이전 글 "Vue2 코드를 Vue3으로 변경하는 방법을 차근차근 가르쳐주세요(자세한 그림과 텍스트)"에서는 Vue2 코드를 사용하여 Vue3으로 변경하는 방법을 소개해드렸습니다. 다음 글에서는 타원 궤적 회전을 구현하는 CSS3에 대해 알려드리겠습니다, 친구들, 컬렉션에 보관하세요~

css3 타원 궤적 회전을 구현하는
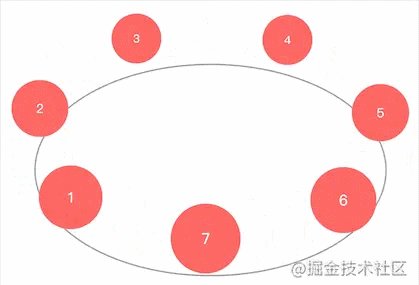
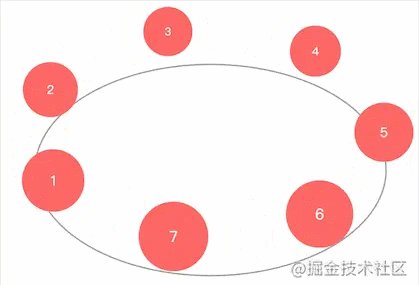
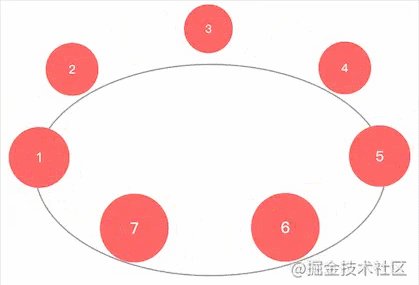
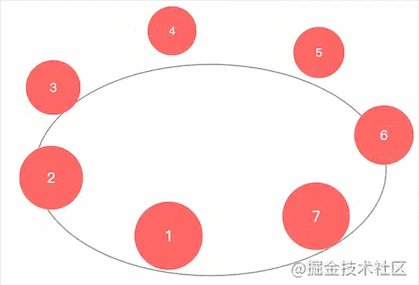
최근에 다음과 같은 효과를 달성해야 합니다

처음으로 css3D를 사용했습니다. 회전 쓰기는 다음 효과만 얻을 수 있습니다css3D旋转写,只能实现如下效果

没办法把所有的圆转向正面,不知道是我的操作不对,还是3d旋转无法实现,有知道的大佬还请赐教啊
没法用3d实现只能转向2d
원을 모두 앞으로 돌릴 수 없습니다. 조작이 잘못된 것인지, 3d인지 모르겠습니다. > 회전을 달성할 수 없습니다. 아시는 분 계시면 조언 부탁드립니다.
3d를 사용하면 달성할 수 없으며 As로만 전환할 수 있습니다. 타원에 따른 회전만 인식하면 괜찮습니다
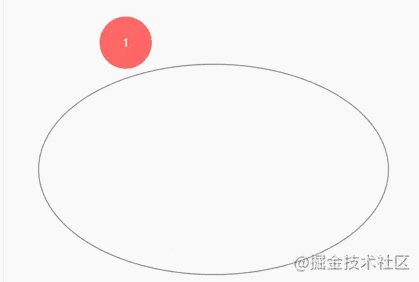
 1. X축과 Y축이 직사각형 내에서 움직입니다
1. X축과 Y축이 직사각형 내에서 움직입니다
경로가 슬래시
.ball {
animation:
animX 2s linear infinite alternate,
animY 2s linear infinite alternate
}
@keyframes animX{
0% {left: 0px;}
