입니다. 자세한 내용은 다음과 같습니다

두 번째 단계는 HTML 웹페이지 인프라를 생성한 후 vue.js 프레임워크를 사용하려는 경우 먼저 vue.js를 공식 웹사이트에서 다운로드하거나 다운로드할 수 있습니다. quote the online vue.js library. 자세한 내용은 아래와 같습니다


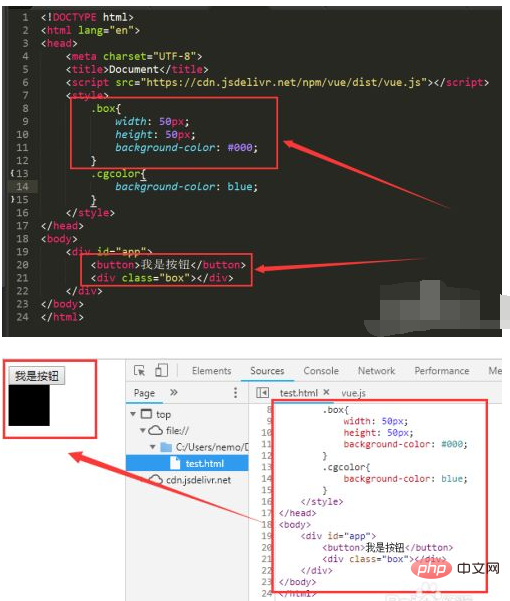
세 번째 단계에서는 vue.js를 소개한 후 우리가 이루고자 하는 예제의 효과에 대해 간략하게 이야기해보겠습니다. 는 블랙박스인데 버튼을 누르면 블랙박스가 파란색으로 변하고, 다시 박스를 누르면 박스가 다시 검은색으로 변한 후 이렇게 반복됩니다.) 자세한 코드는 다음과 같습니다
, 자세한 내용은 아래와 같습니다.
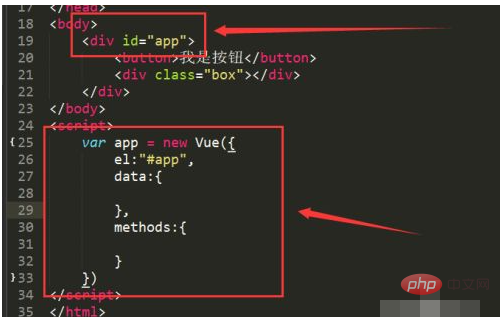
 세 번째 단계는 생성 후 vue 인스턴스를 초기화하는데, 자세한 코드와 효과는 다음과 같습니다
세 번째 단계는 생성 후 vue 인스턴스를 초기화하는데, 자세한 코드와 효과는 다음과 같습니다
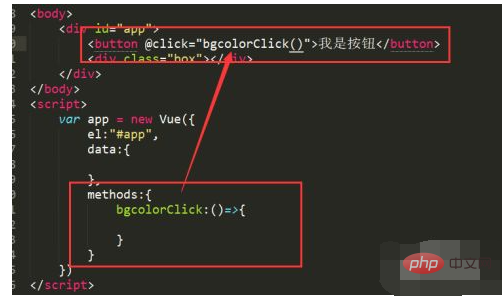
 다섯 번째 단계에서는 @click 이벤트를 버튼에 바인딩한 다음 아래 그림과 같이 메소드 중 이벤트 메소드
다섯 번째 단계에서는 @click 이벤트를 버튼에 바인딩한 다음 아래 그림과 같이 메소드 중 이벤트 메소드
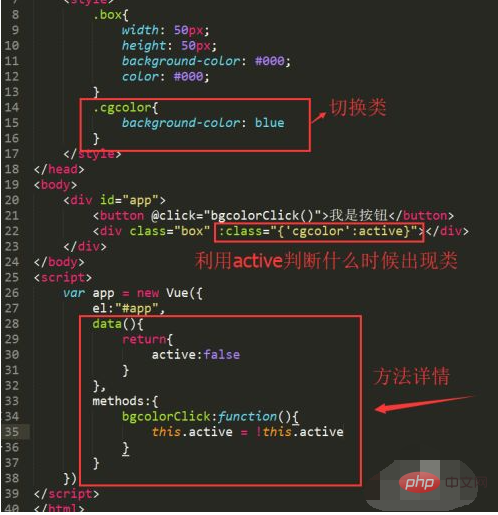
 6단계에서는 cgcolor 클래스를 생성하여 색상을 전환한 다음 데이터에서 내부에 새 상태 라벨 active를 생성한 다음 active를 사용하여 판단합니다. 자세한 내용은 아래와 같습니다
6단계에서는 cgcolor 클래스를 생성하여 색상을 전환한 다음 데이터에서 내부에 새 상태 라벨 active를 생성한 다음 active를 사용하여 판단합니다. 자세한 내용은 아래와 같습니다
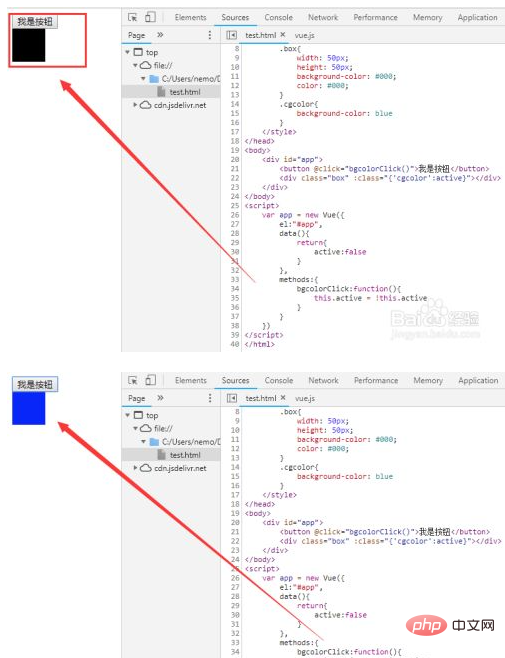
 7단계. 상자를 클릭하면 파란색으로 변하고, 클릭하면 검정색으로 변합니다
7단계. 상자를 클릭하면 파란색으로 변하고, 클릭하면 검정색으로 변합니다
 추천 학습: "
추천 학습: "
위 내용은 vuejs에서 클래스 전환을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!