CSS의 주요 세 가지 선택기는 ID 선택기, 클래스 선택기, ID 선택기입니다. ID 선택기는 특정 ID로 표시된 HTML 요소에 대해 특정 스타일을 지정할 수 있습니다. 클래스 선택기를 사용하면 문서 요소와 독립적인 방식으로 스타일을 지정할 수 있습니다. ID 선택기는 지정된 요소 이름을 가진 모든 태그 요소를 선택합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
1. 요소 선택기:
기능: 지정된 요소 이름을 가진 모든 요소를 선택합니다.
구문:
元素{
样式声明;
}예:
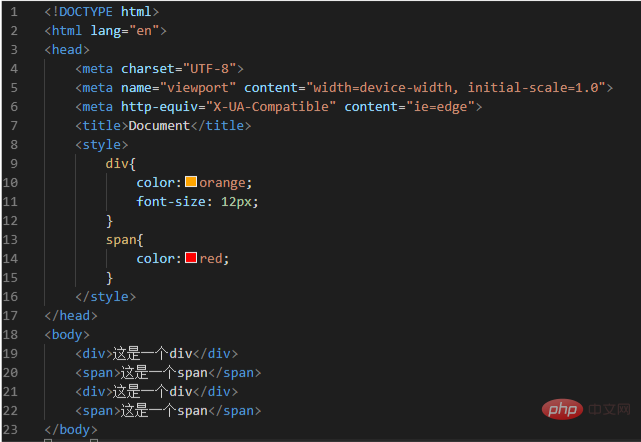
페이지에 있는 모든 div의 텍스트 크기는 12px이고 텍스트 색상은 주황색입니다.
페이지에 있는 모든 범위 요소의 색상은 빨간색입니다

2. selector
class 선택자는 요소 그룹의 스타일을 설명하는 데 사용됩니다. 클래스 선택자는 id 선택자와 다릅니다.
클래스 선택자는 HTML의 클래스 속성으로 표시됩니다.
구문:
.类名{
样式声明;
}클래스 이름:
숫자로 시작할 수 있습니다
_,- 사고에는 다른 특수 기호를 사용할 수 없습니다
인용:
인용 방법 - 다중 클래스 선택기 참조
한 요소에 여러 클래스 선택기를 동시에 적용할 수 있습니다
Syntax: #ID值{
样式声明
}
ID 값은 특정 요소의 ID 값과 일치해야 합니다.
예:
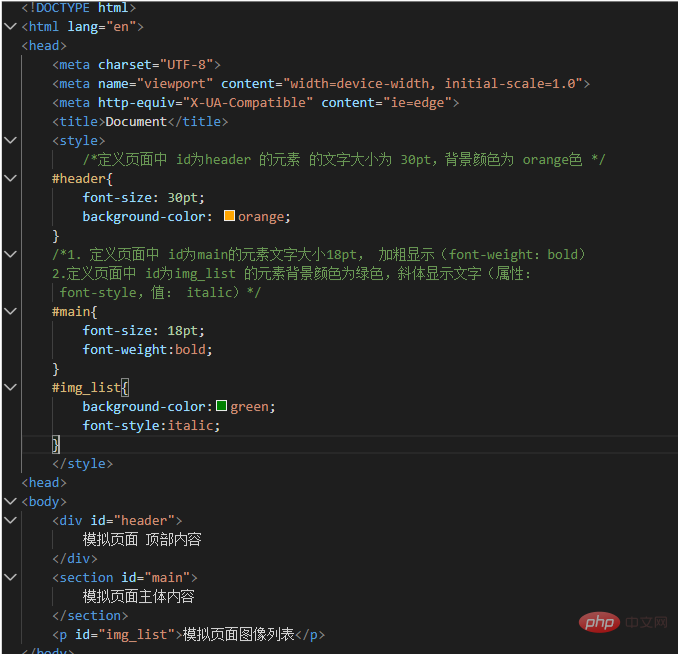
정의 텍스트 페이지에서 id가 헤더인 요소의 크기는 30pt이고, 배경색은 주황색
1입니다. 정의 페이지에서 id가 main인 요소의 텍스트 크기는 18pt이며, 굵은 글꼴로 표시됩니다. 가중치: 굵은 글꼴)
2. 페이지 정의 ID가 img_list인 요소의 배경색은 녹색이고 텍스트는 기울임꼴로 표시됩니다(속성: 글꼴 스타일, 값: 기울임꼴)

추천 학습: css 비디오 튜토리얼
위 내용은 CSS에는 어떤 선택자가 있습니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!