이전 기사 "새내기: PS 그래픽을 사용하여 창의적인 효과 포스터 만들기(스킬 공유)"에서는 PS 그래픽을 사용하여 창의적인 효과 포스터를 만드는 방법을 소개했습니다. 다음 기사에서는 PS를 사용하여 분할 글꼴 효과를 만드는 방법을 소개합니다.

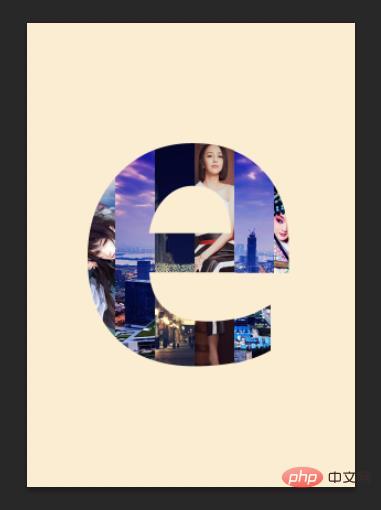
글꼴 분할 효과는 아래와 같습니다

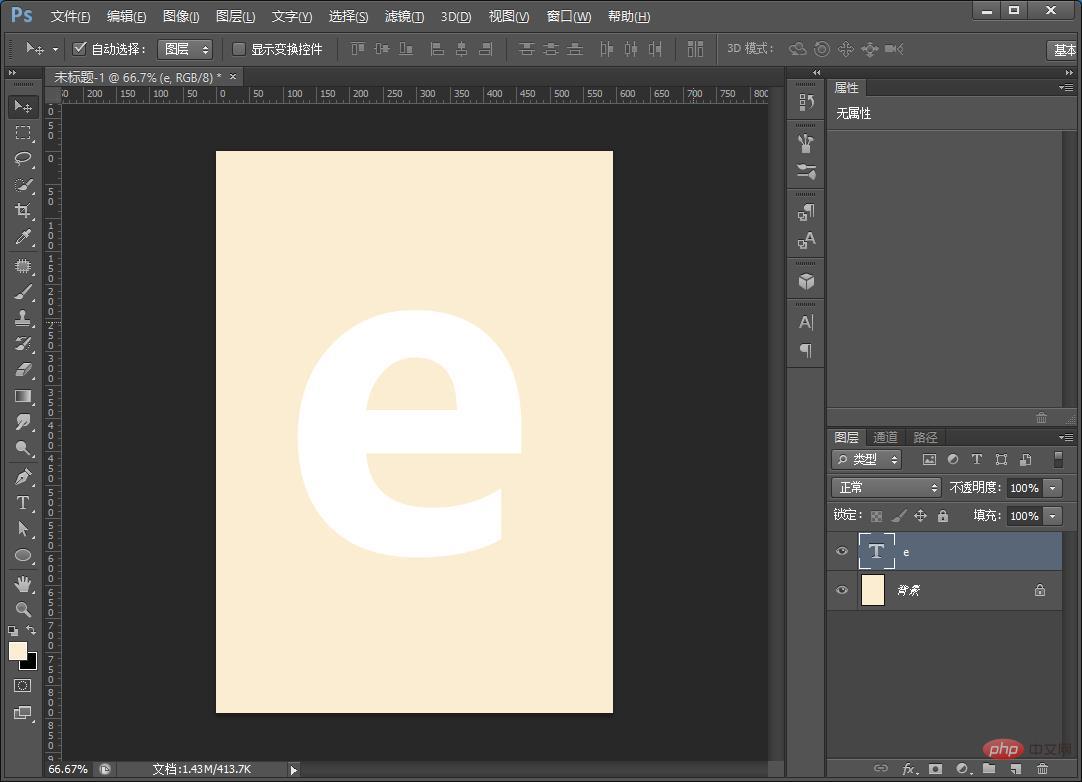
1 ps를 열고 새 문서 배경을 만들고 색상으로 채우고 새 레이어를 만들고 텍스트 추가

