이전 글 "CSS 폰트 아이콘 제작 및 활용에 대한 심층 설명(코드 공유)"에서 CSS 폰트 아이콘 제작 및 활용에 대해 알아보았습니다. 다음 글에서는 vscode의 플러그인을 사용하여 전체 프로젝트의 코드를 교체하는 방법을 살펴보겠습니다.

이 vscode 플러그인을 사용하여 몇 분 안에 전체 프로젝트의 코드를 교체하세요vscode插件,分分钟搞定整个项目的代码替换

自gogocode工具开源以来,就听到了社区小伙伴对vscode插件的呼吁,于是我们复用了playground的能力,与本地文件及目录结构结合,开发了vscode插件!
playground地址https://play.gogocode.io/
vscode插件https://marketplace.visualstudio.com/items?itemName=mmfe.vscode-gogocode
用起来的感受就是:应该早点听掘友的话,真香!
现在插件已经成形,介绍一下该怎么使用GoGoCode插件来方便的进行批量代码转换和修改。
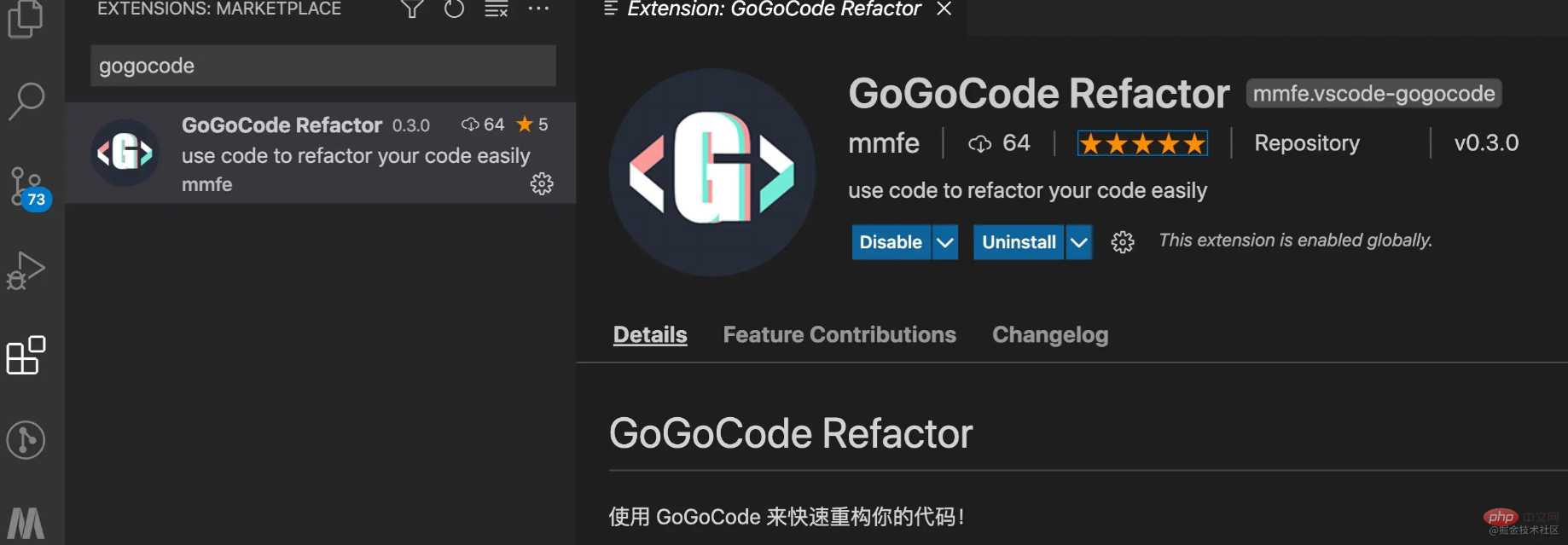
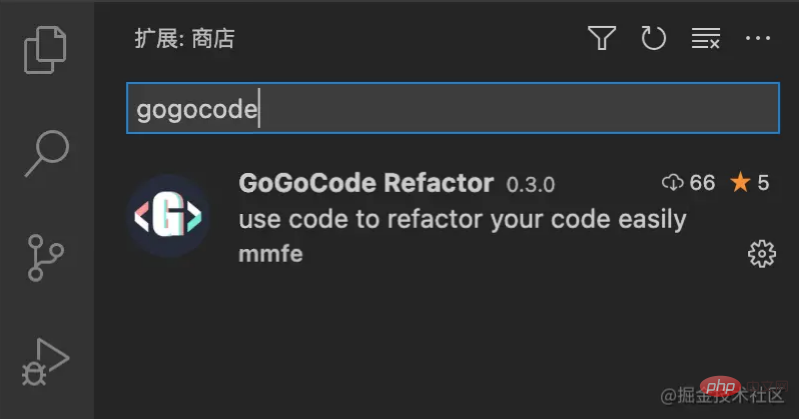
vscode插件商店搜索gogocode即可

