이전 글에서는 배열의 요소를 문자열로 변환하는 방법에 대해 배웠습니다. "js 배열을 사용할 때 tostring 메서드를 사용하여 요소를 문자열로 변환하는 방법"을 참조하세요. 이번에는 어레이를 연결하는 방법에 대해 알아보겠습니다. 필요하다면 참고하시면 됩니다.
JS에서 배열 객체의 여러 가지 방법에 대해 이야기했지만 오늘은 배열을 어떻게 연결해야 하는지에 대해 이야기한 적이 없습니다.
먼저 작은 밤부터 살펴보겠습니다.
<script> var arr = new Array(3); arr[0] = "one"; arr[1] = "two"; arr[2] = "three"; console.log(arr); var nums = new Array(3); nums[0] = "one"; nums[1] = "two"; nums[2] = "three"; console.log(nums); var perpos=arr.concat(nums); console.log(perpos); console.log(arr); console.log(nums); </script>
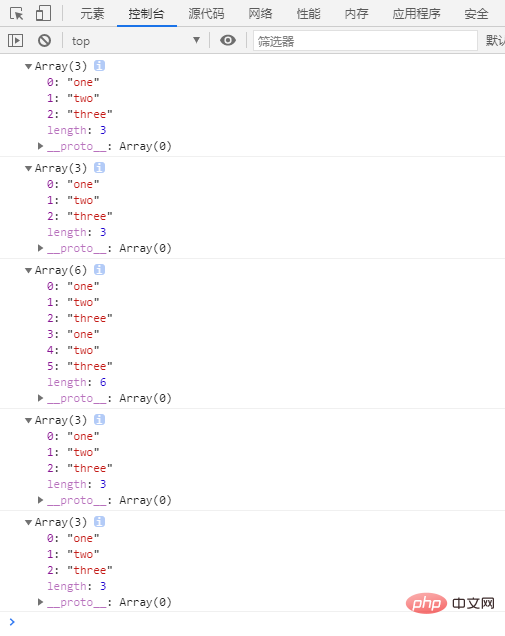
이 작은 밤나무의 결과는

이 예를 잘 보세요. 결과는 "Array(3)"-"Array(3)"-"Array(6)"-"Array 입니다. (3) "-"Array(3)", 보시다시피. 먼저 각 배열을 출력한 다음 연결된 배열을 출력한 다음 각 배열을 별도로 출력합니다. 이 결과에 이상한 점이나 다른 점이 있습니까?
이 방법은 두 개의 배열만 연결한 것으로 나타났습니다. 두 개의 배열은 변경되지 않았지만 새로운 길이와 새로운 내용의 배열만 생성되었습니다.
이 방법을 이해한 후, 이 방법을 자세히 살펴보겠습니다.
concat 메소드는 호출된 객체의 요소로 구성된 새로운 배열을 생성합니다. 각 인수의 순서는 인수의 요소(인수가 배열인 경우)이거나 인수 자체(인수가 배열이 아닌 경우)입니다. 중첩된 배열 매개변수로 재귀되지 않습니다. concat 메소드는 이 배열이나 인수로 제공된 배열을 변경하지 않고 대신 원본 배열과 결합된 동일한 요소의 복사본을 포함하는 얕은 복사본을 반환합니다.
이 메소드의 문법 구조를 살펴보겠습니다.
var 新数组名称=第一个数组名称.concat(需要合并的数组)
인수를 생략하면 concat은 이 메서드가 호출된 기존 배열의 얕은 복사본을 반환합니다.
그게 전부입니다. Javascript 고급 튜토리얼
을 읽어보세요.위 내용은 js 배열 간 연결 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!