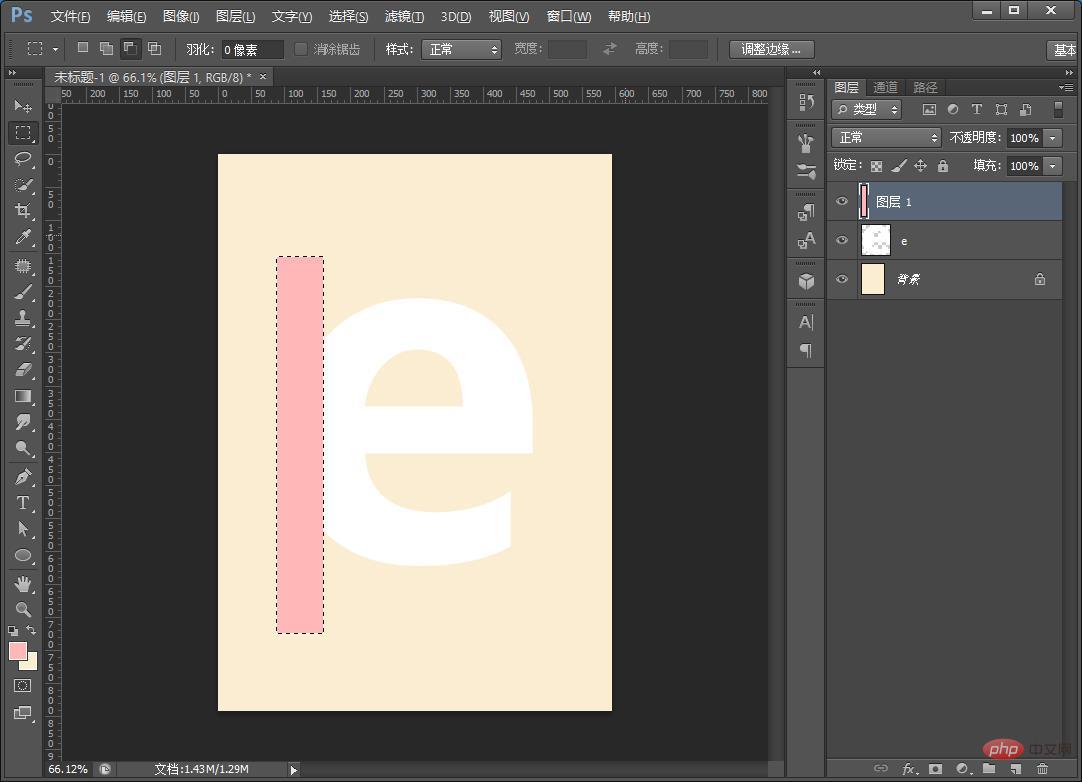
2 직사각형 선택 윤곽 도구를 사용하여 직사각형을 그립니다.

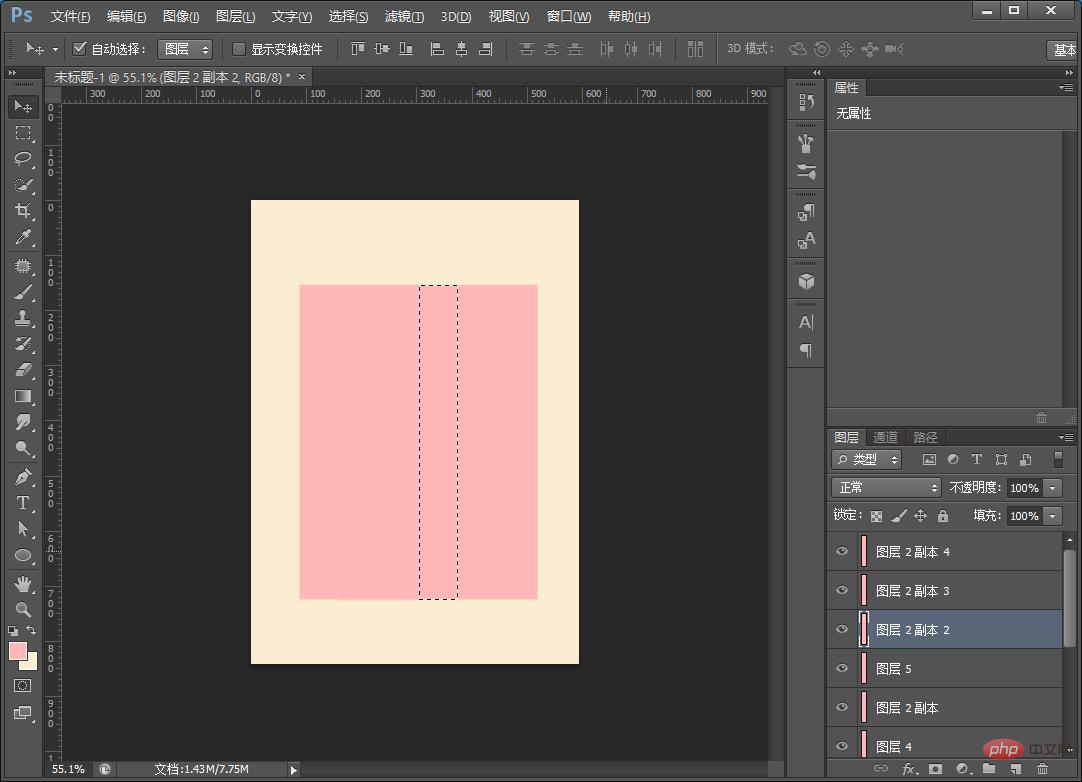
3. 몇 줄만 복사해서 텍스트로 채워보세요.

