이전 기사 "튜토리얼: PS를 사용하여 소용돌이 크리에이티브 효과 포스터를 만드는 방법(스킬 공유) "에서 소용돌이 크리에이티브 효과 포스터를 만드는 방법에 대한 작은 트릭을 소개했습니다. 다음 기사에서는 PS를 사용하여 사실적인 깃털 효과를 만드는 방법을 소개합니다.

실제 깃털 효과 사진은 다음과 같습니다

1. 500*500픽셀 크기의 새 파일을 만들고 배경을 검정색으로 채웁니다.

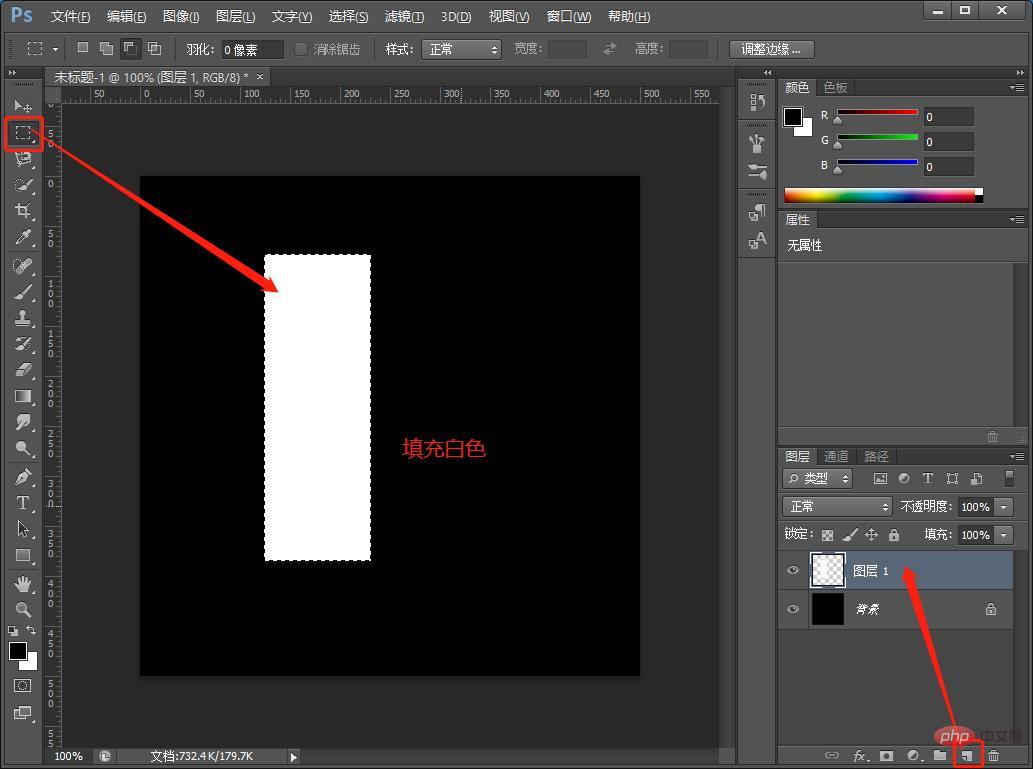
2. 새 빈 레이어를 만들고 [직사각형 선택 윤곽 도구]를 사용하여 흰색으로 채웁니다.

