이전 글 "html5: 페이지 이동을 달성하는 5가지 방법(코드 공유) "에서는 html5를 사용하여 현재 페이지로 이동하는 5가지 방법을 보여드렸습니다. 다음 기사에서는 페이지에 애니메이션을 구현하는 여러 가지 방법에 대한 아이디어를 제공합니다. 살펴보겠습니다! !
wed에는 다양한 애니메이션 구현 방법이 있습니다. H5의 개발과 함께 애니메이션을 구현하는 방법도 점점 더 많아지고 있습니다. 예비 통계에 따르면 애니메이션을 구현하는 방법은 다음과 같습니다.
일반적으로 소셜 채팅에서 역동적인 표현 중 일부는 대부분 GIF 애니메이션입니다. GIF(Graphics Interchange Format)의 원래 의미는 "Image Interchange Format"입니다. GIF 파일의 데이터는 LZW 알고리즘을 기반으로 한 연속 톤 무손실 압축 형식입니다. 압축률은 일반적으로 약 50%이며 어떤 응용 프로그램에도 속하지 않습니다. GIF 형식은 여러 컬러 이미지를 저장할 수 있으며, 파일에 저장된 여러 이미지 데이터를 하나씩 읽어와서 화면에 표시하면 가장 간단한 애니메이션 중 하나를 구성할 수 있습니다. GIF는 정적 GIF와 애니메이션 GIF의 두 가지 유형으로 구분됩니다. 확장자는 투명한 배경 이미지를 지원하는 압축된 비트맵 형식으로 다양한 운영 체제에 적합합니다. 인터넷에 있는 작은 애니메이션은 GIF 형식인데, 실제로 GIF는 여러 이미지를 하나의 이미지 파일로 저장하여 애니메이션을 형성하는 것이 가장 일반적이므로, 최종적으로 GIF는 애니메이션 프레임을 통해 연결되는 것입니다. 여전히 그림 파일 형식입니다. GIF 제작은 PS를 통해 할 수도 있고, 이미지, 동영상, FLASH 변환을 통해서도 할 수 있습니다.
단점: 고화질 gif는 크기가 더 큽니다. 압축 신체검사는 크기가 작을수록 프레임이 손실됩니다. 본질적으로 상호 작용이 좋지 않습니다.
Flash는 매우 강력하며 풍부한 비디오, 사운드, 그래픽 및 애니메이션을 포함하고 있습니다. Flash를 사용하면 다양하고 멋진 애니메이션과 동영상을 만들 수 있습니다. 그러나 여러 가지 이유로 Flash는 2012년 8월 15일 Android 플랫폼을 종료하고 모바일 단말기와 공식적으로 작별을 고했습니다. 2015년 12월 1일, Adobe는 애니메이션 제작 소프트웨어인 Flashprofessional CC2015를 업그레이드하고 이름을 Animate CC 2015.5로 변경하여 Flash 기술과의 명확한 선을 그었습니다. 예전에는 각종 기업 포털 홈페이지의 대형 이미지 캐러셀도 기본적으로 플래시를 사용했지만, 초기에는 12306 티켓 구매 사이트 홈페이지 상단의 대형 이미지도 모두 플래시로 교체했습니다. 정적 이미지. 이 기술은 점차 시야에서 사라져 Youku, iQiyi 및 기타 비디오 웹사이트와 같은 온라인 비디오 라이브 방송만 사용할 수 있습니다.
단점: 플래시 플레이어를 기반으로 재생됩니다. 플래시 플레이어는 성능을 많이 소모하며 다양한 취약점을 자주 보고합니다.
SilverLight
Microsoft Silverlight는 다양한 플랫폼에서 실행할 수 있는 새로운 웹 렌더링 기술인 크로스 브라우저, 크로스 플랫폼 플러그인입니다. 이 기술을 사용하면 브라우저 내에서나 Windows 및 Apple Macintosh와 같은 데스크톱 운영 체제 전반에서 일관되게 풍부하고 시각적으로 놀라운 대화형 환경을 경험할 수 있습니다.
단점: 브라우저 플러그인 형태로 애니메이션을 지원하는 것은 개발이 쉽지 않습니다. 이런게 있다는 걸 이해하면 충분해요 저작권은 작성자에게 있습니다.
