html div의 크기 설정 방법: div 태그에서 스타일 속성을 사용하여 "너비: 너비 값 + 단위;" 및 "높이: 높이 값 + 단위;" 스타일을 설정합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
HTML에서
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div{
border: 1px solid red;
}
</style>
</head>
<body>
<div>测试文本</div>
<div>测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本</div>
</body>
</html>
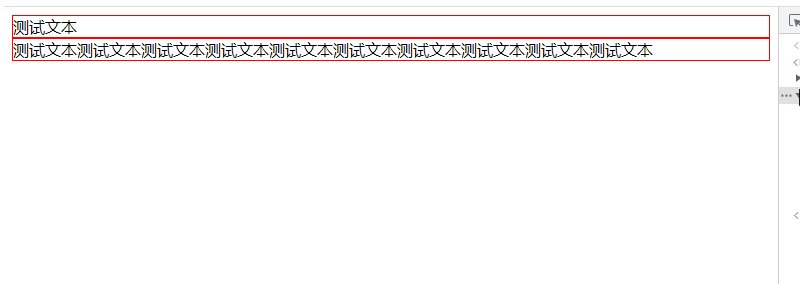
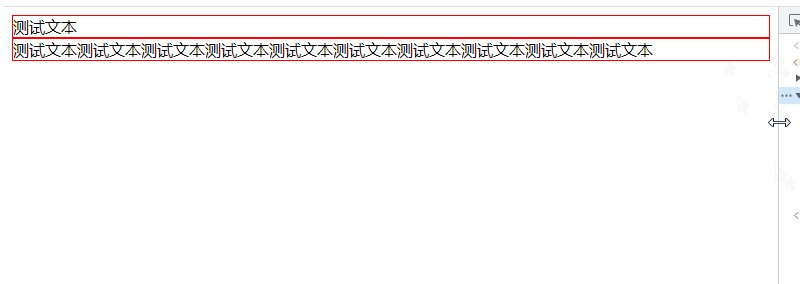
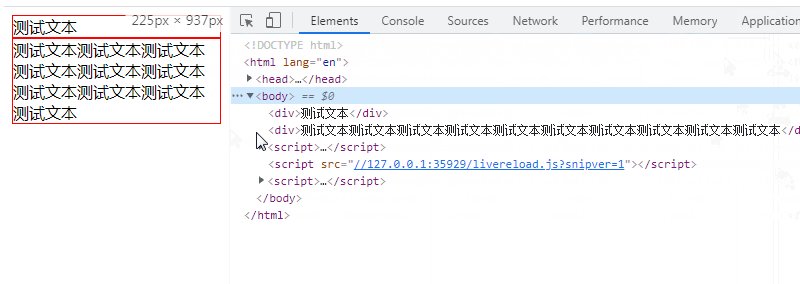
div 태그의 너비는 기본적으로 전체 화면으로, 높이는 기본적으로 콘텐츠 높이로 설정되어 있는 것을 확인할 수 있습니다.
그러나 스타일을 수동으로 설정하여 div의 크기를 변경할 수 있습니다.
스타일 속성을 사용하여 div에서 "너비: 너비 값 + 단위;" 및 "높이: 높이 값 + 단위;"를 설정하면 됩니다. 태그 그게 다야.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div{
border: 1px solid red;
}
</style>
</head>
<body>
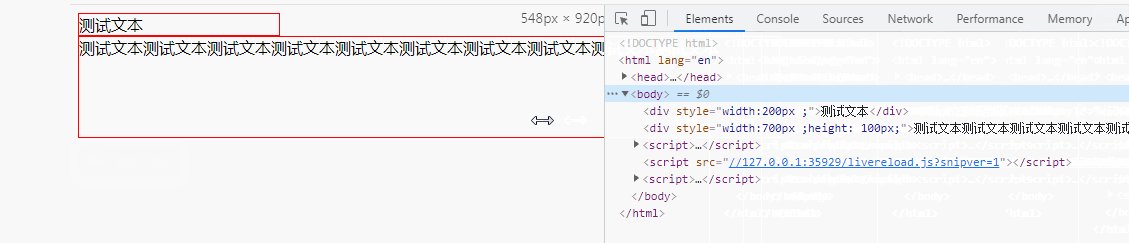
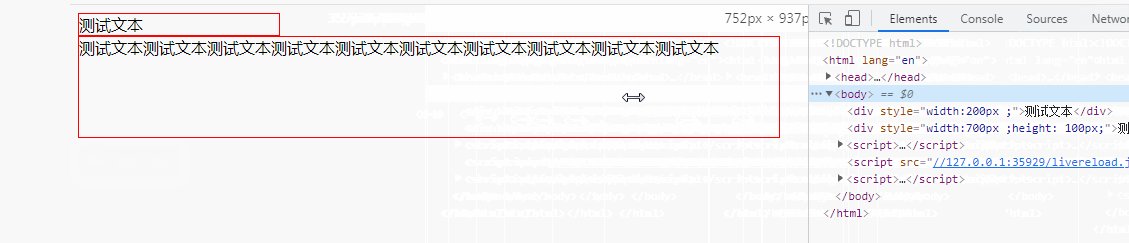
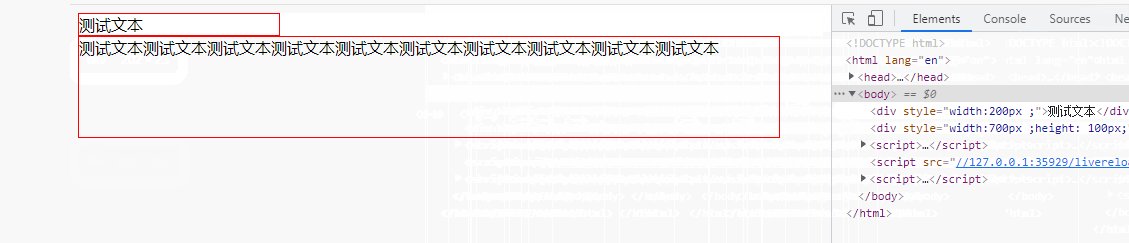
<div style="width:200px ;">测试文本</div>
<div style="width:700px ;height: 100px;">测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本</div>
</body>
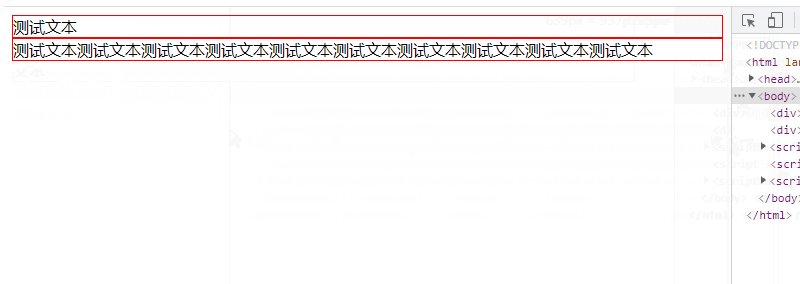
</html>렌더링:

추천 튜토리얼: "html 비디오 튜토리얼"
위 내용은 html div의 크기를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