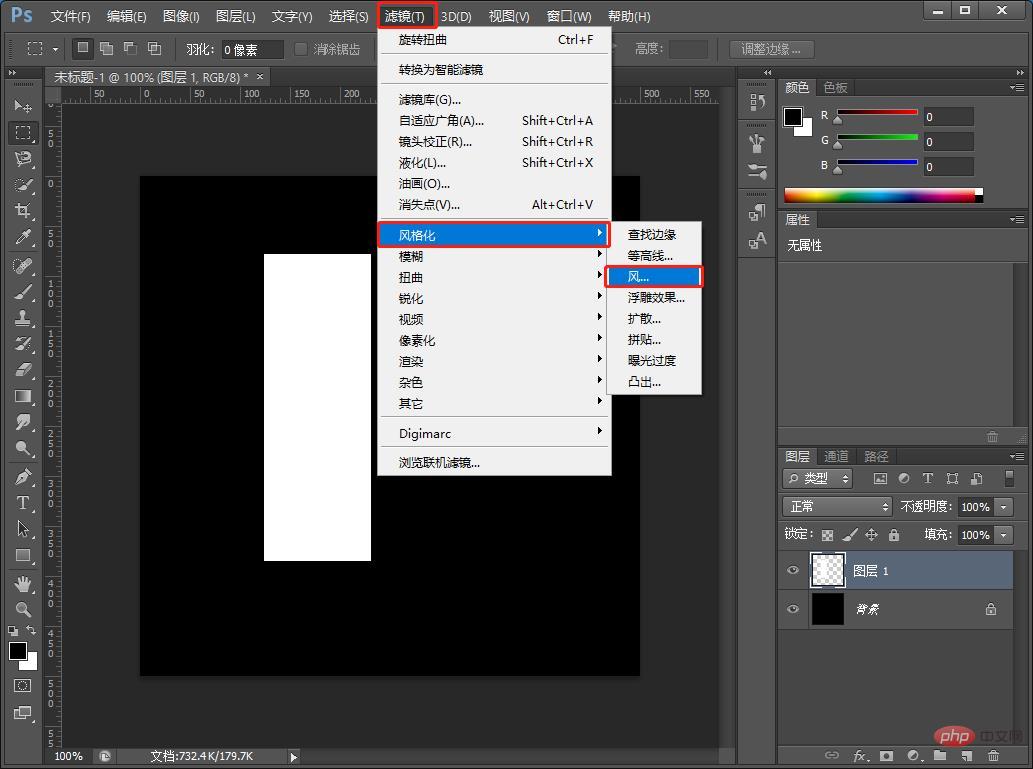
3. [필터]-[스타일화]-[바람]을 클릭합니다.

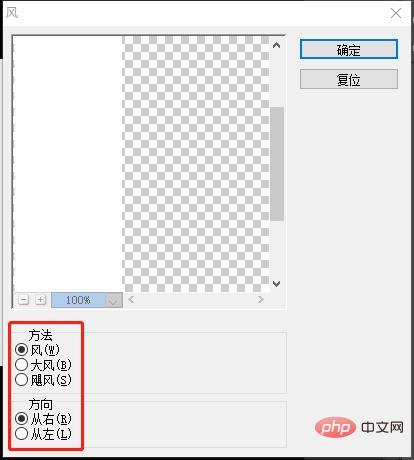
4. 대화 상자의 매개변수 다이어그램은 다음과 같습니다.

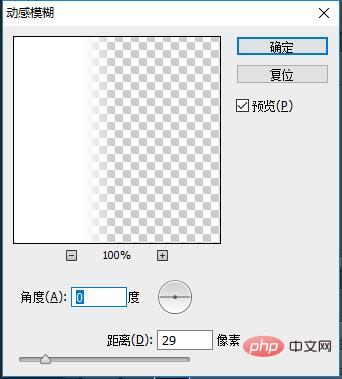
5. 다음으로 [필터]-[흐림]-[모션 블러] 대화 상자에서 각도를 0도로 설정한 후 확인을 클릭합니다.

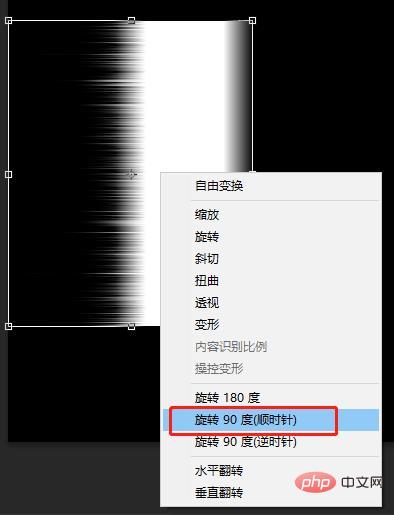
6. Ctrl+T 자유 변형, 이 그래픽을 시계 방향으로 90도 회전합니다.

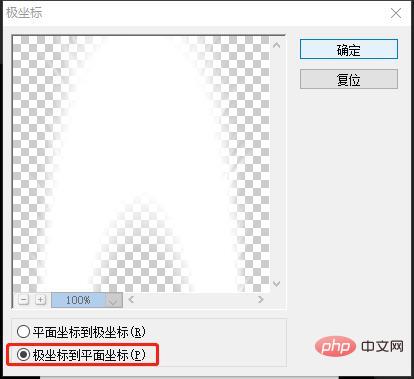
7. 이동 도구를 이용하여 그래픽을 하단으로 이동시킨 후, [Filter]-[Distort]-[Polar Coordinates]
8을 실행합니다.

