vue 환경을 오프라인으로 설치하는 방법: 1. cmd 명령 "npm config get 캐시"를 실행합니다. 2. 인트라넷 컴퓨터에 nodejs를 설치합니다. 3. 인트라넷 전역 설치 디렉터리를 설치합니다. 4. 인트라넷 명령을 설치하여 오프라인 종속성 패키지를 설치합니다. 5. vue 프로젝트를 인트라넷에 복사합니다. 6. 전역 명령이 정상인지 확인합니다.

이 기사의 운영 환경: windows7 시스템, vue/cli 버전 3.12.1, DELL G3 컴퓨터.
vue 환경을 오프라인으로 설치하는 방법은 무엇입니까?
프로젝트를 오프라인으로 실행하기 위한 vue 환경 구축 단계
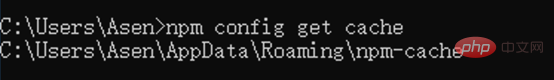
1. 로컬(외부 네트워크 컴퓨터의 npm-cache 캐시 디렉터리)
cmd를 복사하고 npm config get 캐시

2. 인트라넷 컴퓨터에 nodejs를 설치합니다
설치를 위해 U 디스크 또는 CD를 인트라넷 컴퓨터에 복사합니다
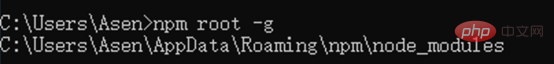
3. 인트라넷 전역 설치 디렉터리
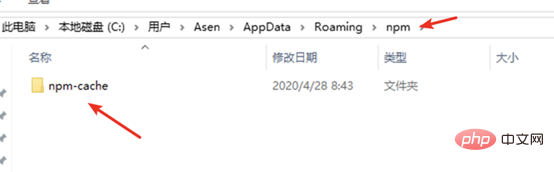
명령줄에서 npm root -g를 실행하여 전역 설치 디렉터리를 확인합니다. npm-cache 캐시 디렉터리를 npm 디렉터리에 복사합니다(동일한 수준에 배치하면 오류가 보고되는 경우)


4. 오프라인 종속성 패키지를 설치하는 인트라넷 명령
npm install --cache ./npm-cache --optional --cache-min 99999999999 --shrinkwrap false yarn npm install --cache ./npm-cache --optional --cache-min 99999999999 --shrinkwrap false webpack npm install --cache ./npm-cache --optional --cache-min 99999999999 --shrinkwrap false webpack-cli npm install --cache ./npm-cache --optional --cache-min 99999999999 --shrinkwrap false @vue/cli@3
5. node_modules 폴더를 포함하여 vue 프로젝트를 인트라넷에 복사합니다(Mac 및 Windows 종속성 패키지는 공유할 수 없음)
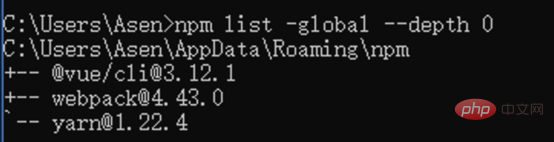
6 전역 명령이 npm list -global --debth 0
인지 확인하세요. Normal

Exception

해결책:
npm root - g 명령을 사용하여 npm 폴더를 찾습니다.
npm 디렉토리와 동일한 수준에 있는 node_modules 폴더를 삭제합니다
npm-cache 폴더를 다음 위치에 넣습니다. npm 디렉터리
프로젝트 실행 Yan Run Serve
관련 권장 사항: "vue.js Tutorial》
위 내용은 Vue 환경을 오프라인으로 설치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!