100% {left: 500px;}
}
@keyframes animY{
0% {top: 0px;}
100% {top: 300px;}
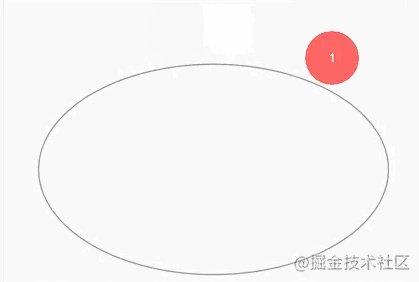
} 2입니다. 지연
2입니다. 지연
Y축 애니메이션 지연을 애니메이션 지속 시간의 절반으로 설정합니다(지연을 음수로 설정하면 애니메이션 시작 부분에 지연 공백이 없습니다. 관심 있는 학생은 양수 지연을 시도할 수 있습니다). 모션 궤적이 다이아몬드 모양으로 변해서 좀
.ball {
animation:
animX 2s linear 0s infinite alternate,
animY 2s linear -1s infinite alternate
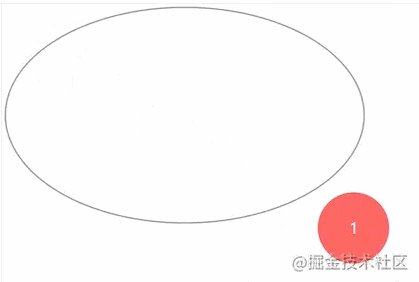
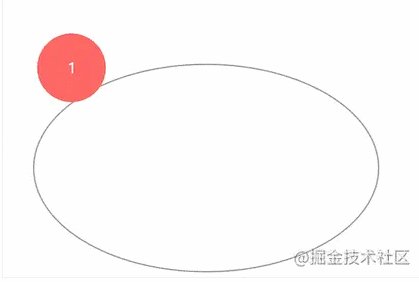
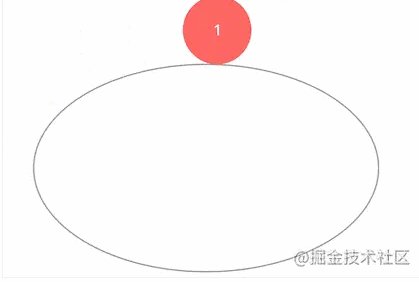
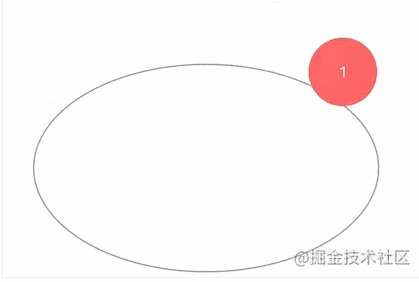
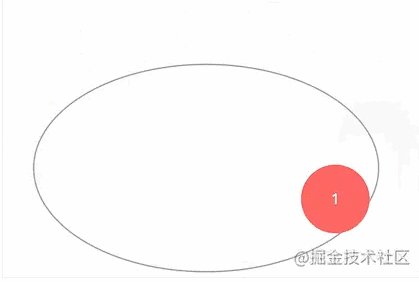
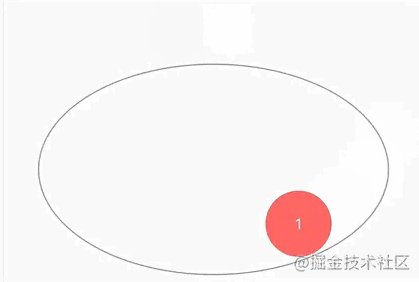
}3. 3차 베지어 곡선을 설정
.ball {
animation:
animX 2s cubic-bezier(0.36, 0, 0.64, 1) -1s infinite alternate,
animY 2s cubic-bezier(0.36, 0, 0.64, 1) 0s infinite alternate
} 4. 입체적으로 보이도록 확대/축소
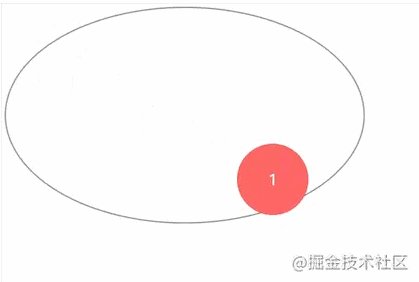
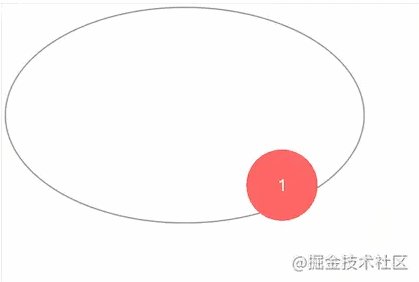