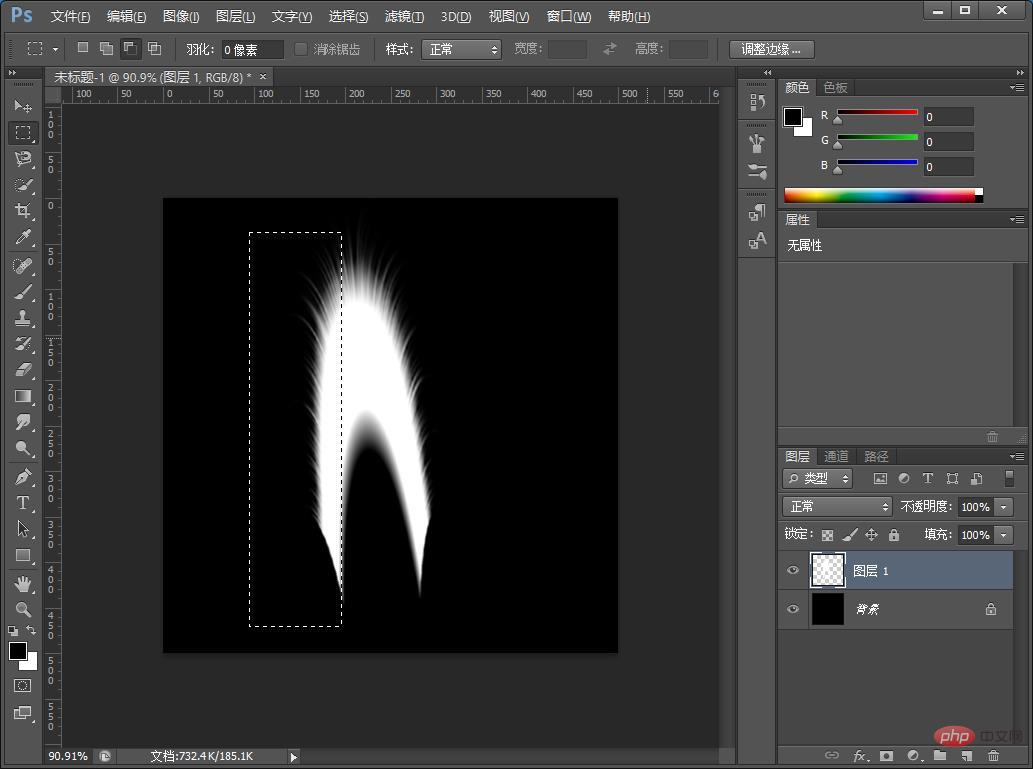
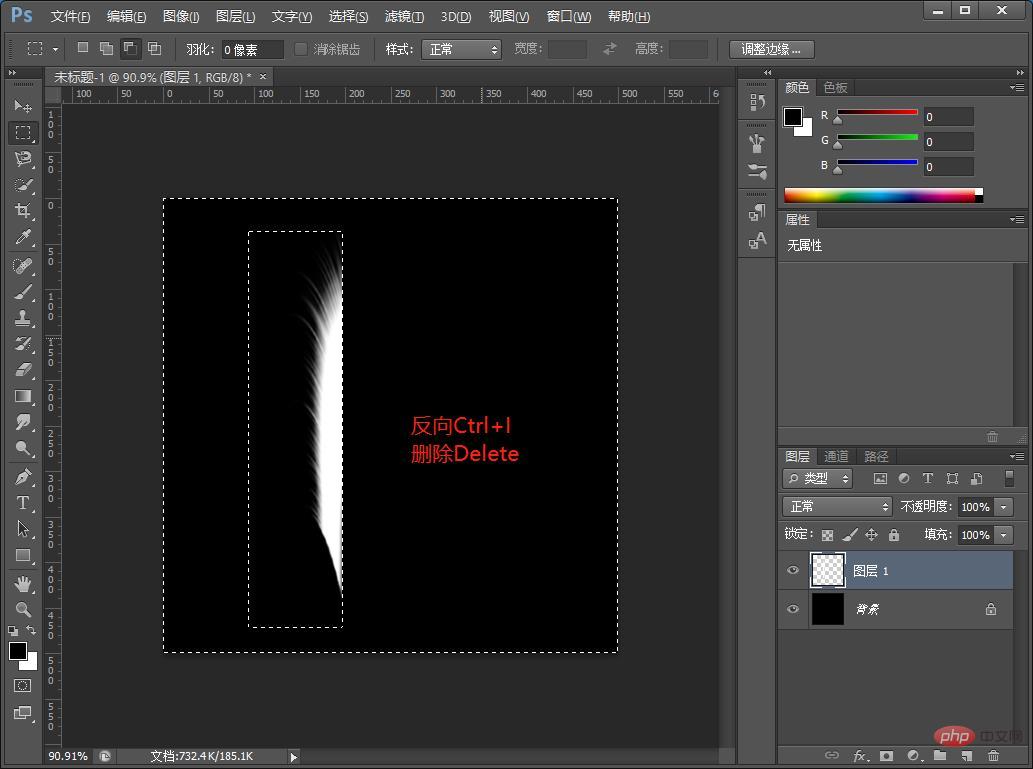
9 , 그래픽을 적절한 각도로 회전시킨 후 직사각형 광물 선택 도구 프레임을 사용하여 사용할 부품을 선택하세요.

