vuejs에서 DOM을 얻는 방법: 1. 구성 요소의 DOM 부분에서 임의의 태그에 "ref="xxx""를 씁니다. 2. 구성 요소 개체 "this.$refs.xxx"를 통해 요소를 가져옵니다.

이 기사의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
Vue.js 예제 연구: DOM 요소 가져오기
Vue에서 DOM 요소를 가져오려면 ref를 사용할 수 있습니다. ref。
用法(和React一样):
(1)在组件的DOM部分,任意标签中 写上:ref="xxx"
(2)通过组件对象 this.$refs.xxx 获取到元素
<div id="app"></div>
<script type="text/javascript">
let App = {
template: `
<div>
<button ref="btn">我是按钮</button>
</div>`,
beforeCreate() {
//这里不能操作数据
console.log('beforeCreate: ', this.$refs.btn);
},
created() {
//这里可以操作数据了
console.log('created: ', this.$refs.btn);
},
beforeMount() {
//new Vue 发生装载, 替换 <div id="app">之前
console.log('beforeMount: ', this.$refs.btn);
},
mounted() {
//装在数据之后
console.log('mounted: ', this.$refs.btn);
},
};
new Vue({
el: '#app',
components: {
app: App
},
template: `<app />`,
});
</script>控制台输出:
说明:mounted()时才能获取this.$refs.btn
<div id="app"></div>
<script type="text/javascript">
let Temp = {
template: `
<div>我是子组件</div>
`,
};
let App = {
components: {
temp: Temp,
},
template: `<temp ref="tmp"/>`,
mounted() {
console.log(this.$refs.tmp);
},
};
let vm = new Vue({
el: '#app',
components: {
app: App
},
template: `<app />`,
});
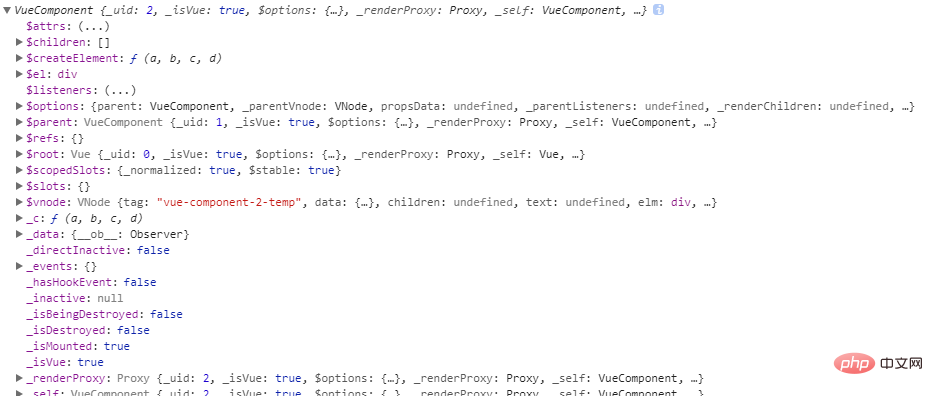
</script>控制台输出:
我们看到控制台输出的是 temp组件。
这里我们要关注的是 组件的 各个属性(eg: $ el、$ parent 等)···
假如我们把console.log(this.$refs.tmp)改为:
console.log(this.$refs.tmp.$el);
控制台会输出下图,由此可知 $el 代表着什么~
要求:在显示input元素的瞬间,获取input的焦点
<div id="app"></div>
<script type="text/javascript">
let App = {
template: `
<div>
<input type="text" v-if="isShow" ref="myInput" />
</div>`,
data() {
return {
isShow: false,
};
},
mounted() {
this.isShow = true; //显示input元素
this.$refs.myInput.focus(); //获取input的焦点
},
};
let vm = new Vue({
el: '#app',
components: {
app: App
},
template: `<app />`,
});
</script>运行后报错:
报错显示focus不存在,原因是 this.$refs.myInput 也是undefined,为什么ref没获取到DOM元素呢?
我们先思考,如果我们把mounted函数内改成:
mounted() {
this.isShow = true;
this.isShow = false;
this.isShow = true;
},运行过程中,input元素会 先显示,再消失,然后再显示吗?
答案是否定的。因为Vue会先让代码执行完,然后才会根据最终的值,进行DOM操作。 其实上面的代码等同于下面的代码:
mounted() {
this.isShow = true;
},那么怎么解决呢?
这里我们用 $nextTick解决~
什么时候用:在Vue渲染DOM到页面后 立即做某件事,用$nextTick
ref="xxx"this.$refs.xxx 요소 가져오기 this.$nextTick(function() {
·····dosomething
})콘솔 출력:
< img src= "https://img.php.cn/upload/article/000/000/020/b9260c989b41830dddf158437ddb80c2-0.png" alt="여기에 이미지 설명 삽입"/>
참고: 마운트() 시 획득 this.$refs.btn
let App = {
template: `
<div>
<input type="text" v-if="isShow" ref="myInput" />
</div>`,
data() {
return {
isShow: false,
};
},
mounted() {
//显示input元素的瞬间,获取焦点
this.isShow = true;
this.$nextTick(function() {
this.$refs.myInput.focus();
});
},
};
let vm = new Vue({
el: '#app',
components: {
app: App
},
template: `<app />`,
});
출력이 표시됩니다. 콘솔은 임시 구성요소입니다.  🎜
🎜
this.$refs.myInput도 정의되지 않았기 때문입니다. ref가 DOM 요소를 가져오지 못하는 이유는 무엇입니까? 🎜🎜먼저 생각해보자. 탑재된 기능을 🎜rrreee🎜로 변경하면, 동작 중에 입력 요소가 먼저 표시되었다가 사라졌다가 다시 표시되나요? Vue는 코드 실행을 먼저 마친 다음 최종 값에 따라 DOM 작업을 수행하기 때문입니다. 실제로 위 코드는 다음 코드와 동일합니다. 🎜rrreee🎜그럼 어떻게 해결할까요? 🎜🎜여기서는 $nextTick을 사용하여 해결합니다~🎜🎜Vue가 DOM을 페이지에 렌더링한 직후에 작업을 수행합니다. $nextTick 사용🎜rrreee🎜🎜수정된 버전:🎜rrreee🎜권장 학습: "🎜5개의 vue.js 비디오 튜토리얼 중 최신 선택🎜"🎜🎜🎜위 내용은 vuejs에서 DOM을 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!