테두리를 추가하는 방법은 다음과 같습니다. 1. 테두리 속성, 요소 내용과 패딩을 둘러싸는 하나 이상의 선. 이 속성을 사용하면 요소 테두리의 스타일, 너비 및 색상을 지정할 수 있습니다. 2. 테두리 이미지 속성, 테두리- image 속성은 그림 테두리를 설정하는 데 사용됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS 테두리 속성
요소의 테두리는 요소의 콘텐츠와 패딩을 둘러싸는 하나 이상의 선입니다.
각 테두리에는 너비, 스타일, 색상의 3가지 측면이 있습니다.
CSS 테두리 속성을 사용하면 요소 테두리의 스타일, 너비 및 색상을 지정할 수 있습니다.
border 단축 속성은 하나의 선언에서 모든 테두리 속성을 설정합니다.
다음 속성을 순서대로 설정할 수 있습니다.
border-width: 테두리의 너비를 지정합니다.
border-style: 테두리 스타일을 지정합니다.
border-color: 테두리 색상을 지정합니다.
예:
<html>
<head>
<style type="text/css">
div{border:1px solid #000}
</style>
</head>
<body>
<div>div添加边框</div>
</body>
</html>Effect

CSS border-image property
border-image 속성은 이미지 테두리를 설정하는 데 사용되며 모든 border-image-* 속성을 설정하는 약식 속성입니다. 값을 생략하면 기본값이 설정됩니다.
구문:
border-image: source slice width outset repeat|initial|inherit;
속성 값:
border-image-source: 테두리를 그리는 데 사용할 이미지의 위치를 지정하는 데 사용됩니다.
border-image-slice: 이미지 테두리가 오프셋됩니다. 안쪽
border-image-width: 이미지 테두리의 너비
border-image-outset: 테두리 외부에 그려지는 border-image-area의 양을 지정하는 데 사용됩니다.
border-image- 반복: 테두리를 반복할지, 늘일지, 둥글게 할지 여부를 이미지를 설정하는 데 사용됩니다.
border-image 사용
border-image를 사용하기 전에는 기본적으로 CSS의 속성만으로 충분하다고 느꼈습니다. 간단한 작업은 이 속성을 배우고 나서 이 속성의 사용법을 알게 되었습니다. 코딩 시간과 효율성을 크게 절약할 수 있습니다. 요약하자면 대략 다음 두 가지 시나리오에 적용할 수 있습니다.
요소 경계가 불규칙한 상황. 이때 테두리 배경으로 디자인 도면을 사용해야 하는데, 테두리 이미지는 배경 이미지에 비해 좀 더 유연하다는 장점이 있습니다.
버튼 너비와 높이가 불확실합니다. 테두리 이미지를 사용하여 버튼을 만듭니다. 동일한 배경 이미지를 사용하여 다양한 너비와 높이의 버튼을 만들 수 있습니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#borderimg1 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 30 round; /* Safari 3.1-5 */
-o-border-image: url(border.png) 30 round; /* Opera 11-12.1 */
border-image: url(border.png) 30 round;
}
#borderimg2 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 30 stretch; /* Safari 3.1-5 */
-o-border-image: url(border.png) 30 stretch; /* Opera 11-12.1 */
border-image: url(border.png) 30 stretch;
}
</style>
</head>
<body>
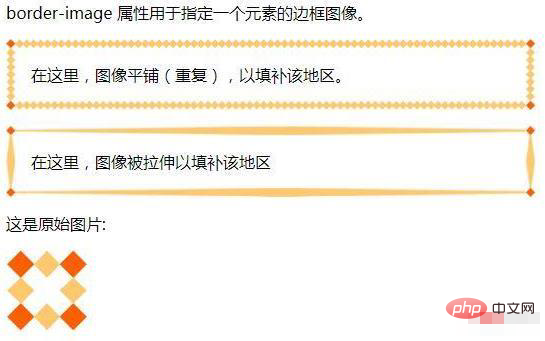
<p>border-image 属性用于指定一个元素的边框图像。</p>
<p id="borderimg1">在这里,图像平铺(重复),以填补该地区。</p>
<p id="borderimg2">在这里,图像被拉伸以填补该地区</p>
<p>这是原始图片:</p><img src="/images/border.png" alt="CSS에 테두리를 추가하는 방법" >
</body>
</html>Effect

추천 학습: css 비디오 튜토리얼
위 내용은 CSS에 테두리를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