10. 선택을 반전시키려면 [Ctrl+shift+I]를 누르고, 불필요한 부분을 삭제하고, 선택을 취소하려면 [삭제]를 누르고 [Ctrl+D]를 누르세요.

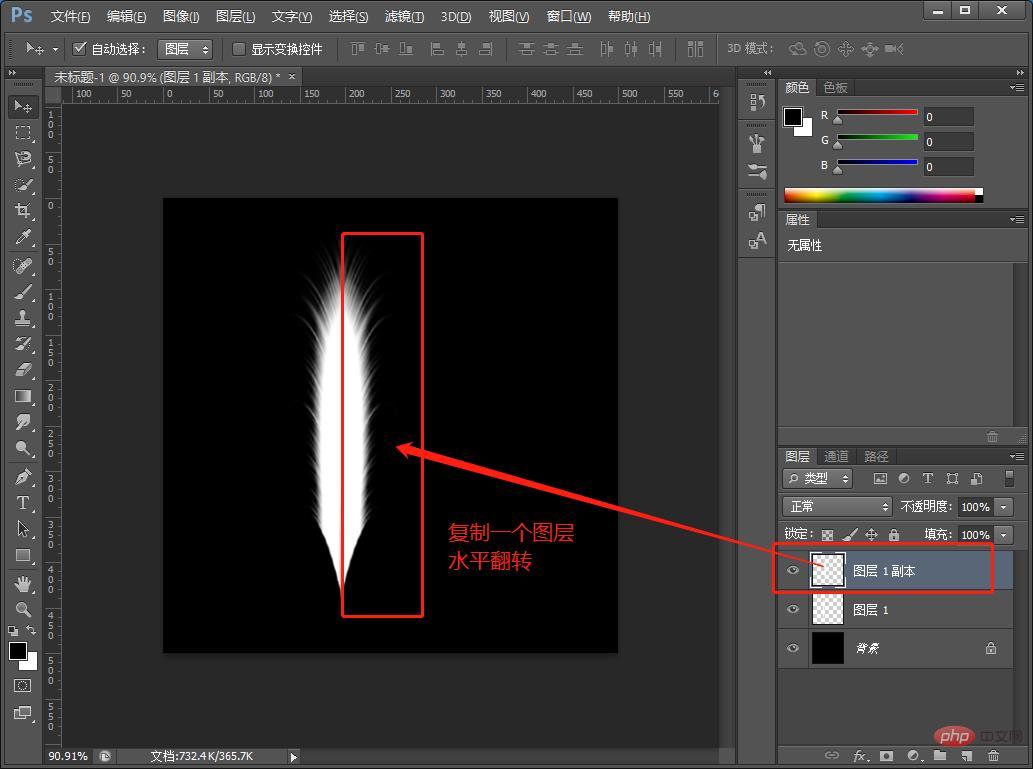
11 레이어를 복제하고 [Ctrl+J]를 누른 상태에서 자유롭게 변형하고 [가로 뒤집기]

