box-shadow를 사용하여 상자 그림자를 설정하는 데 익숙할 수 있지만 이름에서 알 수 있듯이 상자 그림자의 그림자 투영은 일반적으로 다른 상황에 직면할 경우 그림자 효과를 어떻게 달성해야 합니까?

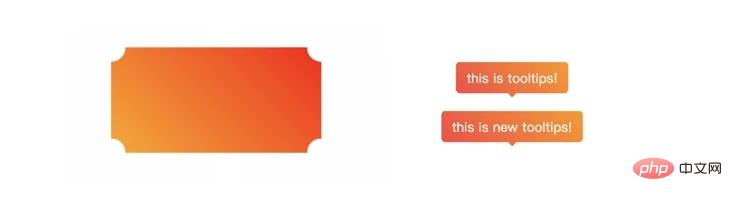
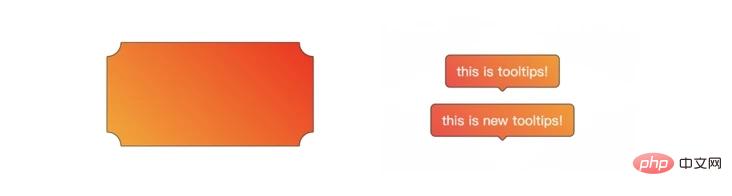
이 두 기사에서는 CSS로 쿠폰을 구현하는 기술과 CSS로 그라디언트를 지원하는 툴팁 등 이전에도 다음과 같은 특수 레이아웃을 많이 수행했습니다

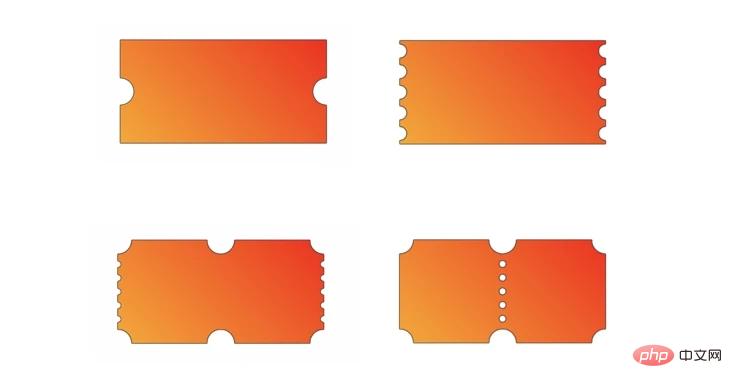
그러나 항상 문제점: 이 그래픽에 테두리를 추가하는 것은 불가능합니다

오늘은 약간의 트릭을 가져왔습니다. 드롭 섀도우를 사용하여 한 줄의 코드로 모든 불규칙한 테두리를 얻으세요
드롭을 사용해야 합니다. -shadow 여기서 간단히 소개합니다
구문은 사실 매우 간단합니다
filter: drop-shadow(offset-x offset-y blur-radius color)
는 별도의 속성이 아니라 필터 필터 아래의 메소드입니다
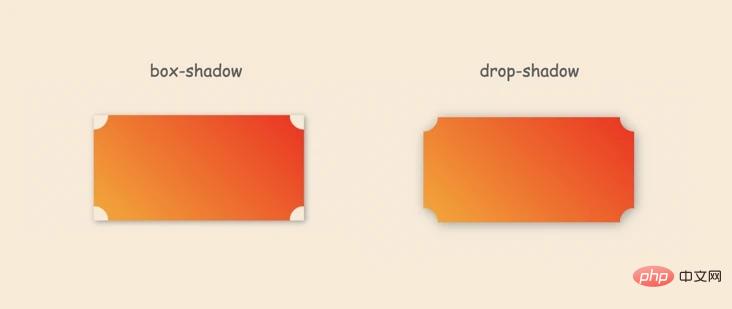
여기서 offset-x와 offset-y는 오프셋이고, Blur-radius는 흐림 반경이고 색상은 투영 색상입니다. 실제 기능은 실제 세계를 투영하는 것입니다(투명한 부분은 투영되지 않습니다). 차이점은 다음과 같습니다

아쉽게도 Box-Shadow와 유사하지만 확장 반경이 부족합니다. 확장 반경이 지원된다면 불규칙한 테두리를 만드는 것이 쉬울까요(실제 투영에는 확장 반경이 없기 때문에 지원되어서는 안 됩니다)?
그럼, 그림자는 어떻게 테두리를 생성하나요?
box-shadow는 다중 그림자
box-shadow: 0 0 3px #333, 1px 1px 5px #666, ...
를 쉽게 구현할 수 있으며 무한히 중첩될 수 있습니다.
그러나 drop-shadow는 작동하지 않습니다. 예를 들어
filter: drop-shadow(0 0 3px #333, 1px 1px 5px #666, ...)
브라우저에서는 이를 불법으로 간주하는 것을 볼 수 있습니다

그러나 drop-shadow는 지원하지 않지만 필터는 지원합니다. 거울이니까 이렇게 구현하면 되잖아
filter: drop-shadow(0 0 3px #333) drop-shadow(0 0 3px #333) drop-shadow(0 0 3px #333)...
이렇게 하면 효과가 나오겠지