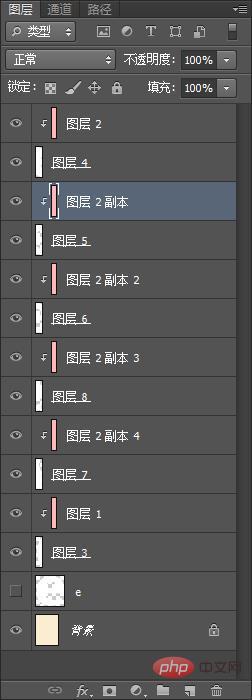
4. 이 직사각형 레이어를 함께 선택한 다음 마우스 오른쪽 버튼을 클릭하고 [클리핑 마스크 만들기]를 선택합니다.

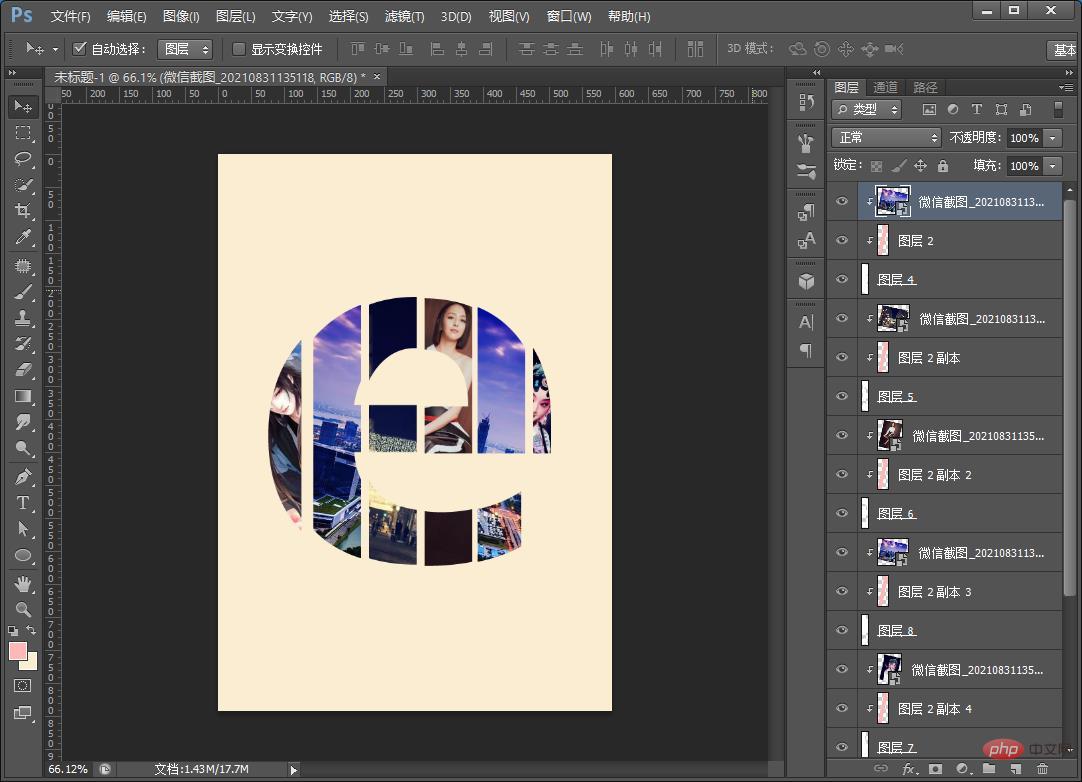
5. 몇 가지 재료를 가져온 다음 레이어를 함께 선택한 다음 마우스 오른쪽 버튼을 클릭하고 [클리핑 마스크 만들기]를 선택하면 효과가 나타납니다.

6. Ctrl+T를 눌러 자유롭게 변형하고 위치를 조정하면 효과가 완성됩니다.

추천 학습: PS 비디오 튜토리얼
위 내용은 PS를 사용하여 분할 글꼴 효과를 만드는 방법을 단계별로 알려드립니다(공유).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!