12를 사용하여 깃털 막대를 그립니다. 나와서 레이어를 병합하십시오.
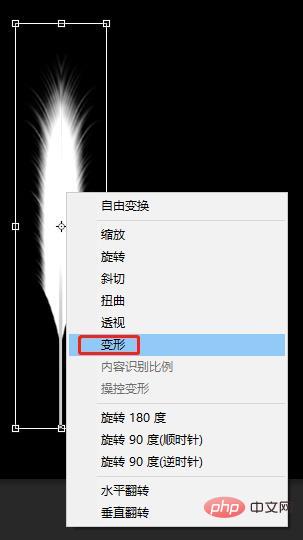
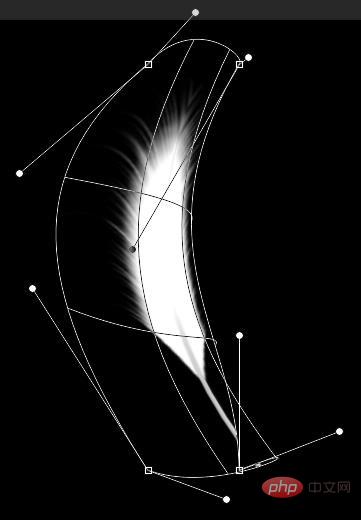
13. [변형]을 사용하세요.

14.

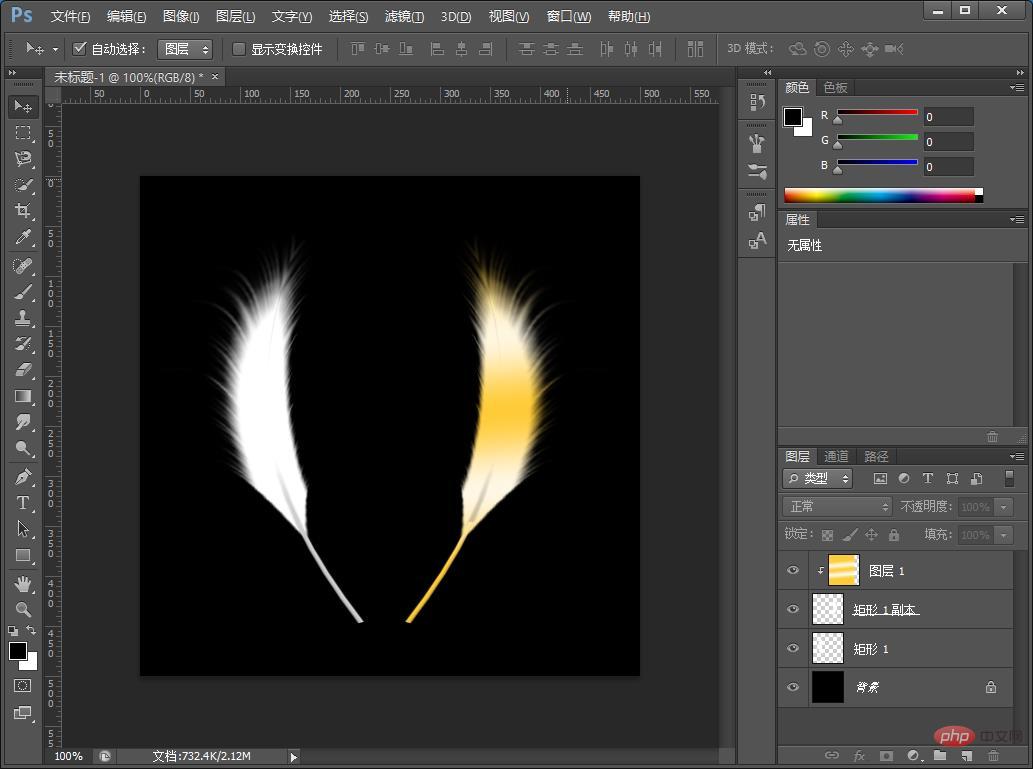
15. 레이어를 복제하고 [가로 뒤집기]를 선택하여 클리핑 도구를 사용하여 그라데이션 색상을 추가하면 효과가 완성됩니다.

추천 학습: PS 비디오 튜토리얼
위 내용은 PS(공유)를 사용하여 사실적인 깃털 효과를 만드는 방법에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!