원리: 주요 아이디어는 요소 스타일 변경 효과를 얻기 위해 setInterval 또는 setTimeout 메소드의 콜백 함수를 통해 요소의 CSS 스타일을 지속적으로 호출하고 변경하는 것입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<style type="text/css">
#animate {
width: 200px;
height: 200px;
background: #ccc;
}
</style>
</head>
<body>
<div id="animate"></div>
<script>
let elem = document.getElementById("animate");
let left = 0;
let timer = setInterval(function () {
if (left < window.innerWidth - 200) {
elem.style.marginLeft = left + "px";
left++;
} else {
clearInterval(timer);
}
}, 16); //这里的16毫秒
</script>
</body>
</html>Jquery의 animate() 메소드는 이런 방식으로 구현됩니다.
단점: 자바스크립트로 애니메이션을 구현하면 페이지가 자주 다시 정렬되고 다시 그려지므로 일반적으로 데스크톱 브라우저에서 사용해야 합니다.
16ms 문제: 일반적으로 인간의 눈이 인식할 수 있는 부드러운 애니메이션은 초당 60프레임이라고 생각됩니다. 여기서 16ms는 (1000ms/60)보다 약간 작습니다. 하지만 일반적으로 애니메이션은 여전히 부드럽습니다. 많은 모바일 애니메이션의 성능을 최적화할 때 일반적으로 16ms는 지속적으로 트리거되는 브라우저 이벤트를 제한하고 처리하는 데 사용됩니다. 예를 들어 touchmove 및 스크롤 이벤트를 제한합니다. 이러한 방식으로 연속 이벤트의 트리거 빈도를 줄임으로써 애니메이션의 부드러움을 크게 향상시킬 수 있습니다.
SMIL 기능: 프로그램은 다음으로 시작하고 끝납니다. 전체 프로그램은 본문과 머리 부분으로 구성됩니다. SMIL에서는 태그와 태그 속성이 소문자여야 합니다. 일부 태그에는 닫는 태그로 슬래시가 있어야 하고, 속성 값은 큰따옴표로 묶어야 하며, SMIL 파일의 확장자는 *.smil 또는 *.smi입니다.
<smil>
<head></head>
<body>
<seq>
<!-- 演示开始进行2秒后开始显示,持续播放5秒 -->
<img src="/static/imghw/default1.png" data-src="1.jpg" class="lazy" dur="5s" begin="2" / alt="H5 기사: 페이지에 애니메이션을 구현하는 방법은 몇 가지입니까? (코드 포함)" >
<!-- 演示开始进行3秒后开始显示,持续播放10秒 -->
<img src="/static/imghw/default1.png" data-src="2.jpg" class="lazy" dur="10s" bengin="3" / alt="H5 기사: 페이지에 애니메이션을 구현하는 방법은 몇 가지입니까? (코드 포함)" >
<!-- 演示开始进行5秒后开始显示,在整个演示播放40秒以后,就结束播放 -->
<video src="test.rm" begin="5s" end="40s" />
<!-- 只播放视频文件的第5秒到第10秒,重复播放2次 -->
<video src="test.rm" clip-begin="5s" clip-end="10s" repeat="2" />
</seq>
</body>
</smil>Embed html
to <html>标签添加命名空间定义,添加一个<?import>元素,以导入"time"命名空间,添加一个定义"time"类的<style> element
<html xmlns:time="urn:schemas-microsoft-com:time">
<head>
<?import namespace="time" implementation="#default#time2">
<style>
.time {
behavior: url(#default#time2);
}
</style>
</head>
<body>
<!-- repeatCount循环次数 -->
<time:seq repeatCount="indefinite">
<img class="time lazy" src="/static/imghw/default1.png" data-src="image1.jpg" dur="3s" / alt="H5 기사: 페이지에 애니메이션을 구현하는 방법은 몇 가지입니까? (코드 포함)" >
<img class="time lazy" src="/static/imghw/default1.png" data-src="image2.jpg" dur="3s" / alt="H5 기사: 페이지에 애니메이션을 구현하는 방법은 몇 가지입니까? (코드 포함)" >
</time:seq>
</body>
</html>단점: IE만 지원한다는 것을 한눈에 알 수 있습니다. 할 말이 없어요
APNG, 全称是“Animated Portable Network Graphics”, 是PNG的位图动画扩展,他和 gif 的区别在于:图片质量,gif最多支持 256 种颜色,不支持Alpha透明通道。可以称之为色彩丰富支持Alpha透明通道体积大小和 gif 甚至更小的 gif。 2007 年 4 月 20日,PNG组织投票以 10:8 否决APNG进入官方标准。也就是PNG不认可他。
缺点:Chrome 59 之后,只有 IE 不支持。
APNG的制作:http://littlesvr.ca/apng/
SVG的动画元素是和SMIL开发组合作开发的。SMIL开发组和SVG开发组合作开发了SMIL动画规范,在规范中制定了一个基本的XML动画特征集合。SVG吸收了SMIL动画规范当中的动画优点,并提供了一些SVG继承实现。
特性
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量的图形
SVG 使用 XML 格式定义图形
SVG 图像在放大或改变尺寸的情况下其图形质量不会有所损失
SVG 是万维网联盟的标准
SVG 与诸如 DOM 和 XSL 之类的 W3C 标准是一个整体
SVG animation最强大的地方在于:™ 只要在页面放几个animate元素,没有任何CSS, 没有任何JS,页面上的元素就像是没吃草的马儿一样,愉快地跑起来了。你会发现,我勒个去,原来要实现个动画效果这么简单。什么CSS3动画,哪边凉快哪边呆着吧!
