이전 글에서는 배경 이미지를 뷰포트에 고정하는 방법에 대해 알아보았습니다. "CSS를 사용하여 배경 이미지를 뷰포트에 능숙하게 고정하는 방법"을 참조하세요. 이번에는 배경 그리기 영역을 지정하는 방법에 대해 알아보겠습니다. 필요하다면 참고하시면 됩니다.
배경에 대한 다른 요구사항이 있는 경우 어떻게 해야 하나요?
먼저 작은 예를 살펴보겠습니다.
<style>
*{
margin: 0;
padding: 0;
}
div{
background-color: cornsilk;
width: 300px;
height: 300px;
background-clip:content-box;
padding:50px;
border: 2px solid #ccc;
}
</style>
</head>
<body>
<div>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
</div>
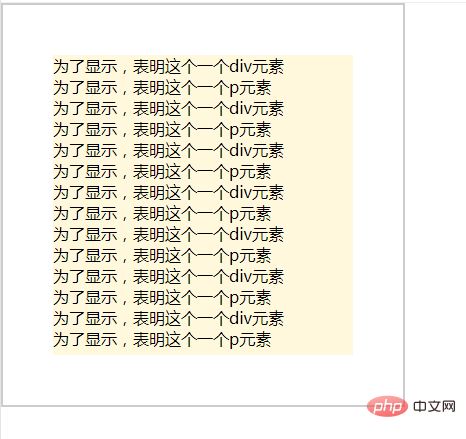
</body>이 작은 예제의 결과는

입니다. 이 예제의 배경색이 상자를 완전히 채우지 못하는 것을 볼 수 있습니다. 무슨 일이 일어나고 있는 걸까요? 코드를 다시 살펴보면 Background-clip:content-box;를 사용한 것으로 나타났습니다. background-clip:content-box;。
那我们就来看一个这个属性吧。
background-clip属性规定背景的绘制区域,它设置元素的背景(背景图片或颜色)是否延伸到边框、内边距盒子、内容盒子下面。
如果没有设置背景图片(background-image)或背景颜色(background-color),那么这个属性只有在边框(border)被设置为非固实(soild)、透明或半透明时才能看到视觉效果(与border-style或border-image有关),否则,本属性产生的样式变化会被边框覆盖。
在这个属性的值有四个,分别是border-box、padding-box、content-box和text
background-clip 속성은 배경의 그리기 영역을 지정하며 요소의 배경(배경 이미지 또는 색상)이 테두리, 패딩 상자 및 콘텐츠 상자 아래로 확장되는지 여부를 설정합니다.
background-image) 또는 배경 색상( background-color)이 설정되지 않은 경우 이 속성은 테두리()에서만 사용됩니다. border )는 비단색(soild), 투명 또는 반투명(border-style 또는 border-image 관련 사용)으로 설정됩니다. ), 그렇지 않으면 이 속성으로 생성된 스타일 변경 사항이 테두리로 덮어쓰여집니다. 🎜🎜이 속성에는 border-box, padding-box, content-box 및 텍스트. Border-box는 배경이 테두리의 바깥쪽 가장자리까지 확장된다는 것을 의미합니다(그러나 테두리 아래). padding-box는 배경이 패딩의 바깥쪽 가장자리까지 확장된다는 것을 의미합니다. 테두리에 그려지지 않습니다. 콘텐츠 상자는 배경이 콘텐츠 영역(콘텐츠 상자)의 바깥쪽 가장자리에 잘린다는 의미이고, 텍스트는 배경이 텍스트의 전경색에 맞춰 잘린다는 의미입니다. 🎜🎜추천 학습: 🎜css 비디오 튜토리얼🎜🎜위 내용은 CSS를 영리하게 사용하여 배경 그리기 영역을 지정하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!