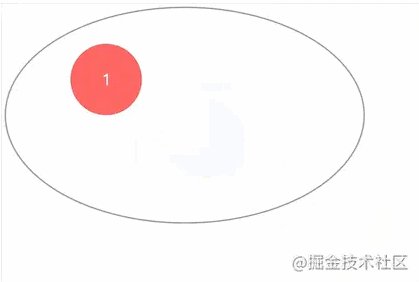
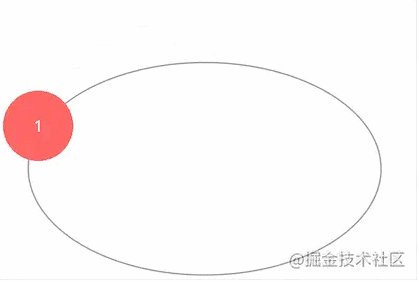
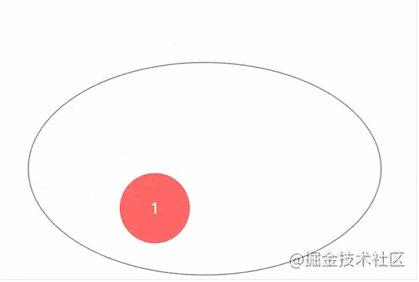
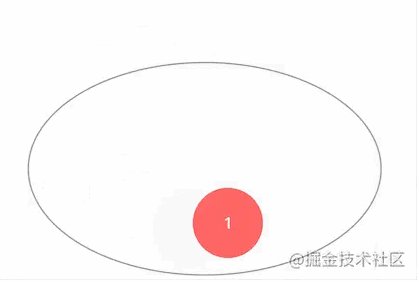
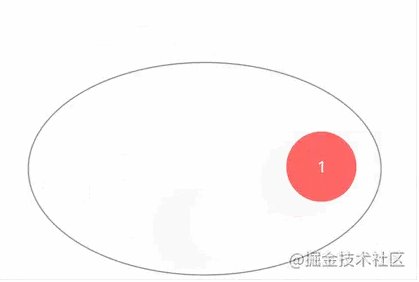
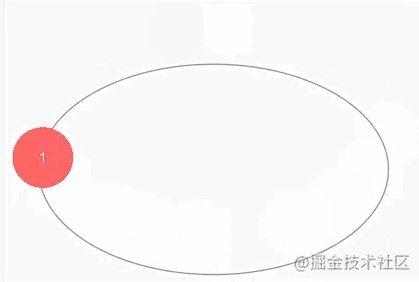
4. 입체적으로 보이도록 확대/축소
. scale 속성을 추가하세요. scale 애니메이션은 X축과 Y축의 시간의 합이어야 합니다
.ball1 {
animation:
animX 2s cubic-bezier(0.36, 0, 0.64, 1) -1s infinite alternate,
animY 2s cubic-bezier(0.36, 0, 0.64, 1) 0s infinite alternate,
scale 4s cubic-bezier(0.36, 0, 0.64, 1) 0s infinite alternate;
}
@keyframes scale {
0% {
transform: scale(0.7)
}
50% {
transform: scale(1)
}
100% {
transform: scale(0.7)
}
}완료되었습니다!
전체 효과 주소: https://codepen.io/yaowei9363/pen/PyXvNe?editors=1100
🎜🎜추천 학습: 🎜CSS3 비디오 튜토리얼🎜🎜위 내용은 CSS3를 사용하여 타원형 궤적 회전을 구현하는 방법을 설명하는 기사(요약)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