<svg width="320" height="320" xmlns="http://www.w3.org/2000/svg">
<g>
<text font-family="microsoft yahei" font-size="120" y="160" x="160">
哈哈
</text>
<animateTransform
attributeName="transform"
begin="0s"
dur="10s"
type="rotate"
from="0 160 160"
to="360 160 160"
repeatCount="indefinite"
/>
</g>
</svg>元素
<set>此元素没有动画效果,可以在特定时间之后修改某个属性值(也可以是CSS属性值)
<svg width="320" height="320" xmlns="http://www.w3.org/2000/svg">
<g>
<text font-family="microsoft yahei" font-size="120" y="160" x="160">
测试
<!-- 3秒后把x值改为60 -->
<set attributeName="x" attributeType="XML" to="60" begin="3s" />
</text>
</g>
</svg><animate>基础动画元素。实现单属性的动画过渡效果
<svg width="320" height="320" xmlns="http://www.w3.org/2000/svg">
<g>
<text font-family="microsoft yahei" font-size="120" y="160" x="160">
测试
<!-- 从0秒开始,总时长3秒,x值从160到60,(repeatCount)不间断循环 -->
<animate
attributeName="x"
from="160"
to="60"
begin="0s"
dur="3s"
repeatCount="indefinite"
/>
</text>
</g>
</svg><animateColor>颜色动画,因为 animate 能实现其功能,所以被废弃了。逝者已矣...
<animateTransform>实现 transform 变换动画效果的,与 CSS3 的 transform 变换是一个套路
<svg width="320" height="320" xmlns="http://www.w3.org/2000/svg">
<g>
<text font-family="microsoft yahei" font-size="80" y="100" x="100">
测试
</text>
<!-- 从0秒开始,总时长3秒,变换类型为scale(缩放),值从1到1.5,repeatCount)不间断循环 -->
<animateTransform
attributeName="transform"
begin="0s"
dur="3s"
type="scale"
from="1"
to="1.5"
repeatCount="indefinite"
/>
</g>
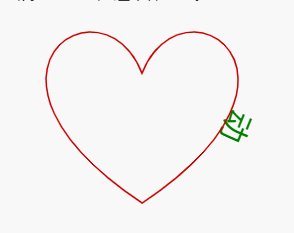
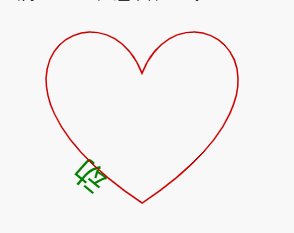
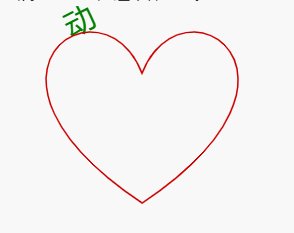
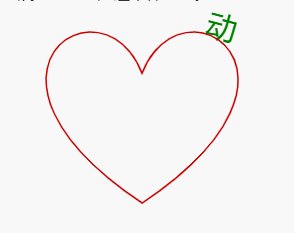
</svg><animateMotio>元素可以让 SVG 各种图形沿着特定的 path 路径运动~
<svg width="320" height="320" xmlns="http://www.w3.org/2000/svg">
<text font-family="microsoft yahei" font-size="30" x="0" y="0" fill="green">
动
<!-- 从0秒开始,总时长3秒,不间断循环,沿着路径path运动 -->
<animateMotion
path="m124.067754,67.21128c39.580339,-101.001223 194.657404,0 0,129.858716c-194.657404,-129.858716 -39.580339,-230.859939 0,-129.858716z"
begin="0s"
dur="5s"
rotate="auto"
repeatCount="indefinite"
/>
</text>
<path
d="m124.067754,67.21128c39.580339,-101.001223 194.657404,0 0,129.858716c-194.657404,-129.858716 -39.580339,-230.859939 0,-129.858716z"
stroke-width="1.5"
stroke="#cd0000"
fill="none"
/>
</svg>展示的时候是这个样子的

暂停和播放
// svg指当前svg DOM元素 // 暂停 svg.pauseAnimations(); // 重启动 svg.unpauseAnimations();
关于 svg 的之后再写文章详细介绍吧
七、Video
<video>是HTML 5的新标签
<video src="movie.ogg" controls="controls"> 您的浏览器不支持 video 标签。 </video>
相关属性
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则视频在就绪后马上播放。 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| height | pixels | 设置视频播放器的高度。 |