转换单个文件试试
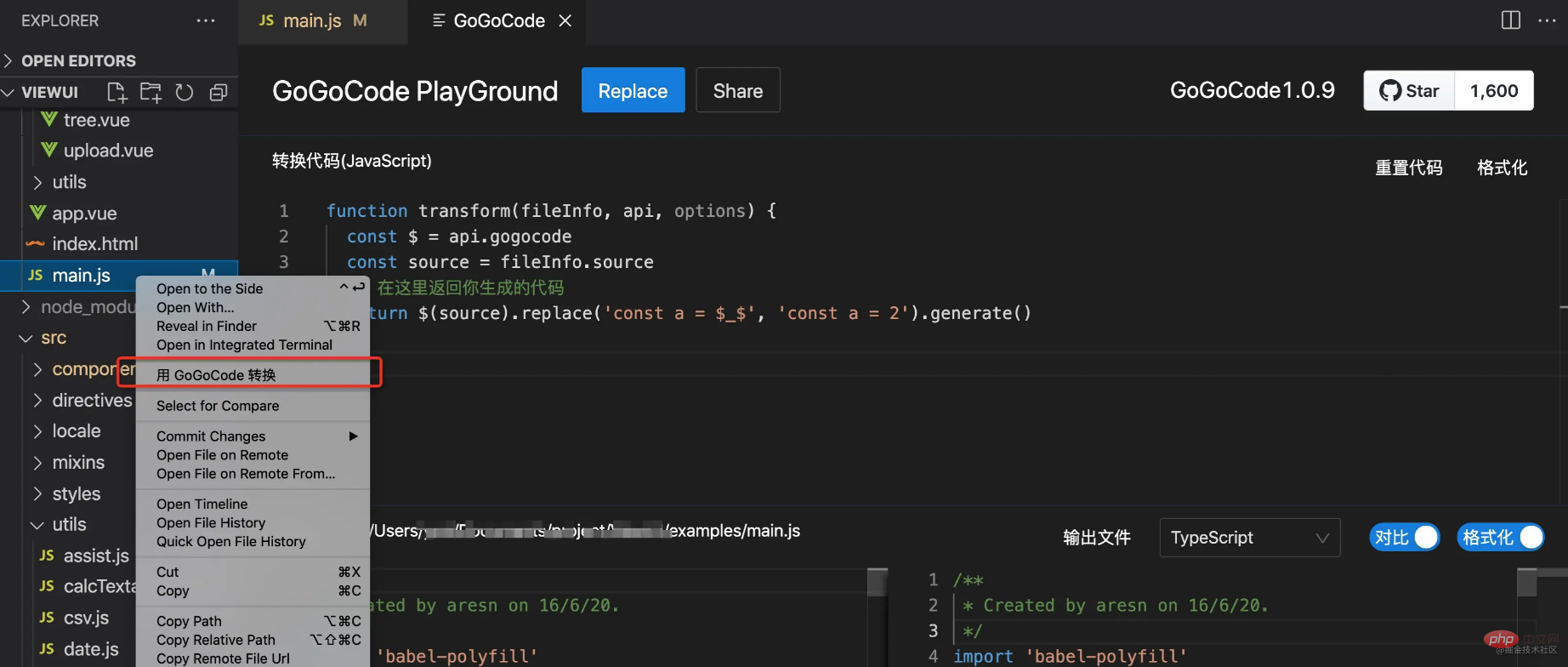
1、右键文件,“用GoGoCode转换”打开插件窗口

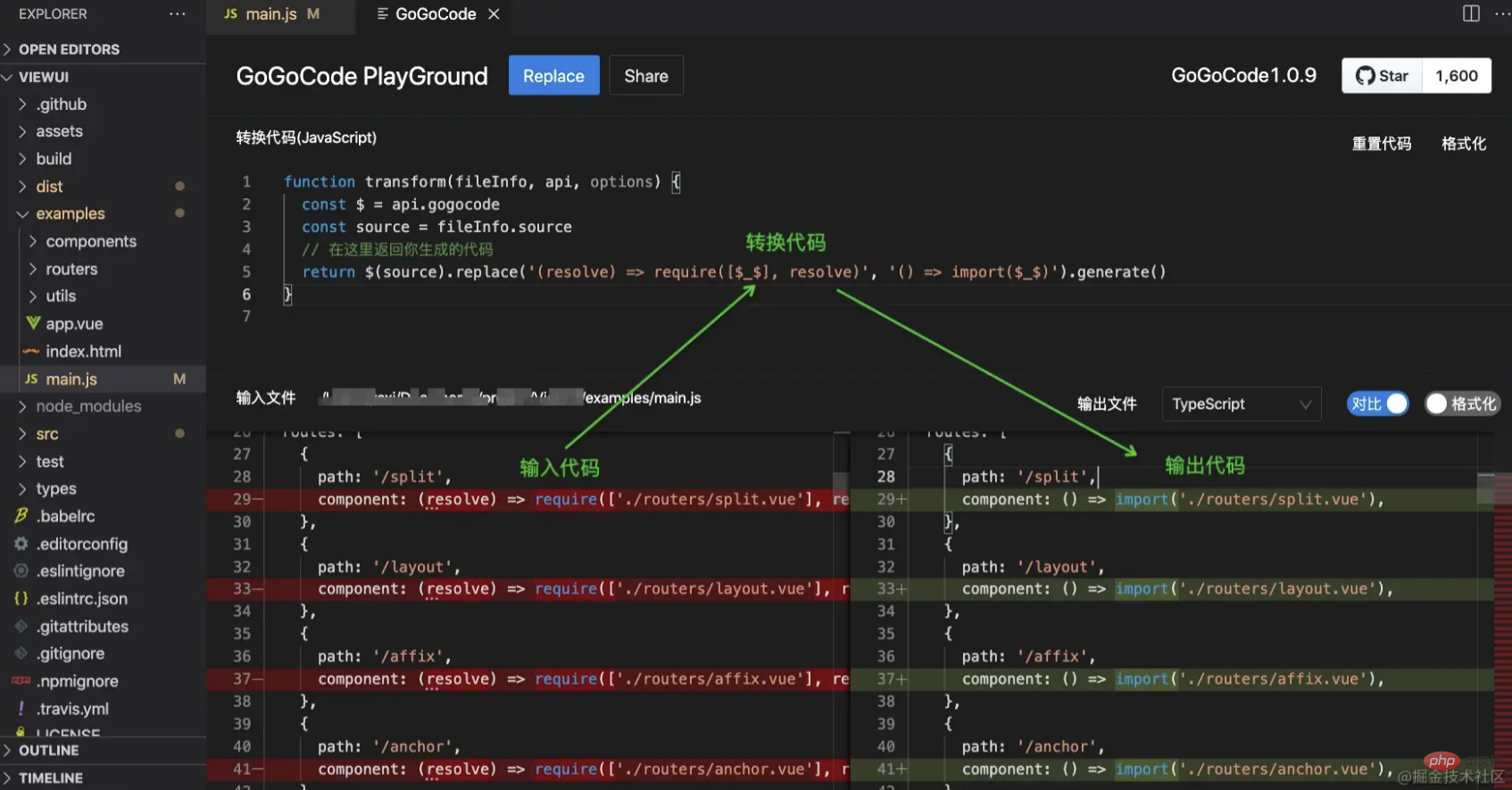
2、书写转换代码:我想改写component的引入方式,把 (resolve) => require([xxx], resolve) 形式的代码改为 () => import(xxx)
如果你有更复杂的处理场景,都可以基于gogocode来编写转换逻辑,参考文档,目前支持对js、html、vue的转换

3、替换源文件:转换效果立竿见影,点击replace,文件就被修改成功了~
批量转换文件
gogocode插件同样支持在整个项目或选中的多个文件中进行替换

1、选中文件夹:文件目录右键,“用gogocode转换”
如果想屏蔽选中的某些文件或文件夹,可以ctrl点选多文件再批量移除
2、书写转换代码
3、替换原文件:replace可以仅替换当前展示的文件,replaceAll可以替换目录树中所有文件
replaceAll时,只有转换成功的文件会被replace,转换出错的文件不会被replace
针对这个需求,交流群里小伙伴贡献了一段正则:

简单的替换用正则确实方便,但是要考虑的边界情况会很多,比如空格、换行、特殊字符等。复杂一些,用正则比较困难的情况,欢迎使用gogocode。
赠送一键升级vue2功能
除了非常便捷的批量替换之外,安装gogocode插件的朋友,可以免费享受到一键将vue2代码升级为vue3的权益!
只需要文件夹右键,选择“vue2升级为vue3”,不需要敲命令,不需要复制粘贴路径,就可以一键转换代码,更多vue升级相关可以戳这里:阿里妈妈又做了新工具,帮你把Vue2代码改成Vue3