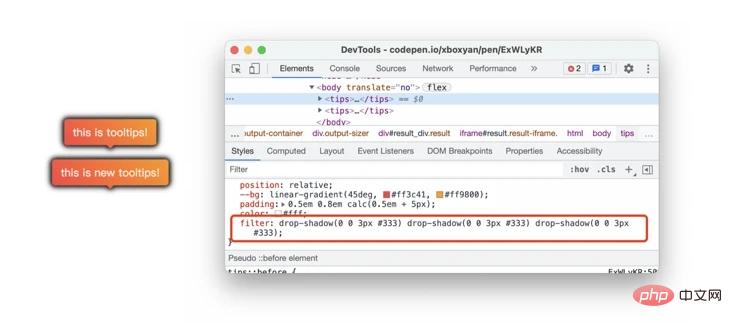
약간 경계선 같지 않나요? 블러를 0.5px로 설정하고 몇 번 겹쳐주면 좀 더 부드러운 스트로크처럼 선명해져서 이런 효과를 얻을 수 있습니다

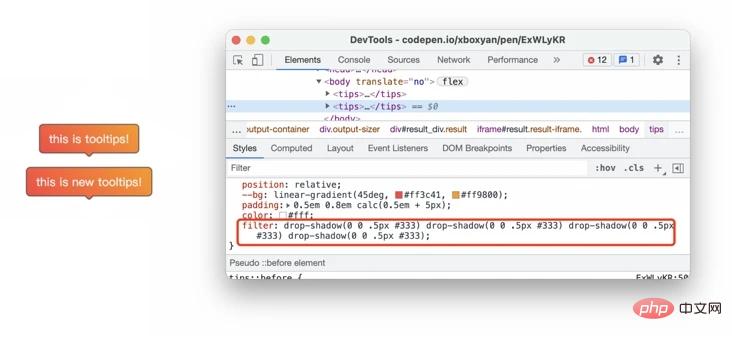
연습 후에는 미세 조정이 필요할 수 있습니다. 여기에 비교적 완벽한 솔루션이 있습니다(여기에 핵심이 있습니다~)
.wrap{
filter: drop-shadow(0px 0px 0.5px #333) drop-shadow(0px 0px 0px #333) drop-shadow(0px 0px 0px #333) drop-shadow(0px 0px 0px #333) drop-shadow(0px 0px 0px #333)
}
이 방법으로 달성한 경계는 기본적으로 충분히 명확합니다. be available daily
이 문단에는 최적화할 수 있는 다양한 색상이 있습니다. 투영된 색상은 기본적으로 현재 텍스트 색상을 따르므로
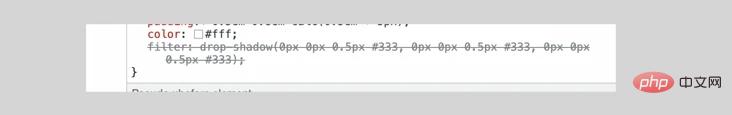
.wrap{
filter: drop-shadow(0 0 0.5px)drop-shadow(0 0 0)drop-shadow(0 0 0)drop-shadow(0 0 0)drop-shadow(0 0 0);
color: #333;
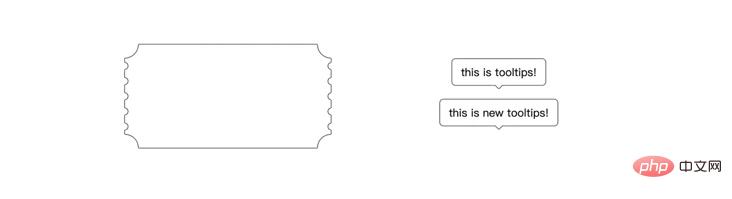
}사용법은 다음과 같습니다. 간단하게 컨테이너의 가장 바깥쪽 레이어에 다음 CSS 줄을 추가하면 됩니다. 예를 들어 이전 쿠폰 예에서 결과 테두리 효과는 다음과 같습니다.

테두리도 다음과 같습니다. 꽤 괜찮고 투영이 거의 보이지 않습니다
하지만 여기서 주목해야 할 점은 마스크로 자른 그래픽이 외부 레이어의 상위 레이어와 중첩되어야 한다는 것입니다. 그렇지 않으면 투영이 마스크로 직접 잘립니다. 
<div class="wrap"> <div class="coupon"> <!--优惠券--> </div> </div>
 drop-shadow는 실제 물리적 세계에 맞춰 불투명한 부분에 대한 투영만 생성합니다.
drop-shadow는 실제 물리적 세계에 맞춰 불투명한 부분에 대한 투영만 생성합니다.
상대적으로 작은 테두리에 적합하고 지나치게 큰 테두리는 적합하지 않습니다.
필터는 실제로 상대적으로 성능을 많이 소모하는 속성이며 넓은 범위에서 사용하기에는 적합하지 않습니다.
대부분의 학생들은 여전히 "자르기"를 선택할 것입니다 picture.png"라고 말하지만, 이는 해결 방법이라고 볼 수 있으며, 해결 방법이 하나 더 항상 옳습니다. 마지막으로, 유익하고 유익하다고 생각하시면 좋아요와 모아서 다시 올려주세요❤❤❤
추천 학습: css 동영상 튜토리얼
위 내용은 한 번의 이동으로 CSS 불규칙한 테두리 수정의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!