| loop | loop | 如果出现该属性,则当媒介文件完成播放后再次开始播放。 |
| preload | preload | 如果出现该属性,则视频在页面加载时进行加载,并预备播放。如果使用 "autoplay",则忽略该属性。 |
| src | url | 要播放的视频的 URL。 |
| width | pixels | 设置视频播放器的宽度。 |
canvas作为H5新增元素,是借助Web API来实现动画的。 结合setInterval或者requestAnimationFrame可以实现各种样的动画,下面的例子展示了一个 7 色圆的颜色过度
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>JS Bin</title>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
function colorPalette(gradient) {
var canvas = document.createElement("canvas");
canvas.width = "1";
canvas.height = "256";
// document.body.appendChild(canvas); // debug
var ctx = canvas.getContext("2d"),
grad = ctx.createLinearGradient(0, 0, 1, 256);
gradient.forEach(function (item) {
grad.addColorStop(item[0], item[1]);
});
ctx.fillStyle = grad;
ctx.fillRect(0, 0, 1, 256);
return ctx.getImageData(0, 0, 1, 256).data;
}
(function () {
var palette = colorPalette([
[0, "red"],
[0.7, "orange"],
[0.17, "yellow"],
[0.22, "green"],
[0.42, "cyan"],
[0.82, "blue"],
[0.9, "purple"],
]);
// Canvas元素
var canvas = document.querySelector("canvas");
var context = canvas.getContext("2d");
var width = canvas.width,
height = canvas.height;
var start = Date.now();
// 绘制方法
var draw = function () {
context.clearRect(0, 0, width, height);
// 计算偏移
var offset = Math.floor((Date.now() - start) / (3300 / 256)) % 256;
context.fillStyle =
"rgba(" +
[
palette[offset * 4 + 0],
palette[offset * 4 + 1],
palette[offset * 4 + 2],
palette[offset * 4 + 3],
] +
")";
context.arc(width / 2, height / 2, height / 2, 0, 2 * Math.PI);
context.fill();
// 持续变化
requestAnimationFrame(draw);
};
draw();
})();
</script>
</body>
</html>复制下面链接在线看demo:
https://jsbin.com/piwihur/edit?html,js,output
cavans有些复杂,一时半会消化不了。之后再写详细的文章研究。Canvas主要优势是可以应对页面中多个动画元素渲染较慢的情况,完全通过javascript来渲染控制动画的执行。可用于实现较复杂动画
transition
transition是过度动画。但是transition并不能实现独立的动画,只能在某个标签元素样式或状态改变时进行平滑的动画效果过渡,而不是马上改变。
在移动端开发中,直接使用transition动画会让页面变慢甚至卡顿。所以我们通常添加transform:translate3D(0,0,0)或transform:translateZ(0)来开启移动端动画的GPU加速,让动画过程更加流畅。
animation
animation算是真正意义上的CSS3动画。通过对关键帧和循环次数的控制,页面标签元素会根据设定好的样式改变进行平滑过渡。而且关键帧状态的控制是通过百分比来控制的。
CSS3最大的优势是摆脱了js的控制,并且能利用硬件加速以及实现复杂动画效果。
有一篇文章做了简单的介绍,点这里
假如用CSS3来实现上面的Canvas7 彩颜色过渡的话,就非常简单了
@keyframes color {
0% {
background-color: red;
}
7% {
background-color: orange;
}
17% {
background-color: yellow;
}
22% {
background-color: green;
}
42% {
background-color: cyan;
}
82% {
background-color: blue;
}
90% {
background-color: purple;
}
}当然并不是用CSS3做动画比Canvas牛逼,只是使用场景不一样吧。 知道的就这些了,之后再补充吧。
[完]
推荐学习:SVG视频教程
위 내용은 H5 기사: 페이지에 애니메이션을 구현하는 방법은 몇 가지입니까? (코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!