서문
gogocode도구는 오픈 소스, 커뮤니티 친구들로부터vscode플러그인에 대한 요청을 듣고playground의 기능을 재사용하고 로컬 파일 및 디렉터리 구조와 결합하여 개발했습니다.vscode플러그인!
플레이그라운드 주소 https://play.gogocode.io/
GoGoCode 플러그인을 사용하여 일괄 코드 변환 및 수정을 편리하게 수행하는 방법을 소개하겠습니다. 🎜vscode플러그인 스토어 검색 gogocode🎜🎜 🎜
🎜단일 변환 시도 파일🎜🎜1. 파일을 마우스 오른쪽 버튼으로 클릭하고 "GoGoCode로 변환"을 클릭하여 플러그인 창을 엽니다🎜🎜 🎜🎜2. 변환 코드 작성: comment 메소드에서
🎜🎜2. 변환 코드 작성: comment 메소드에서 (resolve) => require([xxx], resolve) 형식의 코드를 () => /code>🎜🎜🎜더 복잡한 처리 시나리오의 경우 gogocode를 기반으로 변환 로직을 작성할 수 있습니다. 현재 js, html 및 vue 변환이 지원됩니다.🎜🎜🎜<img src="https:%20//img.php.cn/upload/image%20/142/275/589/1631759303809505.png" title="1631759303809505.png" alt="WeChat 스크린샷_20210916102811.png">🎜🎜3. 소스 파일 교체: 변환 효과 즉시 <code>교체를 클릭하면 파일이 성공적으로 수정되었습니다~🎜
파일 일괄 변환🎜🎜gogocode 플러그인은 전체 프로젝트를 지원하거나 여러 파일에서 바꾸기를 선택했습니다🎜🎜 🎜🎜1. 폴더 선택: 파일 디렉터리를 마우스 오른쪽 버튼으로 클릭하고 "
🎜🎜1. 폴더 선택: 파일 디렉터리를 마우스 오른쪽 버튼으로 클릭하고 "gogocode로 변환" 🎜🎜🎜원하는 경우 선택한 파일이나 폴더 중 일부를 차단하려면 Ctrl 키를 눌러 여러 파일을 일괄 제거🎜🎜🎜2. 변환 코드를 작성하세요🎜🎜3. 원본 파일 바꾸기: replace는 현재 파일만 바꿀 수 있습니다. 표시된 파일, replaceAll은 디렉토리 트리를 교체할 수 있습니다. 🎜🎜🎜replaceAll의 모든 파일이 변환되면 성공적으로 변환된 파일만 교체되고 변환 오류가 있는 파일은 교체되지 않습니다🎜🎜🎜대응으로 이 요구에 대해 교환 그룹의 친구들은 다음과 같은 정규 규칙을 제공했습니다: 🎜🎜 🎜🎜정규식으로 간단하게 대체 정말 편리하지만 공백, 줄 바꿈, 특수 문자 등 고려해야 할 극단적인 경우가 많습니다. 정규식을 사용하는 것이 더 복잡하고 어렵다면
🎜🎜정규식으로 간단하게 대체 정말 편리하지만 공백, 줄 바꿈, 특수 문자 등 고려해야 할 극단적인 경우가 많습니다. 정규식을 사용하는 것이 더 복잡하고 어렵다면 gogocode를 사용해도 됩니다. 🎜
vue2 무료 원클릭 업그레이드 기능🎜🎜매우 편리한 일괄 교체 외에도 gogocode 플러그인을 설치한 친구들은 원클릭으로 즐길 수 있습니다. 무료 vue2 코드 업그레이드 vue3 권한으로 업그레이드하세요! 🎜🎜폴더를 마우스 오른쪽 버튼으로 클릭하고 "vue2를 선택하면 vue3"으로 업그레이드할 수 있습니다. 명령을 입력하거나 경로를 복사하여 붙여넣을 필요 없이 변환할 수 있습니다. 한 번의 클릭으로 코드 생성 vue 업그레이드에 대한 자세한 내용을 보려면 여기를 클릭하세요. Alimama는 Vue2 코드를 로 변경하는 데 도움이 되는 새로운 도구를 만들었습니다. Vue3의 🎜🎜🎜공식 웹사이트 주소: https://gogocode.io/zh🎜🎜🎜추천 학습: 🎜vscode 튜토리얼🎜🎜🎜
위 내용은 전체 프로젝트의 코드를 대체하기 위해 vscode의 플러그인을 사용하는 방법을 알려주는 한 가지 요령(가장 좋아함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


