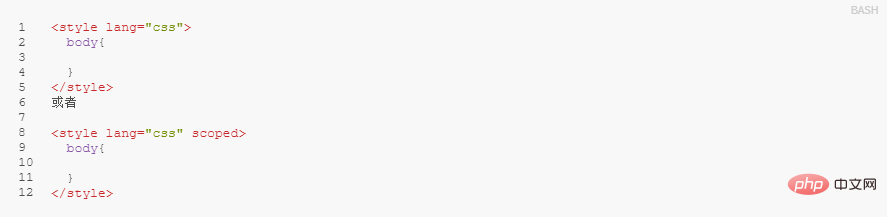
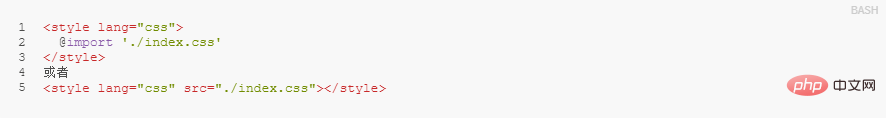
vuejs에서 CSS를 사용하는 방법: 1. 손으로 쓴 스타일, ""과 같은 코드를 직접 적용합니다. 2. "@import'와 같은 외부 CSS 파일 쓰기, 구문을 적용합니다. /색인 .css'".

이 기사의 운영 환경: Windows 7 시스템, Vue 버전 2.9.6, DELL G3 컴퓨터.
Vue.js에서 CSS를 어떻게 사용하나요?
vue-cli에서 CSS 스타일을 작성하려면 sass와 less를 사용하세요. vue-cli는 이미 sass와 less를 사용하여 직접 다운로드해야 하기 때문입니다. 그러면 webpack은 자동으로 적절한 로더를 사용하여 lang 속성을 기반으로 이를 처리합니다. 각 CSS의 사용법을 살펴보겠습니다
1. 필기 스타일을 적용하고 CSS 규칙을 사용하면 됩니다.

2. 외부 CSS 파일 적용 방법

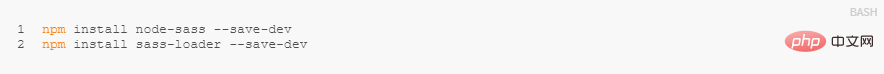
1. Sass 모듈을 설치합니다

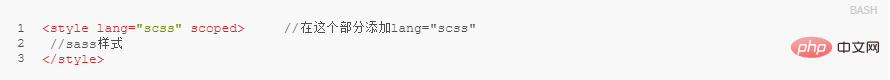
2. 컴포넌트의 스타일 부분에 인라인 쓰기를 사용합니다.

3.

1. Less 모듈 설치

2.컴포넌트의 스타일 부분에 인라인 쓰기를 사용하세요

3. 명언 외부 파일을 적게 쓰는 방법.

관련 추천: "vue.js Tutorial"
위 내용은 vuejs에서 CSS를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!